구글 서치 콘솔 모바일 사용 편의성 관련 오류가 계속 발생하기 시작한 내 블로그.
이상하게도 실시간 URL 테스트 에선 계속 해당 오류가 발생 하다가 색인 요청 생성을 바로 시도 하면 문제 발생 메세지는 나타나지 않는다.
그러다 해당 오류가 발생한지 얼마 안된 이후로 실험 카테고리의 모바일 사용 편의성 페이지에도 문제 있음 페이지가 발생 했었다.
콘텐츠
모바일 사용 편의성
해당 내용과 관련해선 두 가지로 분류 할 수 있을 것 같은데 하나는 실시간 URL 테스트 시 관련 내용이다. 해당 내용은 이전 포스팅을 참고하면 쉽게 확인 할 수 있다.
이 내용 말고 오늘 포스팅 에서 다룰 것은 실험 카테고리의 모바일 사용 편의성 페이지 이다.
구글 서치 콘솔 페이지에 접속하면 좌측 카테고리에 실험 → 모바일 사용 편의성 카테고리를 발견할 수 있다.

해당 페이지에 대해 분석해 보자.
모바일 사용 편의성 화면 분석
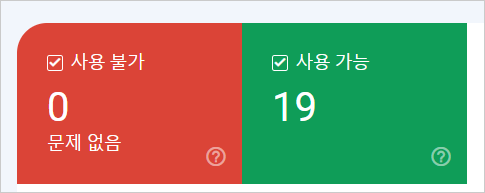
해당 화면에 접속해보면 첫 화면에서 사용불가 페이지와 사용 가능 페이지에 대한 그래프를 보여주고 있다.
여기서 사용 불가 페이지는 색인이 생성되는 내 블로그 내의 포스팅 중에 모바일 사용 환경에 적합하지 않은 문제가 발생한 페이지 들이다.
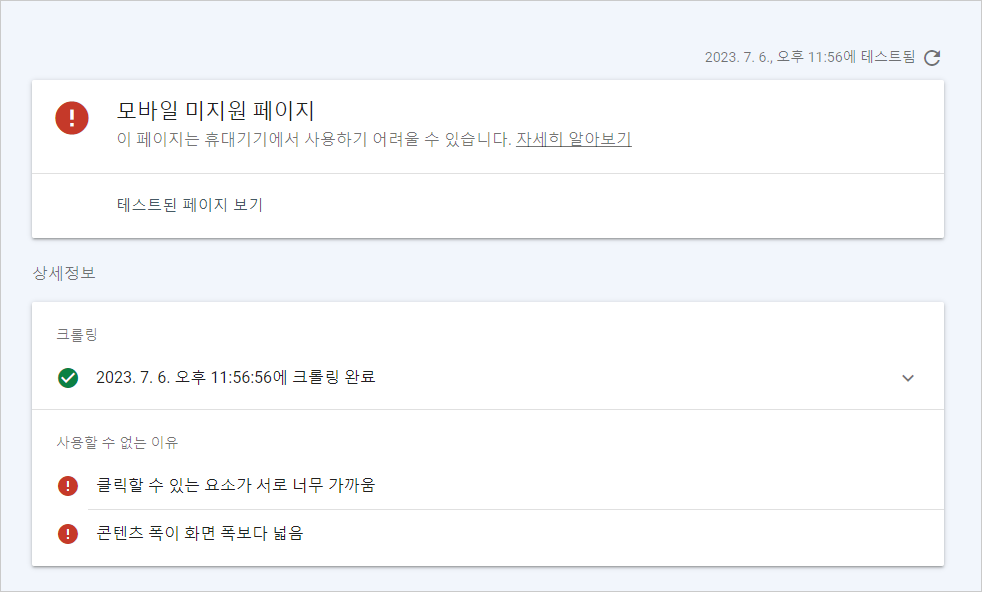
발생한 사용 불가 페이지는 위의 이전글에도 발생 했던 두 요소에 문제가 발생했던 건들이다.
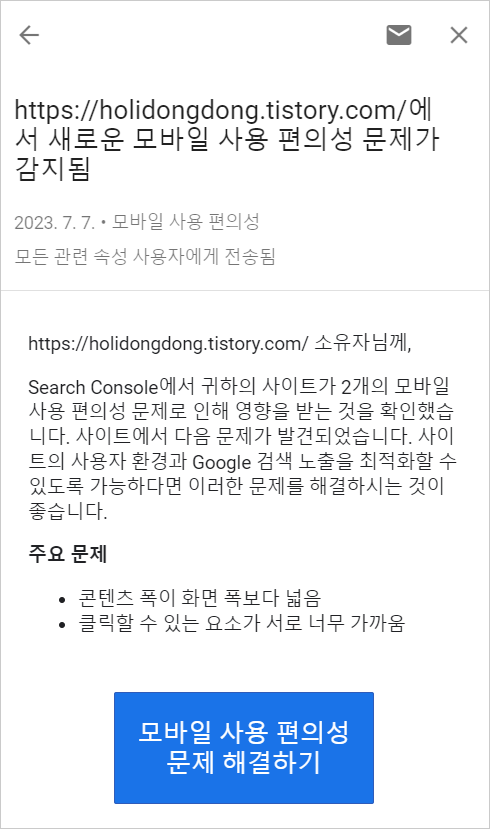
- 클릭할 수 있는 요소가 서로 너무 가까움
- 콘텐츠 폭이 화면 폭보다 넓음
이에 해당 한 페이지는 이전에 오류가 계속 발생했던 그 페이지인 “JQuery를 이용해 목차를 자동으로 만들수 있을까?” 페이지 였다.
이런 페이지가 발생 했을땐 해당 상단에 유효성 검사 버튼이 활성화가 되는데 해당 버튼을 누르면 페이지에 발생했던 문제가 해결 되었는지 검사해 준다.
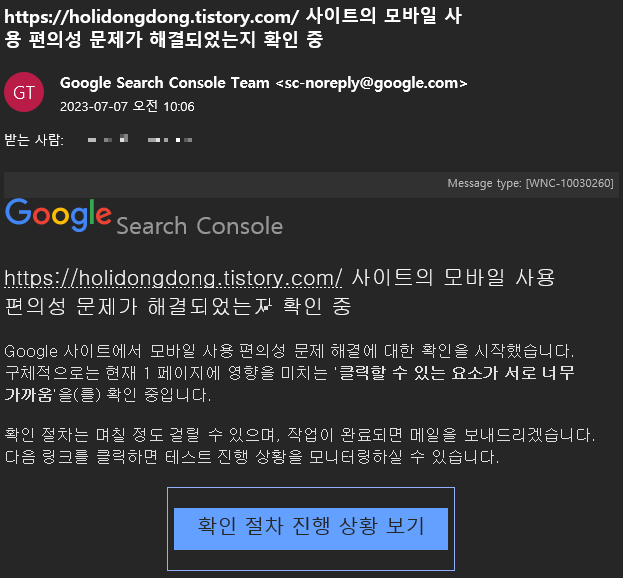
검사가 시작되면 연결 된 메일에도 검사가 시작 되었음을 알려주고 알림으로도 표시가 된다.


