콘텐츠
pagespeed insights 사용 계기
내 블로그가 지금 글이 200 개가 넘어 가는 와중에도 다른 검색엔진 에선 방문자, 조회수가 늘어 가는데 Google 는 0이다. 비유가 아니라 진짜 0 이다.
그러다 갑자기 Bing 을 통해 우연히 내 블로그에 접속 하게 된 회사 동기가 있어 푸념을 좀 했는데 그 친구가 말해준 부분 중 “내 블로그의 로딩 속도가 느리다” 란 말에 꽂히게 되었다.
생각을 해보니 과거 SEO 에 대해 공부했을 때, 웹 사이트의 속도 또한 검색 엔진에서 고려한다 들은 적이 있다.
그래서 내 페이지의 속도를 측정할 수 있는 기능을 찾아보던 도중 Google 에서 지원하는 pagespeed insights 를 발견하게 되었다.

pagespeed insights 기능
pagespeed insights 는 웹 페이지의 성능을 분석하는 도구로 이름에서도 알 수 있듯, 나의 페이지에 접속 하기 까지 의 로딩 속도와 성능 점수를 측정해 준다.
그리고 왜 이런 로딩 속도가 나왔는지, 어떻게 하면 개선할 수 있는지 알려준다.
URL 성능 측정
성능 측정 방법은 쉽다. 사이트에 접속해 측정하고 싶은 URL 을 입력하면 끝. 나는 한번 최근 작성한 내 게시물을 입력해 보았다.


URL 성능 측정 결과
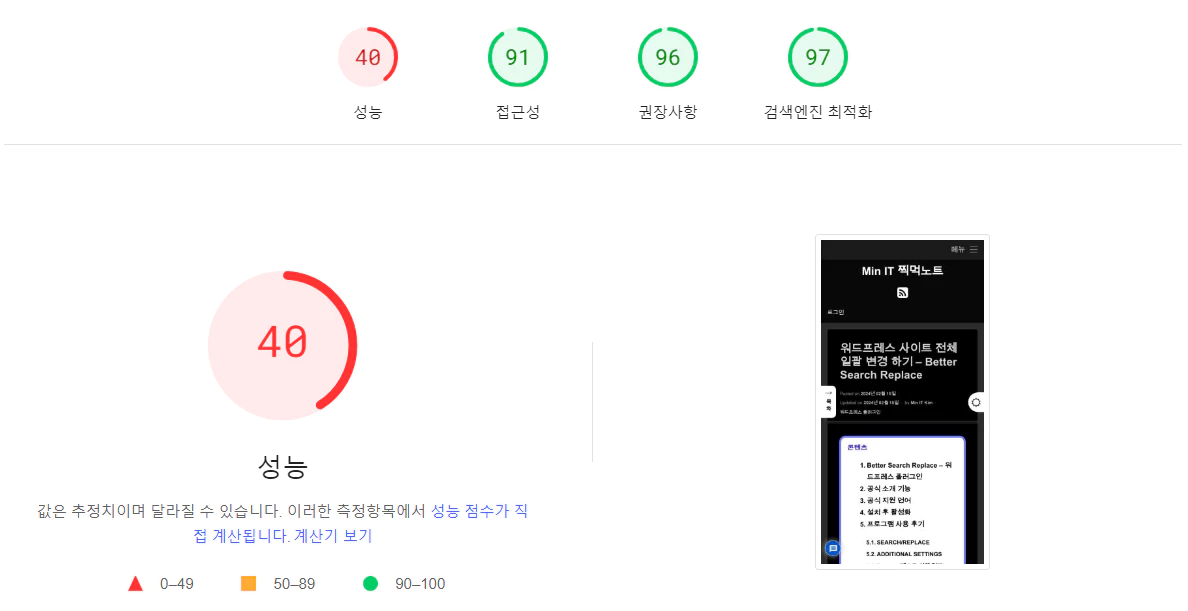
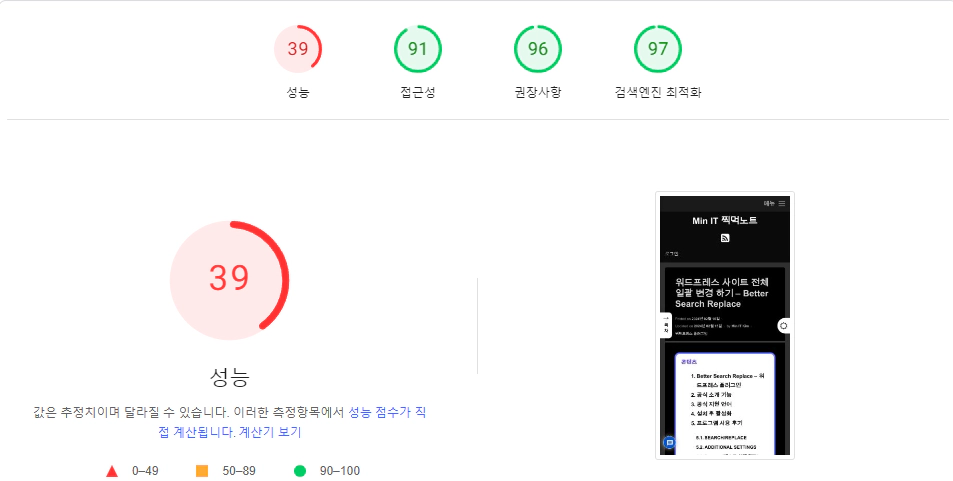
측정을 시도 하면 조금의 시간 이후 측정 결과가 표시 된다. 내 블로그의 측정 결과는 생각보다 충격적이였다.

