티스토리에 html, css 등을 적용해 이것저것 다양한 방법을 시도 중에 있었다. 이전 티스토리(Tistory) 블로그 게시글 목차 쉽게 넣는 방법 으로 목차를 넣었는데 생각하지도 못한 문제가 생겼다.
문제는 바로 모바일 환경에서 이 목차가 정상적으로 표시되지 않는다는 것.

이를 한번 해결해 보자.
콘텐츠
적용한 CSS와 HTML 서식
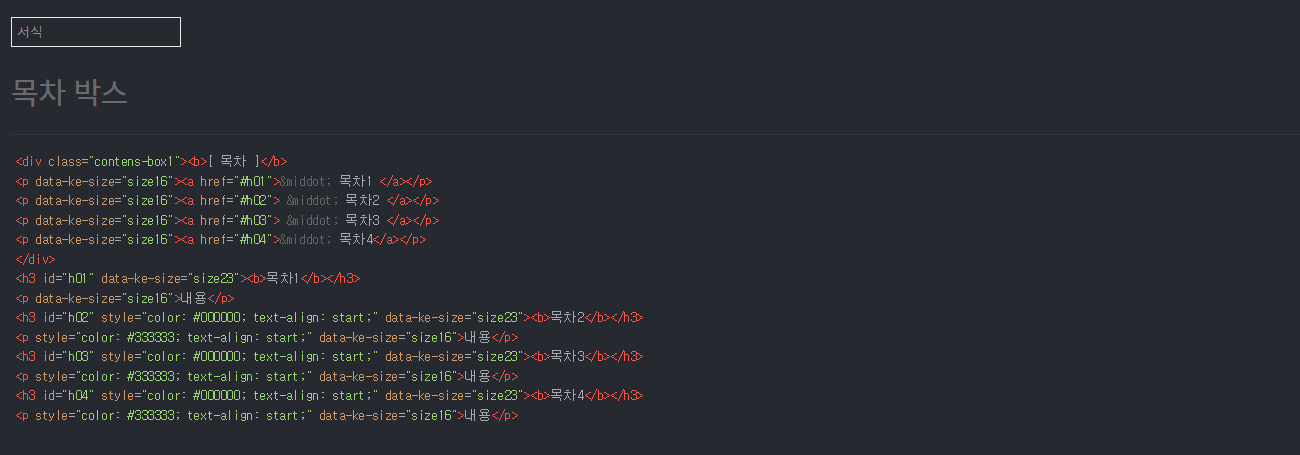
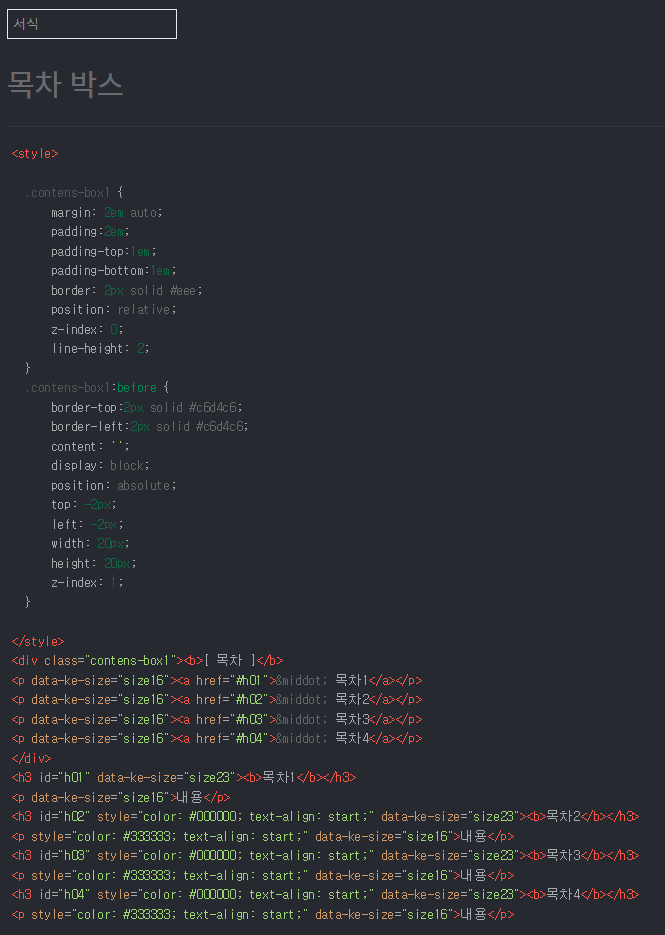
해당 목차는 티스토리 포스팅에 HTML 형태의 목차 박스를 만들고 해당 박스에 지정한 class 를 CSS 편집기에서 스타일을 작성하였다.
