
Highlighting Code Block
Add code block with syntax highlighting using prism.js. (Available for Gutenberg and Classic Editor)
콘텐츠
Highlighting Code Block

해당 플러그인은 프로그래밍 코드 블록 or 박스를 만들 수 있는 플러그인이다.
코드를 블로그에 포스팅 할 때 각종 IDE, 편집기처럼 특정 구문에 하이라이트 같은 강조 표시를 수기로 하지 않아도 표시 되게 할 수 있다.
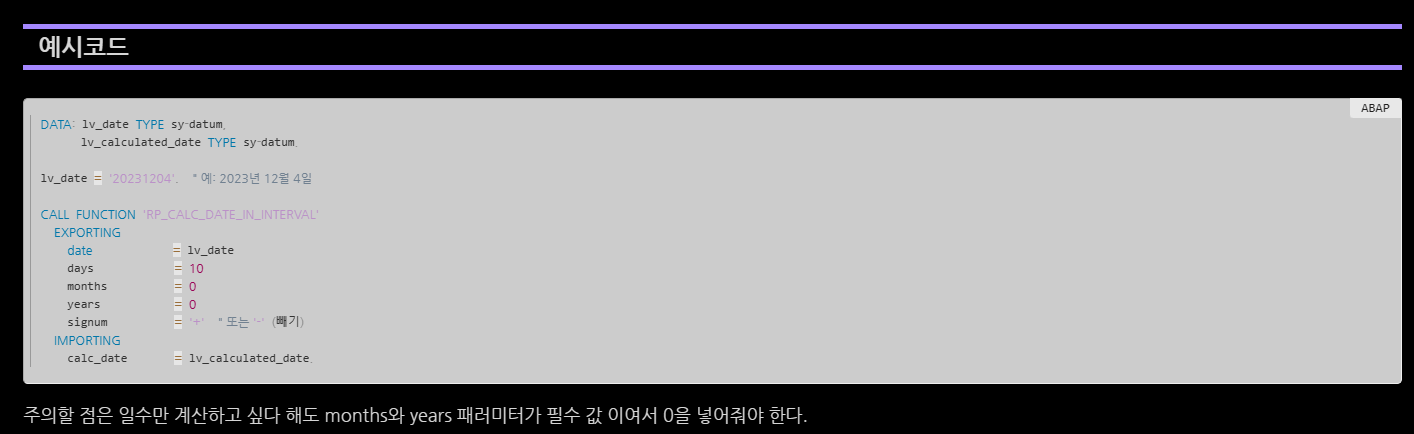
예를 들면 최근 포스팅 한 ABAP 소스 코드도 이 플러그인을 이용한 코드 블럭 이 있다.