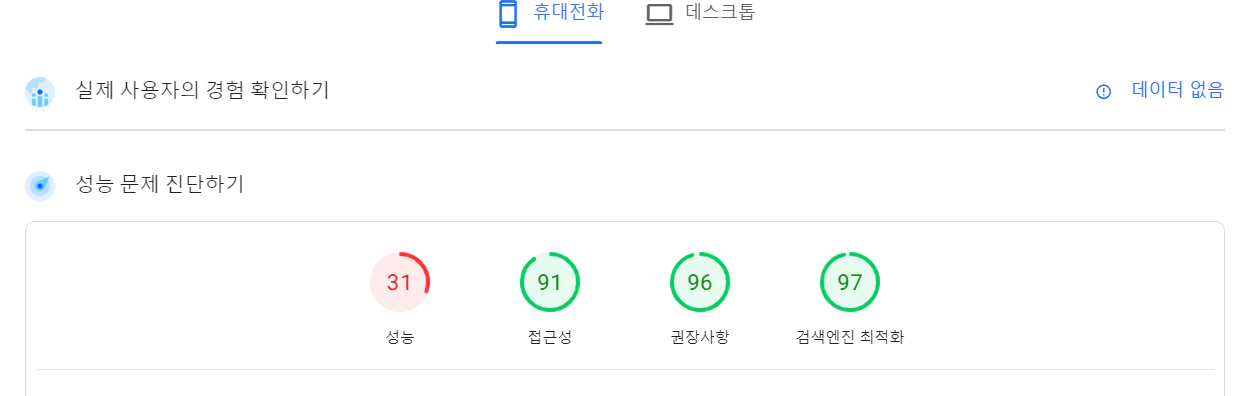
성능 결과로 집계 되는 점수는 크게 4가지가 있다.
- 성능
- 접근성
- 권장사항
- 검색엔진 최적화
그 중 접근성, 권장사항, 검색엔진 최적화 항목은 높은 점수를 받았는데 성능(주로 속도 관련) 에서 낮은 점수를 받았다. 😂
참고로 결과는 모바일/데스크탑 에 따라 별도로 표기 되어 탭을 이동해 이를 확인할 수 있다. 내 사이트는 데스크탑 보단 모바일에서 낮은 점수를 받았다.
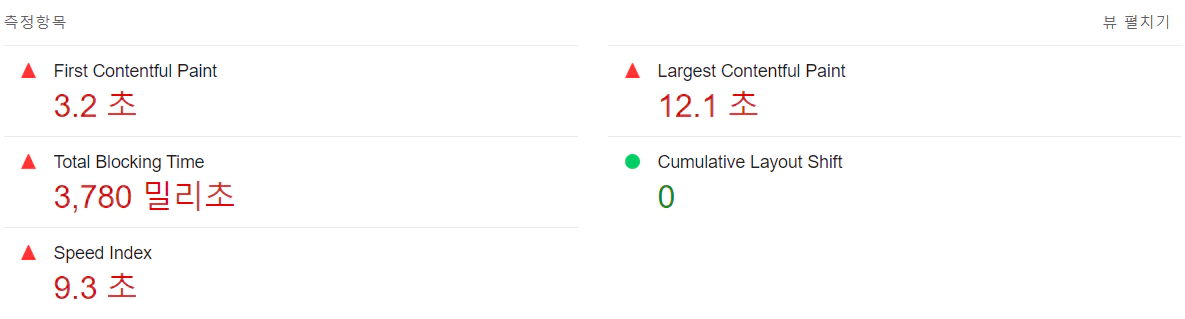
측정항목