유효성 검사 통과 결과
유효성 검사가 통과 되고 나면 이 또한 메일과 알람으로 알려준다.

보니 해당 페이지가 문제가 해결 했다고 표시 되는 것 같다. 모바일 사용 편의성 페이지에 접속해 보면 해당 검사 관련 항목에서도 통과 되었다고 표시 되어 있다.

이 문제를 해결하고 나니 모바일 사용 편의성 메인 화면에서도 사용 불가로 표시되던 개수가 없어지면서 문제 없음이라 표기 되고 있다.

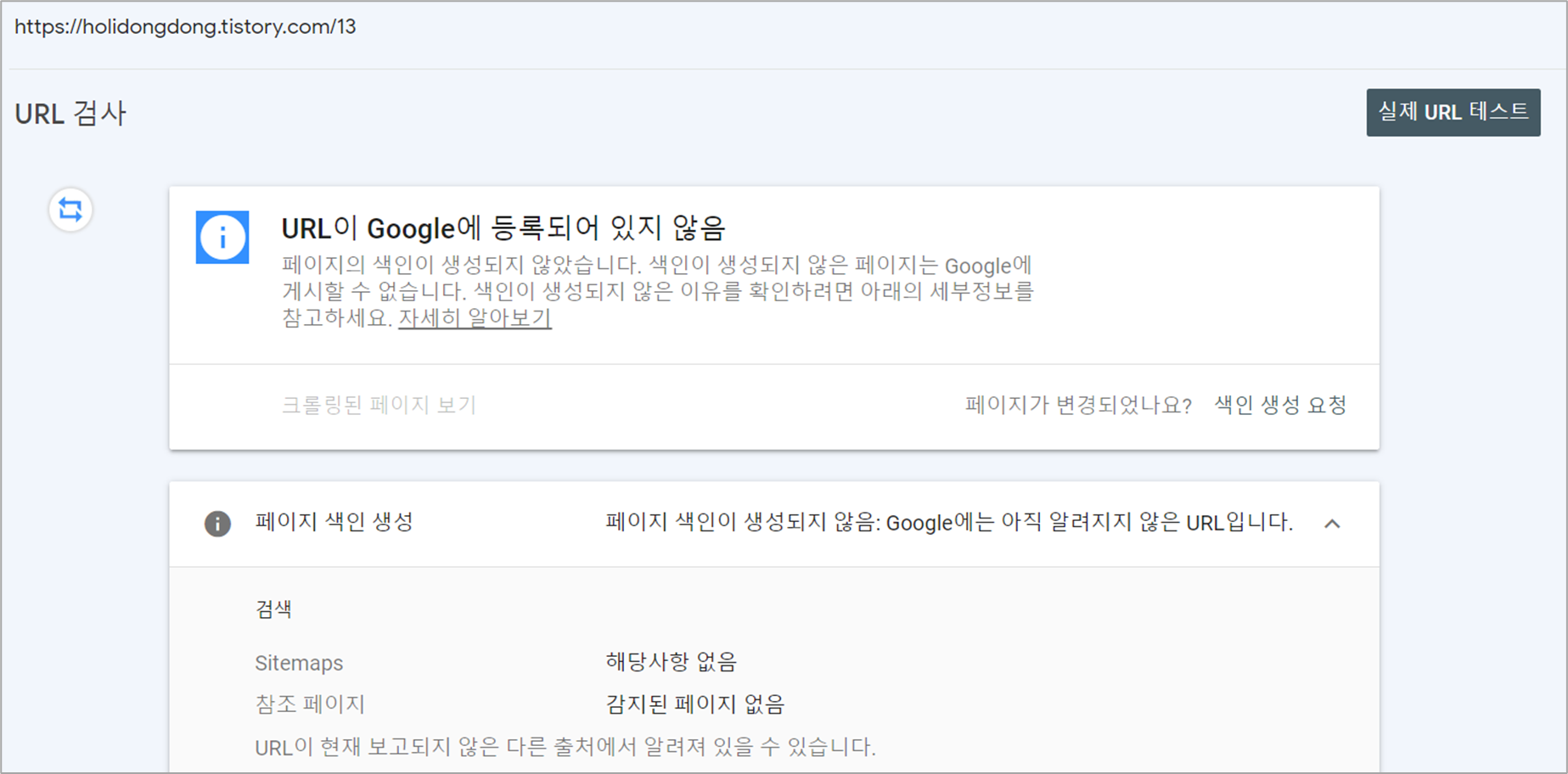
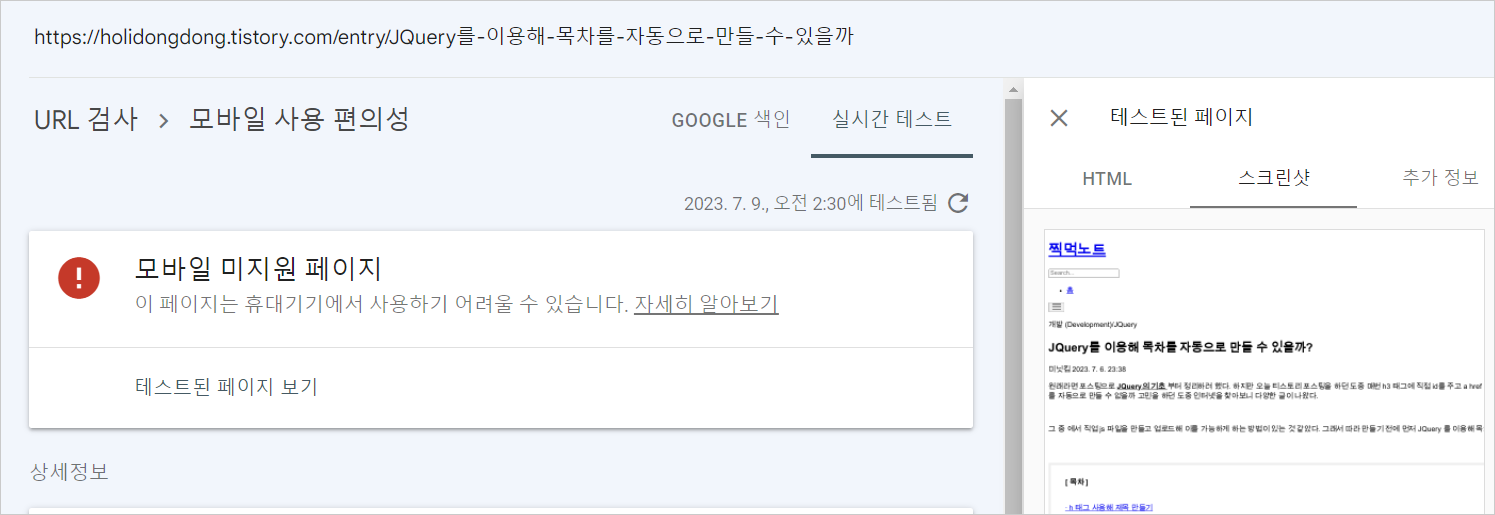
그래서 해당 페이지를 URL 검사 기능을 통해 실시간 테스트를 해보았다. 그런데 아직도 해당 페이지는 모바일 미지원 페이지라 표시되며 문제가 있다는 표시가 나온다.

