오류 발생 시 해결 방법 정리
오늘은 내 티스토리의 구글 서치 콘솔 관련 오류들이 해결 되었는지 점검을 해 보았다. 이전 포스팅들을 보면 티스토리의 미래를 위해 구글 서치 콘솔을 활용한 검색엔진 노출을 지속적으로 관리하고 있는데 조금 안정적이다 싶다가도 금세 알 수 없는 이유로 오류가 발생하고 있다. 이에 대한 내가 해결 했던 방법과 문제 점들에 대해 정리해보고자 한다.
콘텐츠
sitemap.xml 을 가져올 수 없음
티스토리 블로그를 처음 시작하면 구글 서치 콘솔, 네이버 서치 어드바이저 등에 sitemap을 등록하고 주기적으로 읽어 가도록 설정하게 된다. sitemap이란 말 그대로 내 블로그의 포스팅 URL들이 자동적으로 갱신 되는 문서다. 그런데 처음 블로그를 시작하면 sitemap 등록 시 상태가 계속 가져올 수 없음이 출력되는 경우가 있다.

채크해 볼 것들은 다음과 같은 사항이 있다.
확인사항:
1) sitemap.xml 관한 url을 브라우저에 입력 했을 때 정상적으로 접속이 된다.
2) URL 검사기(구글에 검색하면 여러 사이트가 나온다.)에서 문제가 없는 url 이다.
3)검색로봇 기능으로 차단이 되어 있지 않았다.
이 경우 해결 방법은 정말 ‘없다’.
내가 농담 하는 것이 아니고 과거와 달리 티스토리의 sitemap은 자동으로 생성되어 건드릴 방법이 딱히 없고 https 관련 이슈도 예전엔 있었으나 요즘엔 이 또한 자동으로 갱신된다. 그래서 우리가 조치할 방법은 크게 없다. 고객센터 겸 이에 대한 고수 분들의 답변이 달리는 커뮤니티에서도 동일한 이야기를 들었다.
그래서 어떻게 해결 했는가?
바로 시간이 답이였다. 시간이 흐르니 자동으로 해결 되었다. 오랜 시간을 기다리니 자동으로 가져오고 URL도 갱신 되었다. 그러니 기다려 보자.
색인생성 요청 시 실패: Robots.txt를 찾을 수 없음
해당 문제는 색인생성 요청 시 발생하는 문제다. 이 문제가 발생 했던 시점은 바로 티스토리 블로거 뿐 아니라 우리나라 국민에게 큰 이슈 였던 카카오 화재로 인한 장애 시점이다. 그 이후로 Google 측에서 등록 된 사이트 들에 대해 여러 번 url이 정상적으로 존재 하는지 확인 하던 과정에서 문제가 생긴 url로 확인 된 모양 이였다. 많은 사이트 들이 정상화 되기 까지 오래 걸렸다.
이 때 발생했던 메세지는 ‘과거에 호스트 문제 있었음’ 도 있었다.

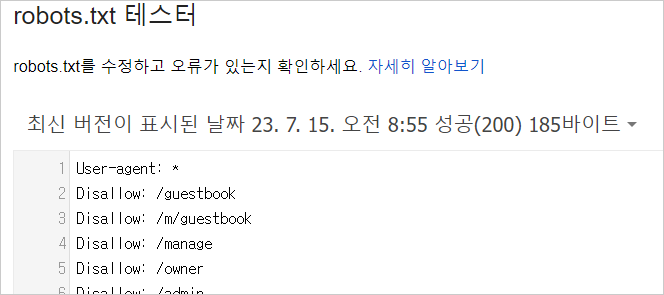
그래서 이 경우 한번 해볼 수 있는 것으로 Robots.txt 테스터를 사용할 수 있다.

해당 페이지에 접속해 보면 robots.txt 가 언제 최신으로 가져 왔는지가 표시 된다. 문제가 발생했을 경우 접속 하게 되면 robots.txt를 가져오지 못했습니다. 라는 메세지가 출력된다. 이 경우 제출도 해보고 여러가지를 해본다.
그런데도 안된다면 여기서도 마찬가지로 기다리면 해결 된다.크게 방법이 없을 땐 기다린다. 기억하자.
2023-12-25: Robots.txt 테스터는 더 이상 지원하지 않는 모양이다. 다른 대안을 찾으면 재 포스팅 하겠다.
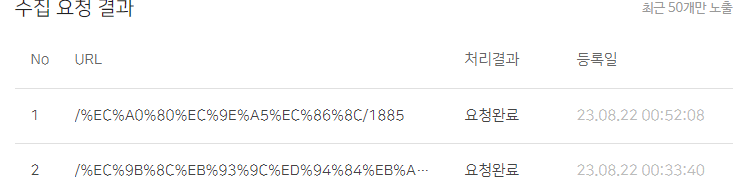
색인 생성 요청이 거부됨
위에와 같이 색인 생성 시 오류가 발생하기도 한다. 메세지의 유형은 다음 두가지가 있다.
메세지 유형:
1) 색인 생성 요청을 제출하는 중에 문제가 발생했습니다. 나중에 다시 시도해 주세요.
2) 실시간 테스트 중에 URL에서 색인 생성 문제가 감지되었습니다.

