콘텐츠
일렉트론 애플리케이션 아이콘
일렉트론(Electron) 으로 개발 된 애플리케이션에는 당연하게도 아이콘을 지정할 수 있다. 아이콘은 해당 애플리케이션에 대한 이미지를 전달해 주는 중요한 수단이기에 적절한 아이콘을 만들고 부여해 아이콘을 부여하도록 해보자.
파일 형식
먼저 일렉트론 앱에 아이콘을 지정하기 위해선 각 주요 플랫폼 마다 사용하는 파일 형식에 대해 알고 생성하는 것이 좋다.
첫 번째로 내가 주로 개발하는 Windows OS 환경에서 아이콘은 .ico 란 확장자를 가진다. 이 파일은 여러 해상도의 이미지를 한꺼번에 포함하는 아이콘 파일 형식으로 png, jpg 등의 하나의 이미지를 표현하는 일반적인 이미지 파일과는 다르다.
최근 Windows 11 환경 까지 와선 아이콘 해상도가 커져 기존엔 256 정도의 해상도 파일로도 충분히 데스크톱 앱의 아이콘 표시에 무리가 없었지만, 10 이후의 Windows 버전에서부턴 768, 1024 등의 더욱 큰 해상도를 지정해 주는 것이 좋다.
경험상 2048, 4096의 해상도는 지정해야 파일 탐색기에서 최대화를 하여도 깨지지 않았다.
그리고 macOS 는 주로 .icns 형식의 파일을 사용하고 Linux 환경에선 PNG 파일을 여러 해상도로 준비해서 사용한다. 이 포스팅에선 내가 직접적으로 다뤄본 Windows 에서 .ico 파일을 사용하는 이야기를 작성하겠다.
일렉트론에서 아이콘 지정하는 방법
일렉트론 앱을 개발하고 실행해 보면 상단 상태 표시줄에 기본적으로 제공되는 아이콘이 표시된다. 이 아이콘을 바꾸는 방법에 대해 알아보자.

일렉트론 앱의 아이콘은 new BrowserWindow 객체를 생성할 때 안 icon 속성에 다음과 같이 아이콘 파일 경로를 지정해 주면 된다.
mainWindow= new BrowserWindow({
width: 800,
height: 500,
icon: path.join(__dirname, 'assets/icons/icon.ico'), // 자신의 프로젝트에 맞는 경로를 입력해야 한다.
webPreferences: {
...
}
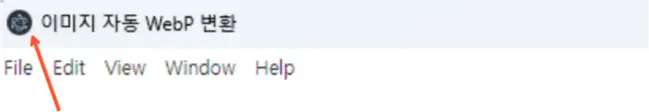
});경로가 정상적으로 지정되었다면 다음과 같이 상단 아이콘이 변경된다. 참고로 실행 된 프로그램의 상단 상태 표시줄 아이콘 외에도 Windows OS 하단의 작업 표시줄에 표시 되는 아이콘도 함께 변경 된다.


패키징 된 애플리케이션 아이콘 변경 법
패키징 된 애플리케이션의 파일 탐색기 등에서 보여질 아이콘은 package.json 파일 내 build 섹션 및 다음과 같이 아이콘 경로를 지정한다.
"build": {
...
"win": {
"icon": "assets/icons/icon.ico"
},
"mac": {
"icon": "assets/icons/icon.icns"
},
"linux": {
"icon": "assets/icons/"
}
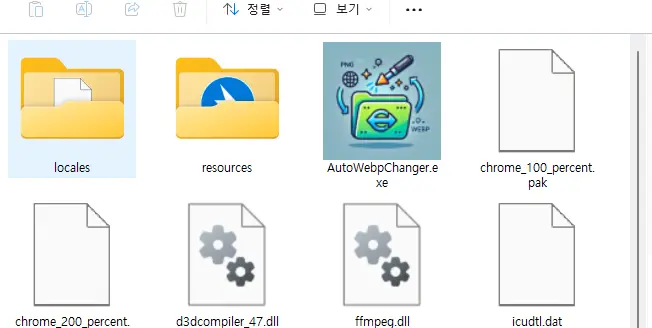
}위의 코드에서 win, mac, linux 영역에 각 OS 에 맞는 icon 파일 들을 설정한다. 아래의 이미지는 내가 개인적으로 만든 애플리케이션을 Windows 에서 사용할 exe 파일로 패키징 한 결과이다.