티스토리 Oddssey 스킨
최근 IT 정보 글 공유에 적합한 티스토리 스킨을 찾다가 채택한 스킨은 Oddssey 스킨이다.
문제는 에디터를 눈으로 보며 열심히 글을 작성 했는데 실제 방문자들에게 보여지는 본문 영역이 너무나 적어 가독성과 포스팅이 실제로 어떻게 보여질지 예상 하는 것이 어렵다.
그래서 나름 글양도 사진도 에디터 기준 이쁘게 맞춰놨더니… 실제로 보여지는 글은 개판…!
나는 연애에도 집착이 심한 집착남. 이런 불편요소를 그냥 넘어갈 수 없다.
그래서 티스토리 에서 제공하는 스킨 편집 기능을 통해 쉽게 본문 영역을 변경하여 에디터와 크기를 맞추고자 결정했다.
CSS 이용
해당 방법은 CSS 란 기술을 이용 하므로 어느정도 공부하면 좋다.
관련 내용은 내 블로그 웹 디자인의 기본 CSS 파헤치기 에 정리되어 있다.
CSS 만 배워둬도 티스토리 스킨을 나름 자유자제로 수정이 가능하다. 꼭 티스토리 뿐만 아니라 웹 사이트를 운영할때 CSS를 알고 있으면 활용할 곳이 많다.
티스토리 본문 영역 편집 방법
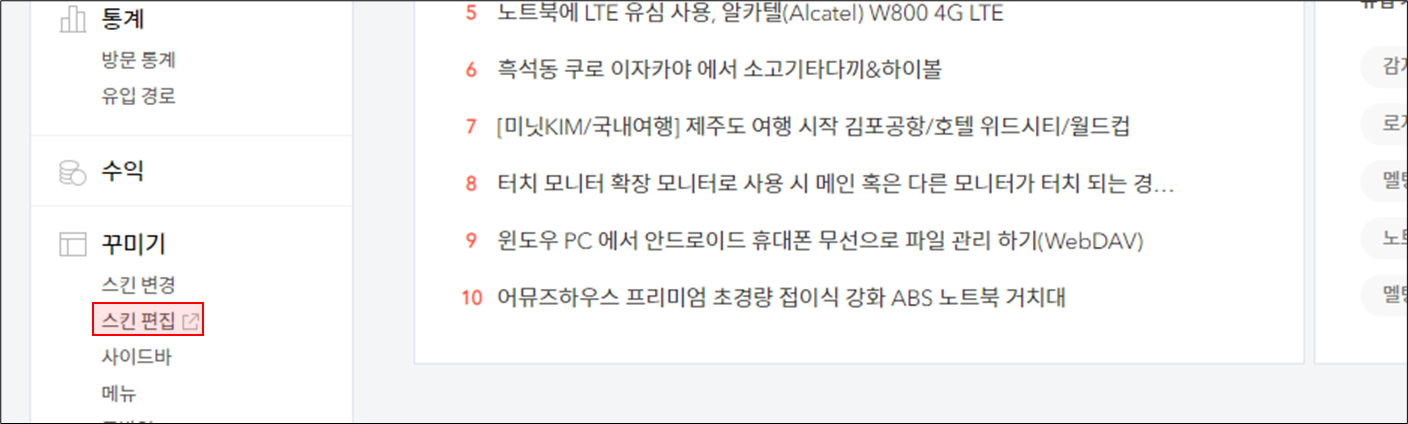
1. 먼저 설정 → 스킨 편집에 접속