이 측정 항목 들은 다음과 같은 의미를 지닌다고 한다.
- First Contentful Paint: 방문자가 페이지에서 첫 번째 콘텐츠를 볼 수 있게 되는 시간
- Largest Contentful Paint: 페이지의 주요 콘텐츠가 로드 되고 사용자에게 보이기 까지의 시간
- Total Blocking Time: 사용자의 입력에 대해 응답하지 못하는 (막는) 시간
- Cumulative Layout Shift: 0초라는 것은 페이지 로딩 동안 요소의 움직임이 없었음을 의미
- Speed Index: 페이지의 콘텐츠가 얼마나 빨리 표기 되는지 측정 된 값
고로, 내 사이트는 접속 시 일반적인 네트워크 상황에선 거의 9초 가량 걸릴 수 있다는 결과가 나왔다. 생각보다 심각했다. 9초면 엄청 느리지…
그래서 pagespeed insights 는 이런 측정 지표에 따른 개선 할 수 있는 개선 점을 제공해 준다.
내 사이트 성능 개선 점 분석
해당 결과를 확인 한 후 내 사이트 성능의 개선 점을 확인해 보았다. 먼저 측정 항목 내용을 분석해 보았다.여러가지 개선 점이 있었지만 바로 해결이 가능해 보이는 개선점 위주로 정리 했다.
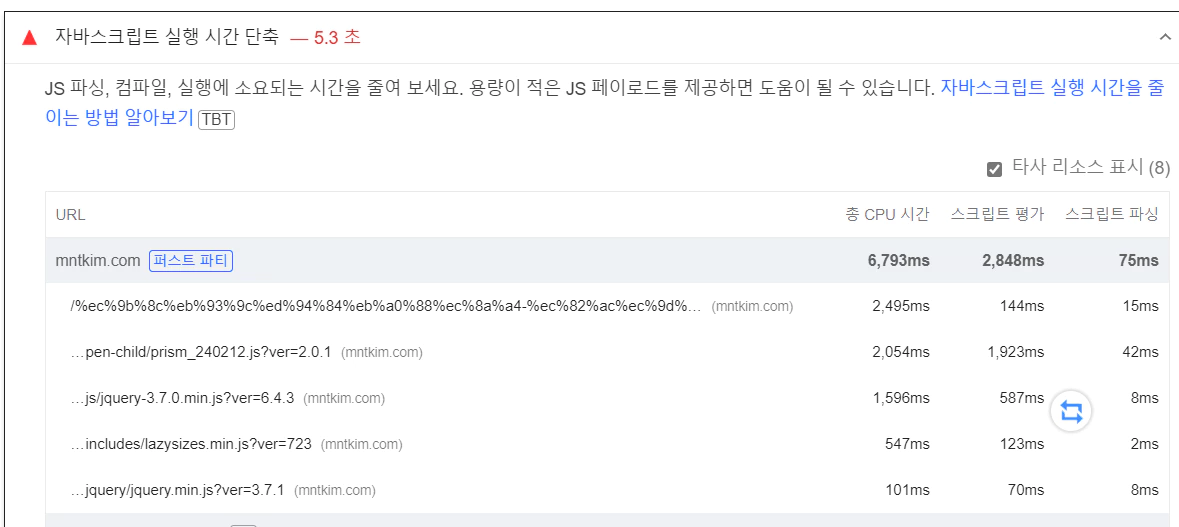
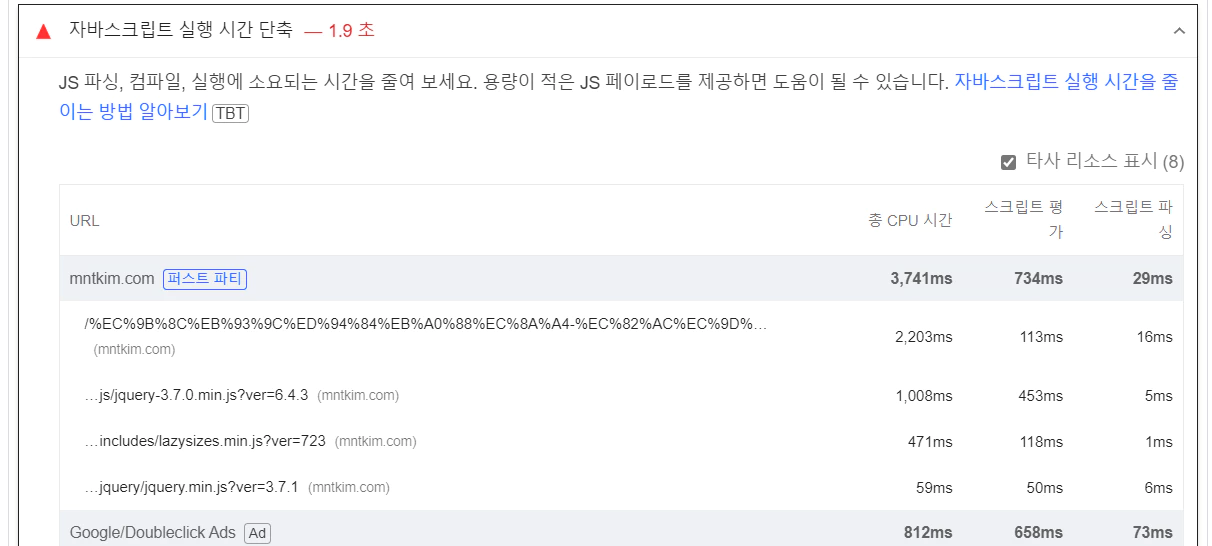
자바스크립트 실행 시간 단축
말 그대로 자바스크립트 파일이 불러와 지고 실행 하기 까지 시간을 측정 해 준 항목이다.