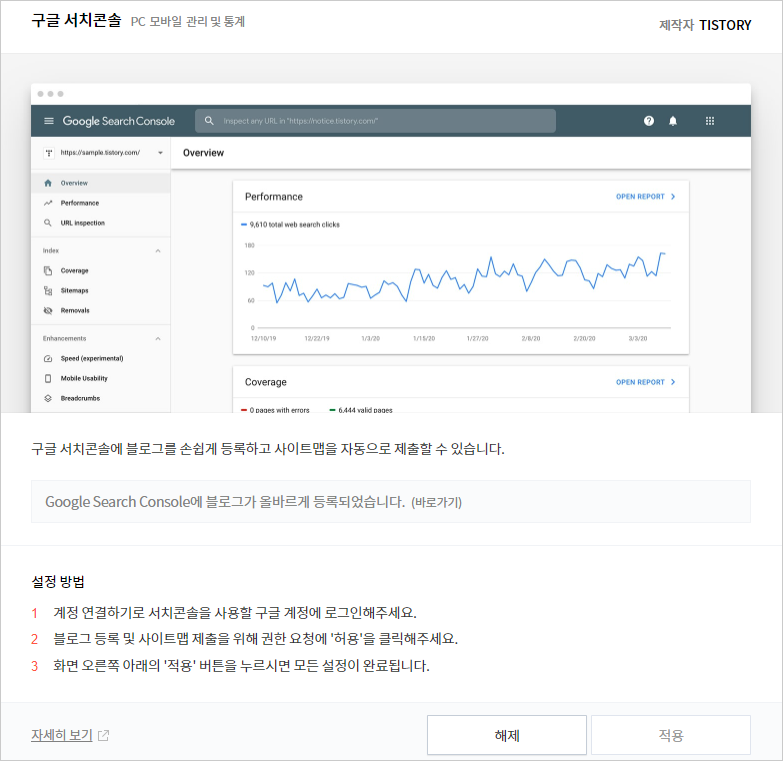
이 경우 확인해 볼만하나 것은 나의 경우 이 메세지 출력 당시 서치콘솔 플러그인에 연결이 해제 되어 있었다. 그래서 연결을 해주었다.

그리고 내가 무슨말을 할지 알겠지만… ‘기다린다’.
모바일 미지원 페이지
최근 발생해 나를 힘들게 했던 메세지 이다. 이는 말 그대로 내 페이지가 모바일에서 부적합 하다는 메세지가 출력 되는 것이다. 이 경우 이 후 블로그에 큰 영향을 줄 수 있어 바로 해결하는 것이 좋다. 나는 다음과 같은 오류들이 발생 했다.
메세지 유형:
1) 콘텐츠 폭이 화면 폭보다 넓음
2) 클릭할 수 있는 요소가 서로 너무 가까움
3) 텍스트가 너무 작아 읽을수 없음
이 중 콘텐츠 폭이 화면 폭보다 넓음은 viewport 수정을 통해 해결 할 수 있다. 티스토리 관리자 설정의 html 편집에 들어가 viewport 를 찾은 후 다음과 같이 변경 하면 된다.
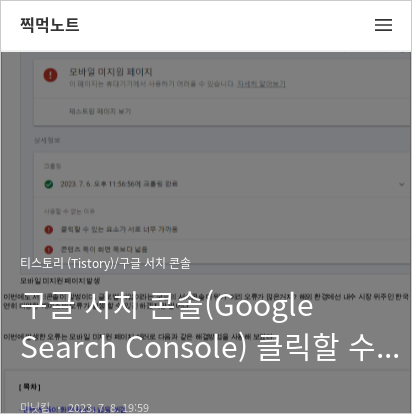
<meta name="viewport" content="width=device-width, initial-scale=1"/>그 후 문제가 해결이 되지 않았다면 실시간 URL 테스트 시 출력 되는 내 사이트의 스크린 샷을 보자.

해당 형태로 누가 봐도 CSS가 적용되지 않은 모습이 보일 경우가 있다. 내가 추측 하기론 최근 블로그의 모바일 웹사이트 연결을 해제하고 CSS 를 건들다가 한번 문제가 생긴 적이 있었는데 그 이후 구글에 정상적으로 갱신 되기 까지 시간이 걸리는 모양이다.
스크린샷이 크게 문제가 없다면 다른 문제가 있지만 위에 같은 상황이라면 기다려 보자. 나는 시간이 좀 지난 이후 다음과 같이 변경 되면서 해결 되었다.

그래서 일단 스크린샷에 이상이 있다면 기다리자.
결국 여러가지 이야기를 했지만 구글 서치 콘솔의 문제는 대부분 기다림으로 해결 된다.
우리나라 국내 사이트와 달리 해외는 작은 문제 발생 시 대응 속도가 많이 느리다. 그저 기다려 보란 답이 대부분 이다.
물론 요즘 우리나라 IT 기업들도 너무 을처럼 일하지 않기 위해 노력 중이다.
그래서 구글 서치 콘솔을 이용하다 보니 빠르게 처리해주면 감사함을 느리면 그냥 기다려 보는 습관이 생겼다.
글에 적힌 방법들이 해결 방법은 아닌데 내 블로그에 문제가 있는지 확인 하는 방법들이 있으니 도움이 되었으면 한다.