지원 언어
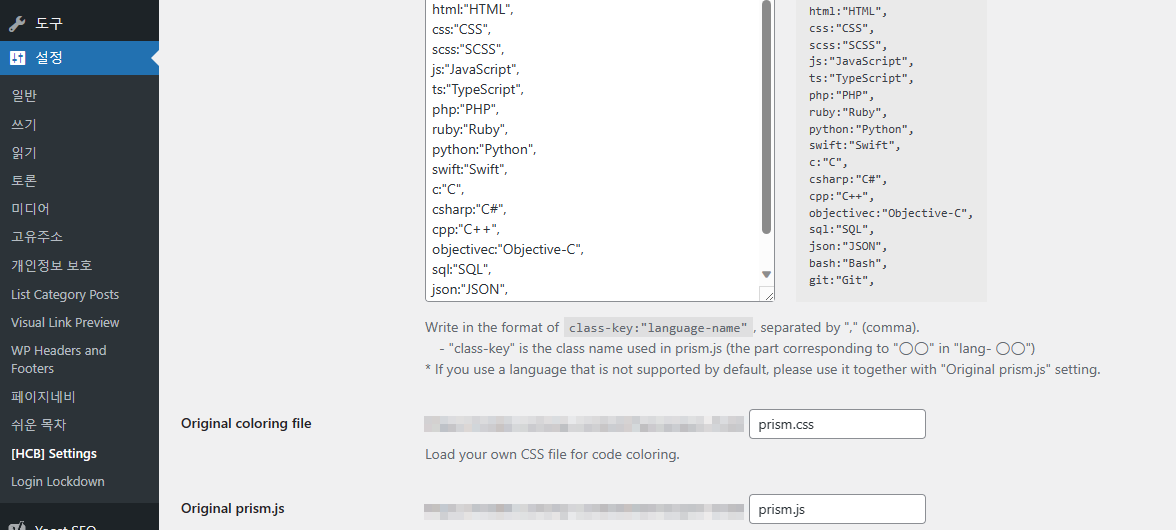
기본적으로 HTML, CSS, SCSS, JavaScript, PHP, Ruby, Python, Swift, C, C#, C++, Objective-C, SQL, JSON, Bash, Git 을 지원하며 커스텀을 통해 다른 언어도 사용할 수 있다. 나의 경우 위에 캡처와 같이 SAP의 ABAP 언어도 추가해서 사용하고 있다.
사용 가능한 언어는 다음 링크에서 확인이 가능하다.
Prism 이란 구문 강조 도구를 기반으로 동작하는 플러그인으로 보인다.
언어 추가 하는 방법
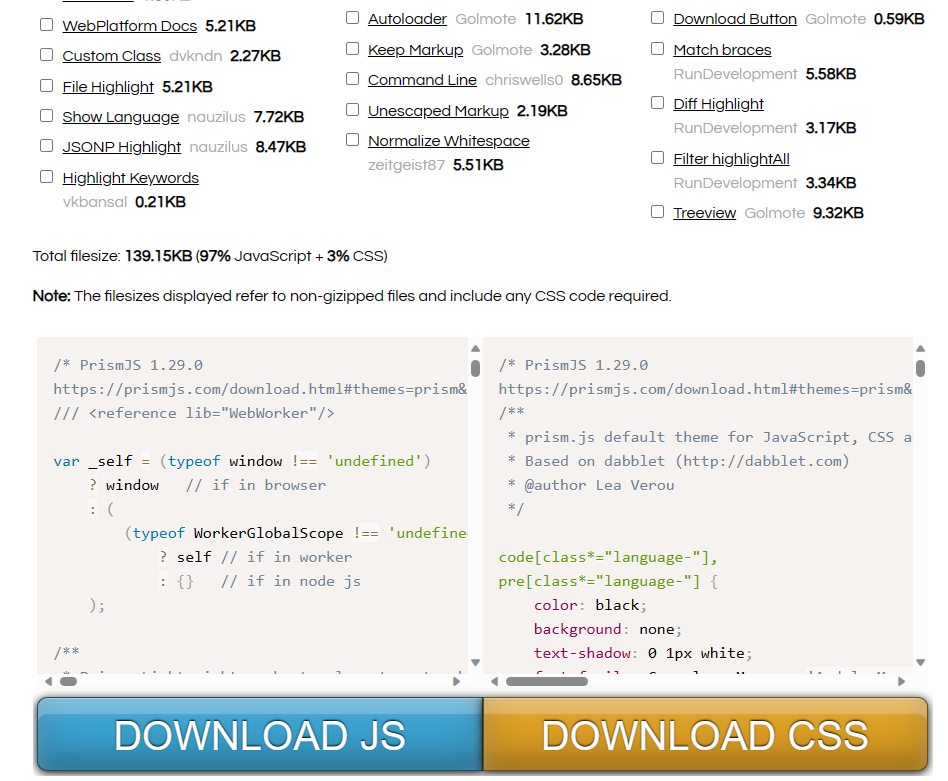
1) 바로가기를 통해서 자신이 원하는 형태로 설정을 한다. 그 이후 JS, CSS 를 다운 받는다.

2) 다운로드 받은 파일을 FTP를 통해 업로드 한다. (이때 HCB 설정 창의 링크를 참조)

3) 위의 이미지 처럼 file 경로에 js, css 파일을 두고 설정을 완료 한다.
4) 추가한 언어를 위의 설정 창에서 추가해 준다. (예를 들면 ABAP은 abap:”ABAP” 을 추가한다.)
사용방법
워드프레스 글 사용 시 highlighing Code Block 으로 표시 된다.

출력 되는 블록 안에 소스 코드 입력 후 랭귀지 설정 해주면 끝.

만약 글 쓰고 나서 색깔 등이 마음에 안 들면 위에 설정 에서 Prism 에서 설정해도 되지만 Theme의 CSS 편집기로 코드 블록 안 요소들에 대한 편집을 해줘도 된다.