HTML 코드:

//목차박스 html
<div class="contens-box1"><b>[ 목차 ]</b>
<p data-ke-size="size16"><a href="#h01">· 목차1</a></p>
<p data-ke-size="size16"><a href="#h02">· 목차2</a></p>
<p data-ke-size="size16"><a href="#h03">· 목차3</a></p>
<p data-ke-size="size16"><a href="#h04">· 목차4</a></p>
</div>
<h3 id="h01" data-ke-size="size23"><b>목차1</b></h3>
<p data-ke-size="size16">내용</p>
<h3 id="h02" style="color: #000000; text-align: start;" data-ke-size="size23"><b>목차2</b></h3>
<p style="color: #333333; text-align: start;" data-ke-size="size16">내용</p>
<h3 id="h03" style="color: #000000; text-align: start;" data-ke-size="size23"><b>목차3</b></h3>
<p style="color: #333333; text-align: start;" data-ke-size="size16">내용</p>
<h3 id="h04" style="color: #000000; text-align: start;" data-ke-size="size23"><b>목차4</b></h3>
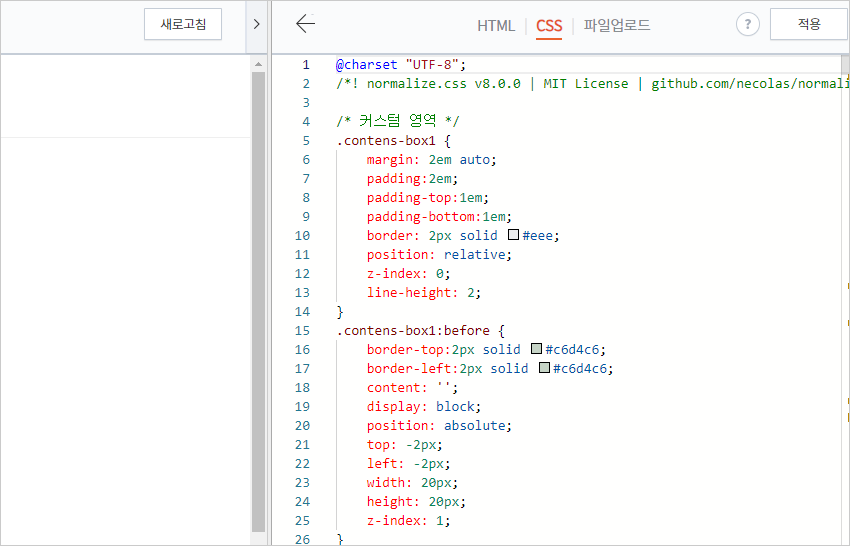
<p style="color: #333333; text-align: start;" data-ke-size="size16">내용</p>CSS 코드:

/* 목차용 CSS */
.contens-box1 {
margin: 2em auto;
padding:2em;
padding-top:1em;
padding-bottom:1em;
border: 2px solid #eee; http://t1.daumcdn.net/osa/hermes/notice/1397.html
position: relative;
z-index: 0;
line-height: 2;
}
.contens-box1:before {
border-top:2px solid #c6d4c6;
border-left:2px solid #c6d4c6;
content: '';
display: block;
position: absolute;
top: -2px;
left: -2px;
width: 20px;
height: 20px;
z-index: 1;
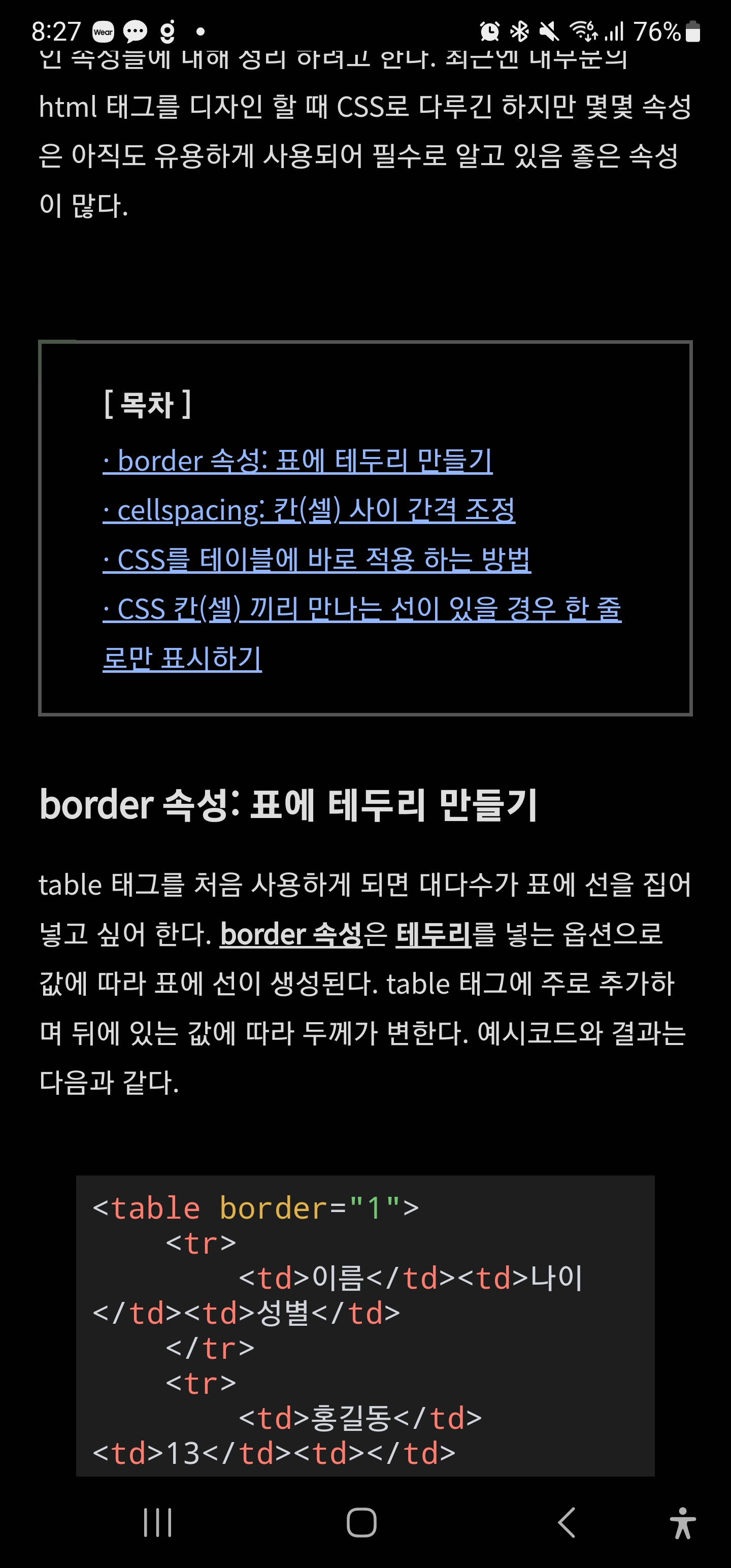
}이런 식으로 위의 목차 박스를 만들어 사용하고 있었다. 근데 포스팅 미리보기에서 모바일 환경으로 변경하게 되면 이 박스가 보이지 않는다.

CSS 가 모바일 환경에서 적용 되지 않는 이유
사실 엄밀히 말하자면 모바일 환경에서 적용이 안되는 것은 아니다. 실제로 웹을 통해 내 블로그에 접속하게 되면 해당 목차의 박스가 정상적으로 표기된다.