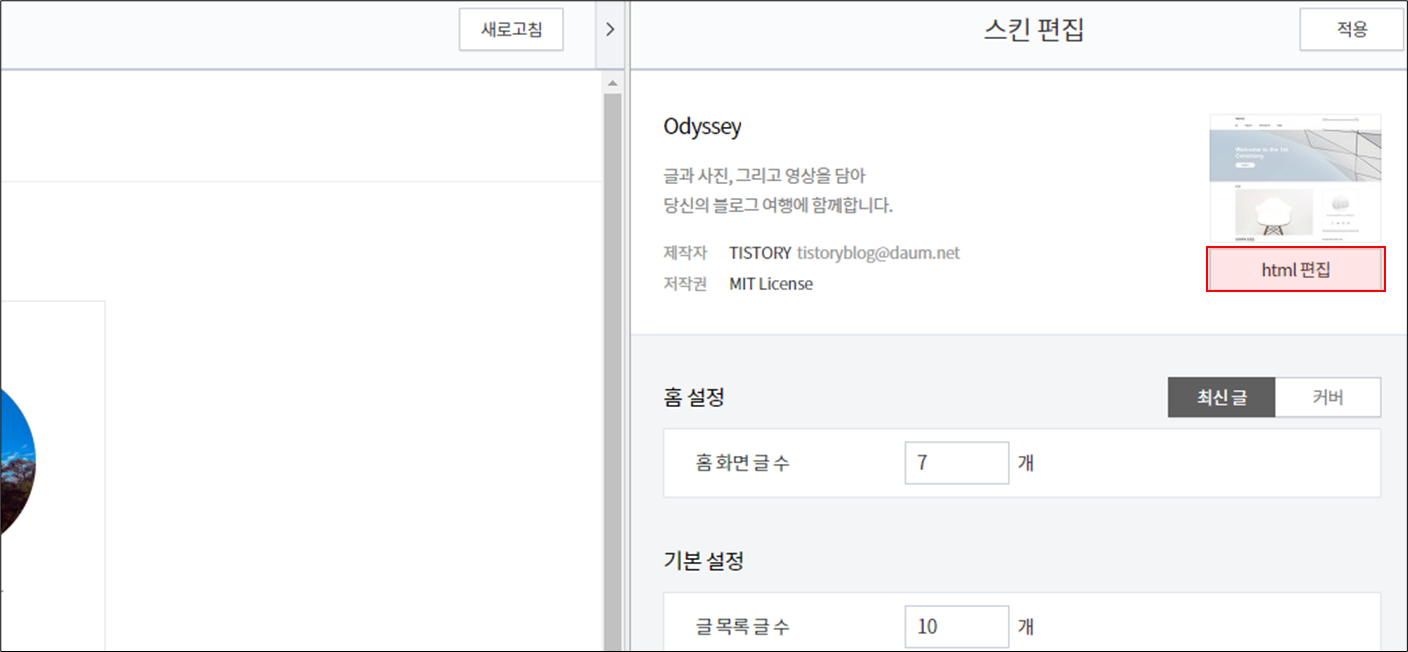
2. 그리고 html 편집에 들어간 후 CSS 탭을 클릭


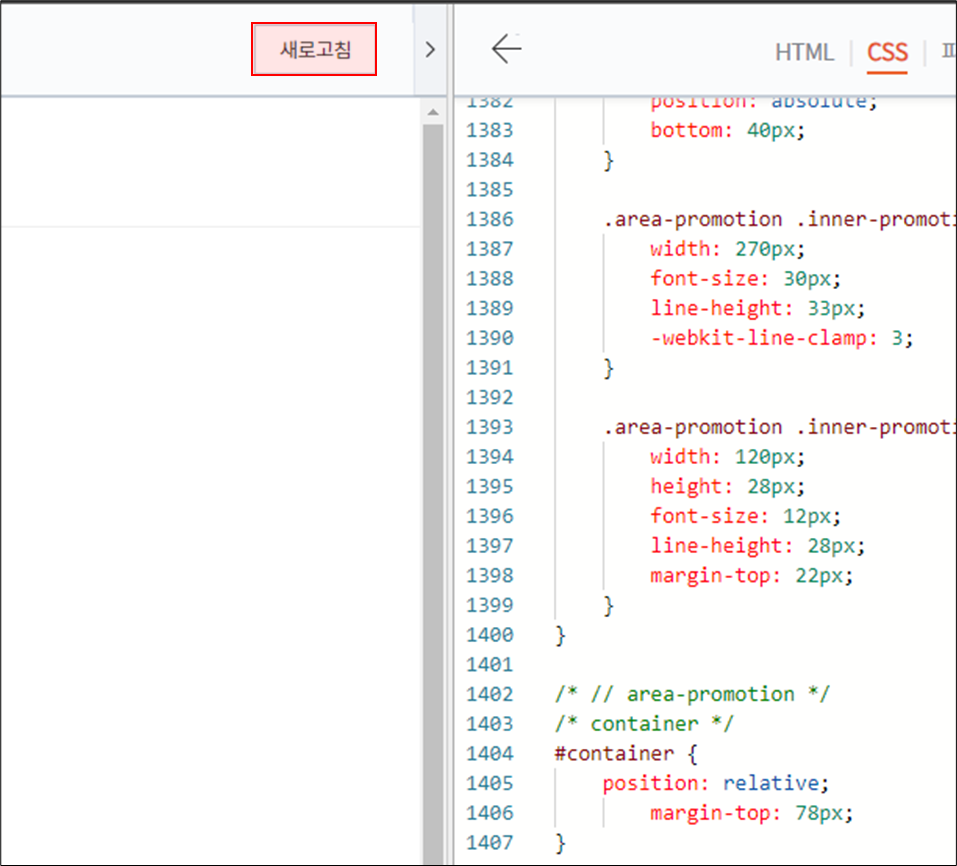
3. 이미지와 같은 해당 부분을 찾고 CSS 값을 조정해 주기
* Ctrl + F 를 누르면 찾기 기능이 활성화 되며 .main 을 검색

참고로 CSS수정을 한 다음에는 새로고침 버튼을 누르면 바로 적용된 모습을 확인 가능하다.
max-width 는 말 그대로 요소가 지닐 수 있는 최대 넓이다. /* */ 내용은 주석으로 실제로 영향을 주지 않는 메모다.
여기서 보면 width 는 100% 로 되어 있는데 이는 브라우저 크기 등에 따라 자동으로 요소를 가득 채우되 1200px 크기는 넘지 말란 의미로 해석 하면 된다.

최대한 에디터에서 보이는 글의 줄 바꿈이 그대로 들어가길 원해서 해당 값들로 설정 했다.
같은 고민을 하시는 분이 계시면 이처럼 쉽게 티스토리 본문 영역을 조절 가능하다.👍