표기 된 시간은 무려 5초 인데, 안의 내용 보니까 내가 블로그에서 사용 중인 플러그인 HCB 에서 커스텀 한 prism.js 를 연결하여 사용하고 있는데, 소스 코드 관련 블록이 없는 페이지 임에도 불러오며 사용 되던 모양이다.
이에 해당 .js 를 제거하기 위해서 최근 코드 블럭 플러그인을 설치 했고 이미 사용 중인 게시글 목록을 찾아 수정하려 다 보니 이전 글로 워드프레스 사이트 전체 일괄 변경 하기 – Better Search Replace 를 작성하게 된 것 이였다.
두 번째는 jquery 였다. 내가 워드프레스 자식 테마에 목차를 선택하면 목차 텍스트 옆 “콘텐츠로 이동” 이 표시되게 기능을 구현 했는데 이 때 jquery 파일을 읽어 사용하게 만들었는데 추가된 jquery 를 불러오는게 느리다 표시된다.
이를 해결하기 위해 한번 .js 를 제거하고 다시 측정해 봐야겠다.
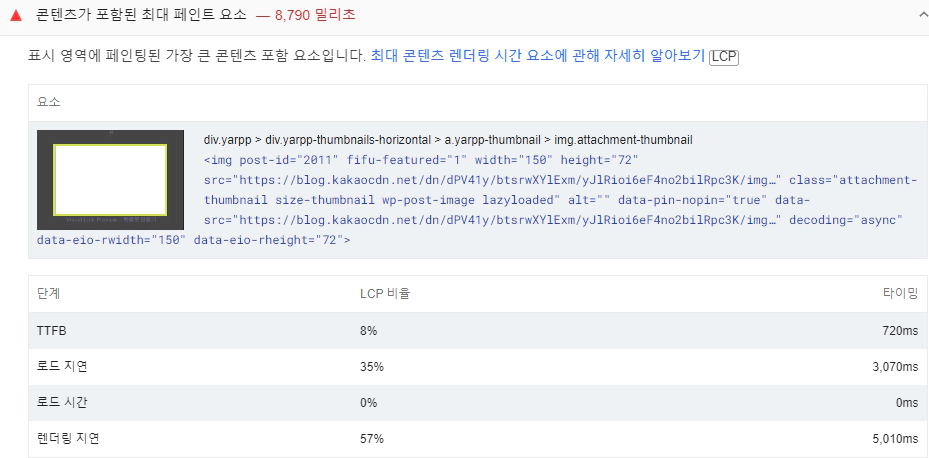
콘텐츠가 포함된 최대 페인트 요소
화면에 가장 큰 콘텐츠 요소가 출력 될 때 발생한다고 한다…? 근데 보니 이전 플러그인 중 추천 글을 표시하는 플러그인이 표시되고 있었다.