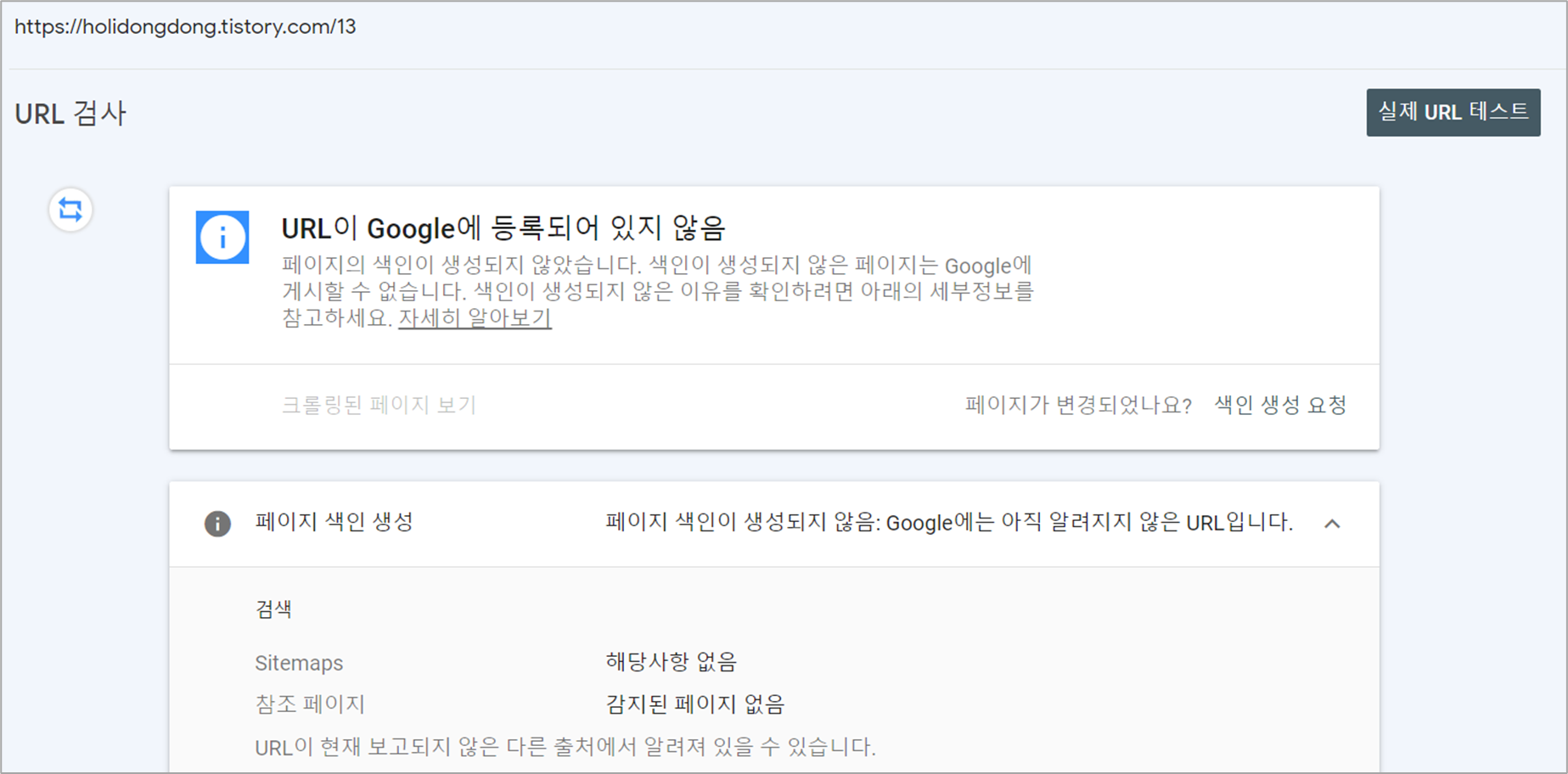
어떤 상태에서 이런 현상이 생기냐면 바로 URL 자체가 모바일 페이지 일 때 생겨나는 현상이다.
모바일(m) URL
티스토리 블로그는 모바일 환경에서 블로그에 접속하면 주소의 사이에 /m/ 이 붙은 홈페이지로 자동 리다이렉트 된다.