결론적으로 지금 이 문제 때문에 골머리를 앓고 있는데, 구글 검색을 통해 들어가본 내 페이지가 큰 문제가 없고 지금 다루는 모바일 사용 편의성 화면에서 큰 문제가 없다면 일단 기다려 보는게 맞을 듯 하다. 왜냐면 해당 페이지가 막상 색인 생성 결과 모바일 사용 편의성이 좋은 페이지로 출력 되기 때문이다.

구글 서치 콘솔을 그래도 몇개월 이용해보고 느낀 문제지만 내가 이것저것 해결해보려 건드려봐도 서치 콘솔 메세지가 크게 개선이 안되는 경우 구글 검색에 내 사이트가 잘 검색만 된다면 일단 기다려 보는게 대부분의 해결 법 이였다.
모바일 사용 편의성 지원 중단
해당 페이지를 들어가 이것저것 확인해 보는 도중 상단에 메세지가 하나 보였다. 그 메세지는 “모바일 사용 편의성 보고서가 곧 지원 중단됩니다.” 라는 메세지.

더 보기 버튼을 눌러 확인한 모바일 사용 편의성 지원 중단은 다음과 같은 내용으로 정리 할 수 있다.
- 2023년 이후 Search Console의 모바일 관련 지원이 중단 됨.
- 해당 지원 종료 내역은 ‘모바일 친화성 테스트 도구’, ‘모바일 친화성 테스트 API’
- 이 보고서를 출시 한 후 10년 정도 지남
- Chrome의 Lighthouse의 리소스가 이를 대체 할 수 있음
결국 페이지가 모바일 환경에서 좋은지 테스트 해주던 해당 기능이 사라 질 것이다. 그렇다고 해서 더이상 모바일 환경에서의 페이지 경험에 대해 중요하지 않아진 것은 아니지만 대체될 Lighthouse 가 있어 이를 활용하란 이야기로 보인다.
Chrome의 Lighthouse
Chrome의 Lighthouse는 웹 페이지의 품질을 개선하기 위한 오픈 소스 자동화 도구이다. 이 해당 도구는 모바일 에서 사용이 용이한가를 검사해주는 도구라기 보단 이를 포함해서 해당 검사할 URL의 성능, 접근성, 웹앱, SEO등 모든 것을 검사해 결과를 보여주는 자동화 도구다. 그래서 이곳저곳 흩어져 페이지를 검사해 주던 API들을 이 Lighthouse를 통해서 사용 할 수 있도록 통합하는 움직임을 보이는 것 같다.
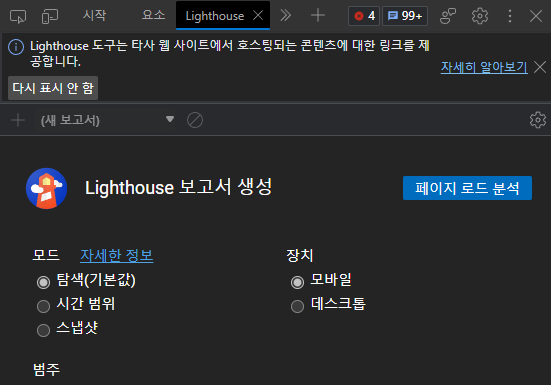
해당 도구는 Chrome 뿐 아니라 크로미움 엔진을 기반으로 만들어진 Edge에서도 사용 가능하다. 사용하는 방법은 Edge 기준 F12를 눌러 출력되는 개발자 도구의 탭 중 Lighthouse 관련 탭이 있다.

이런 것이 존재 하는지도 몰랐다. Lighthouse에 대한 상세 기능은 다른 포스팅에서 좀 더 자세히 분석해 보겠다.