개선 점 조치 후 재 측정 결과
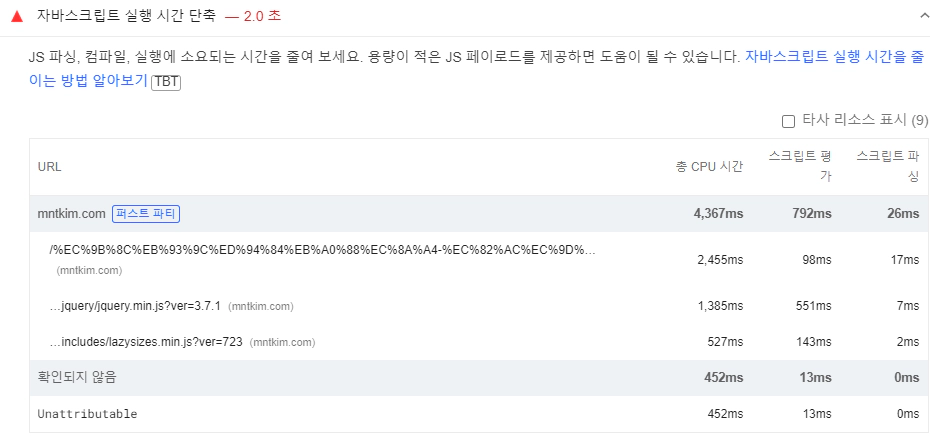
자바스크립트 실행 시간 단축
먼저 개선을 위해 prism.js 파일을 불러오던 HCB 플러그인을 삭제했다. (기존 코드 블럭은 새로 발견한 코드블럭 플러그인으로 대체 했는데 노가다 했다 😂)
제거 하니 바로 효과가 나왔다. 성능은 40점으로, 자바스크립트 실행 시간 쪽에 Prism.js 가 사라졌다.


여기에 jQuery.js 파일을 제거해 보았다.
음, 그런데 오히려 점수는 떨어졌고…? 확인해 보니 내가 개인적으로 추가한 jQuery 가 줄어든 만큼 기존의 jQuery 의 시간이 늘어나 있다 😳


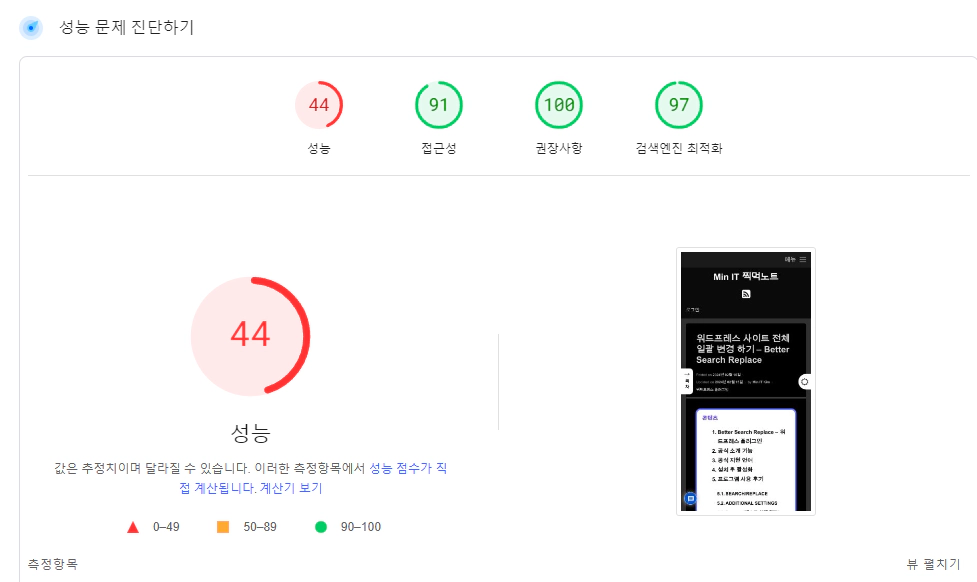
콘텐츠가 포함된 최대 페인트 요소
표시된 콘텐츠를 제거 하기 위해 영향을 주던 추천 글 플러그인을 비활성화 하고 재 시도를 해보았다. 확실히 올라간 성능을 보여 주었다. 👍

예전에 사이트 성능을 위해 불필요한 플러그인을 사용하지 말라고 들었었는데 확실히 성능에 차이가 있었다. 성능을 포기하면서 기능을 넣는 것이 맞을지… 아직은 잘 모르겠다.
좀 더 테스트 해봐야 겠다.