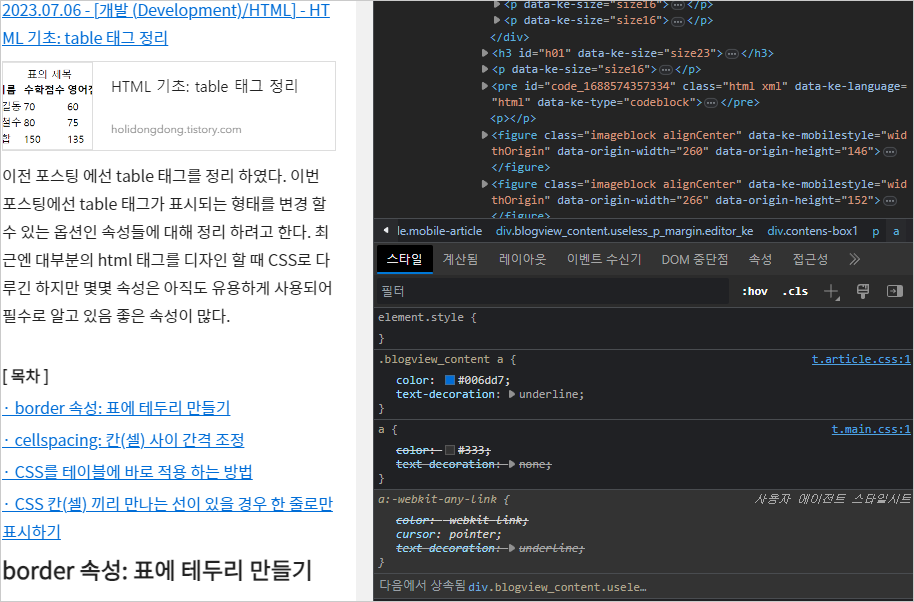
이 페이지에선 기존에 적용했던 html 편집기에서 적용한 다양한 코드들이 적용되지 않는다.
우 클릭, 검사를 통해 소스를 확인해보면 CSS가 기본적인 것만 적용된 것을 볼 수 있다.

이 같은 현상을 방지 하기 위해선 다음과 같은 방법이 있다.
티스토리 모바일 URL 접속 방지하기
사실 요즘 웹사이트는 반응형 웹 이기 때문에 따로 모바일 URL에 접속이 불필요하다.
내가 지금 사용하는 티스토리 스킨도 화면이 작아지면 자동으로 모바일 환경의 UI 로 변경된다.
그 모습이 바로 위에 스마트폰으로 접속한 스크린샷 이다. 테스트를 간단하게 해보는 방법은 웹브라우저를 매우 작게 크기 조절 해보면 자동으로 변할 것이다.
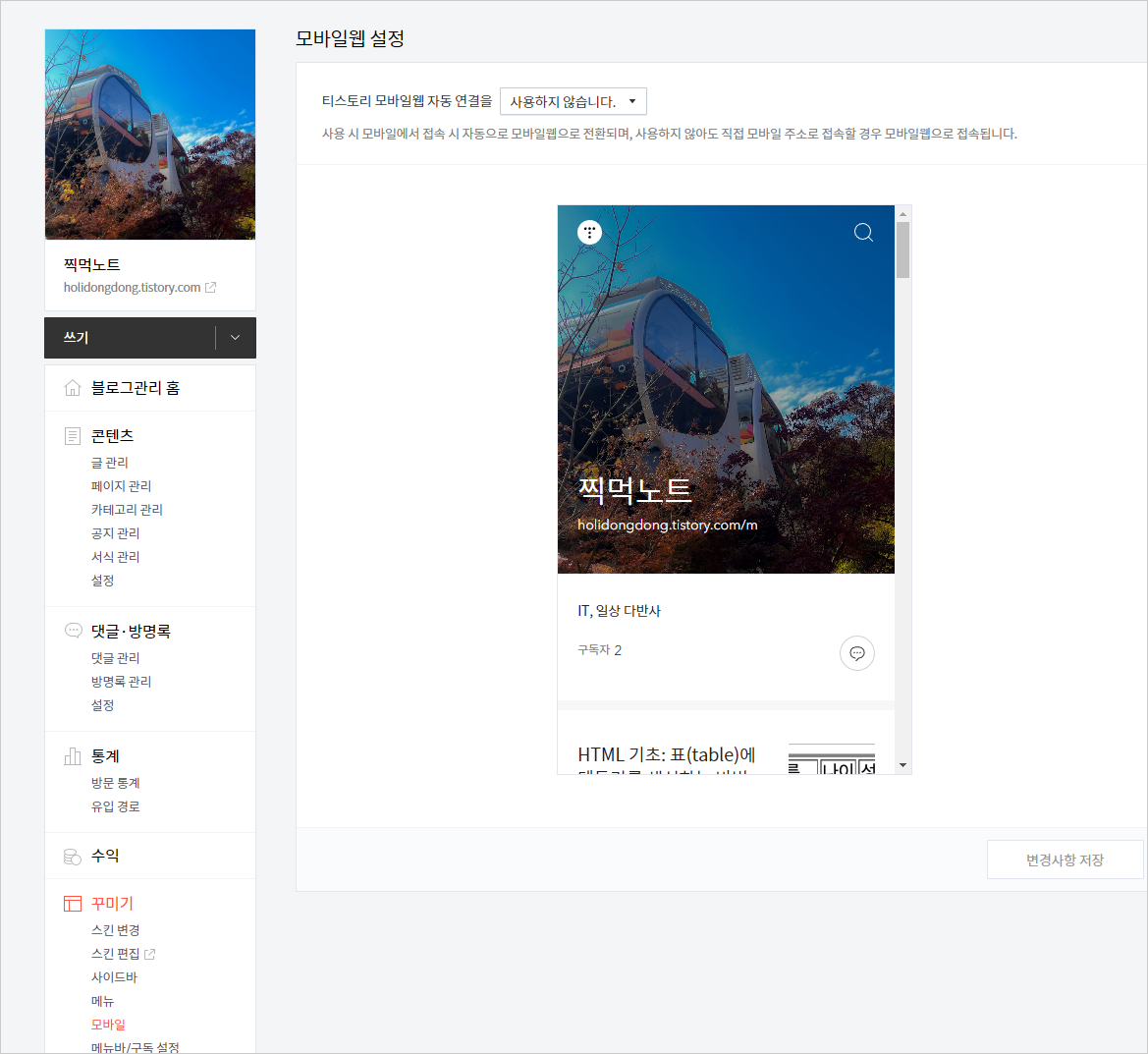
따라서 모바일 URL 접속 방지가 필요하다면 다음과 같은 설정으로 방지할 수 있다.
설정 방법:
설정하는 방법은 블로그 관리 홈 접속 → 좌측 메뉴 꾸미기 밑에 모바일 에서 가능하다.

문제는 해당 페이지 웹 설정을 해줘도 티스토리 모바일 어플은 기본이 모바일 웹페이지다.
그리고 직접 /m/을 넣고 접속하게 되면 이 또한 방지 자체는 불가능 하다.
모바일 웹에서 css를 적용하고 싶다면 포스팅의 html에 직접 style 속성을 주어 처리하는 방법이 있지만, CSS 코드에 before 같은 가상 선택자를 사용 했을 경우 이 또한 마땅치 않다.
불편하지만 포스팅에 직접 style 태그를 주어 처리 하는 방법이 있다.
CSS를 직접 포스팅에 삽입하여 처리하기
html 편집기에서 style 태그를 사용해 css 를 직접 넣으면 모바일 페이지 에서도 잘 적용된다.
단, 문제가 에디터의 기본모드로 전환 할 경우 입력 했던 style 태그는 자동으로 사라진다.
이를 방지하고 싶으면 글의 마지막에 해당 style 을 넣고 바로 저장을 눌러야 한다.

매 글 마다 style을 넣어 번거롭지만 모바일 웹에서도 내가 원하는 목차 형태를 보여줄지는 자신의 선택이다.
이번 포스팅엔 style 태그를 삽입해 이를 해결하긴 했지만… 앞으론 글쎄, 그렇게 까지 중요한 부분은 아닐 수 있단 생각이 든다. 그래도 모바일 페이지에서도 CSS 를 동일하게 하고 싶은 요소가 있다면 참고 하면 좋을 것 같다.
이 방법보단 html 요소에 style 을 줘서 사용하는 방법이 좋다. 단, 해당 방법을 사용하면 before 같은 CSS 전용 요소는 사용하지 못한다는 단점이 있다.
따라서 글에 영향을 주는 html은 모바일 CSS 를 티스토리가 지원해주지 않으면 일단 보류해 두는 것이 좋다.
해당 포스팅의 목차는 다음과 같은 소스 코드로 만들어졌다.
<div style="margin: 2em auto; padding: 1.5em 2em; border: 5px solid #eee; line-height: 2;"><b>[ 목차 ]</b>
<p style="line-height: 3;" data-ke-size="size16"><a href="#h01">· 적용한 CSS와 HTML 서식</a></p>
<p style="line-height: 3;" data-ke-size="size16"><a href="#h02">· CSS가 모바일 환경에서 적용 되지 않는 이유</a></p>
<p style="line-height: 3;" data-ke-size="size16"><a href="#h03">· 모바일 페이지 접속 방지하기</a></p>
<p style="line-height: 3;" data-ke-size="size16"><a href="#h04">· CSS를 직접 포스팅에 삽입하여 처리하기</a></p>
</div>