콘텐츠
웹 사이트 XML 파일 업로드와 파싱 구현하기
이제 슬슬 html 과 JavaScrtip 기초를 블로그에 어느 정도 정리 했습니다. 이번 포스팅에선 이를 활용하여 실질적인 기능을 하나 구현해보려 합니다.
최근 회사에서 xml 파일의 내용을 읽어 처리되는 기능을 개발하기 위해 파일 업로드 후 xml 데이터를 읽어오는 기능을 구현 했습니다. 그래서 이 내용을 공유 하겠습니다. 👍
HTML .xml 파일 업로드 구현
HTML 에서 .xml 파일 업로드를 구현 하는 방법은 간단 합니다. 바로 <input> 태그를 이용하면 됩니다.
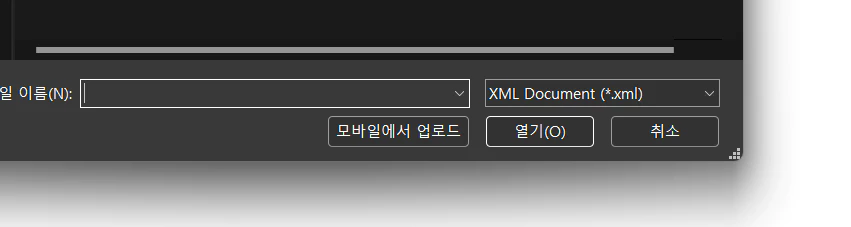
<input> 태그 내 type 속성에 file 을 지정 합니다. 그리고 accept 속성에 .xml 을 입력하면 파일 첨부 시 .xml 의 확장자를 지닌 파일만 선택하도록 설정할 수 있습니다.
아래 HTML 을 작성하게 되면 파일을 선택할 수 있는 버튼 요소가 표시 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<input type = "file" id = "xmlfile" accept = ".xml"></input>
</body>
</html>

JavaScript 업로드한 xml 정보 읽기
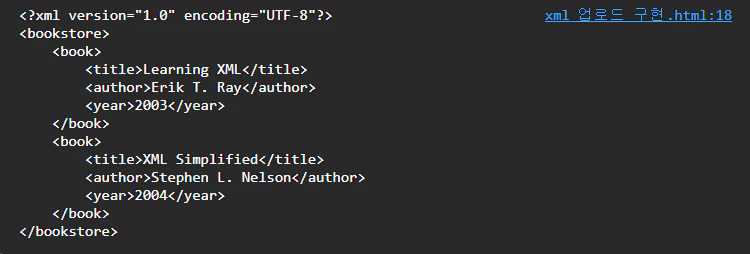
현재 예시로 작성한 xml 파일 내용은 다음과 같습니다. 이제 한번 JavaScript 로 이 xml 내용을 읽어 변수에 담아 보겠습니다.
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book>
<title>Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
</book>
<book>
<title>XML Simplified</title>
<author>Stephen L. Nelson</author>
<year>2004</year>
</book>
</bookstore>addEventListener(‘change’)
JavaScript 웹 페이지 클릭, 변경 이벤트 만들기: addEventListener
addEventListener 는 HTML 요소의 이벤트(클릭, 변경 등) 가 발생하면 동작할 JavaScript 함수를 지정할 때 사용되는 메소드 입니다.
이번의 경우 위에 작성한 <input> 태그의 값이 변경(즉, 파일을 업로드 하였을 때) 될 때 이 내용을 읽어 오기 위해 change 에 지정해 보겠습니다.
먼저 document.getElementById(); 로 input 요소를 가져와 변수에 담고 addEventListener(‘change’) 메소드로 변경(change) 시 동작할 형태의 코드를 작성 합니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<input type = "file" id = "xmlfile" accept = ".xml"></input>
<script>
document.getElementById('xmlfile').addEventListener('change', () => {
console.log('test');
});
</script>
</body>
</html>xml 파일을 업로드하면 개발자 도구(F12) 콘솔에 test 가 출력 되는 것으로 정상적으로 코드가 동작 중인지 확인 가능 합니다.
그럼 이제 선택한 파일의 내용을 불러오는 코드를 작성해 보겠습니다.
event 객체 활용
event 객체는 addEventListener 메소드를 사용할 때 함수가 매개변수로 받게 되는 객체로 이 객체 내엔 이벤트 type, target(HTML요소, 지금은 input 요소가 됩니다.) 정보 등이 담기게 됩니다.
event 객체 내의 요소가 가져온 파일 정보도 담기게 되어 이를 변수에 담는 코드는 다음과 같습니다.
document.getElementById('xmlfile').addEventListener('change', (event) => {
const file = event.target.files[0];
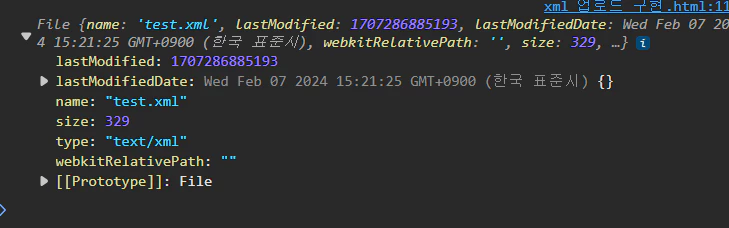
console.log(file);
});콘솔을 확인해 보면 첨부한 file 의 여러 정보가 담겨 있습니다.

FileReader 객체로 xml 파일 안 내용 가져오기
이제 파일 정보를 불러 왔으니 안의 내용을 읽어 보도록 하겠습니다.
파일 정보를 읽을 땐 파일 내 정보를 비동기 적으로 읽어오는 FileReader 객체 를 사용 합니다.
먼저 new 키워드로 FileReader 객체를 생성해 준 후, 객체의 메소드 onload, readAsText 로 파일 내 정보를 읽어올 수 있습니다.
document.getElementById('xmlfile').addEventListener('change', (event) => {
const file = event.target.files[0];
const reader = new FileReader();
let uploadXmlString = '';
reader.onload = (e) => {
const content = e.target.result;
uploadXmlString = content;
console.log(uploadXmlString);
};
reader.readAsText(file);
});onload 메소드
onload 메소드는 readAsText 에 의해 파일이 정상적으로 읽어지면 실행 되어 readAsText 보다 먼저 선언 되어도 상관 없습니다.
그래서 아래 readAsText 에 의해 파일의 내용이 읽어지면 onload 메소드가 실행 되고 읽어온 파일 내용은 문자열 형태로 e.target.result; 에 저장 되어 있습니다.
readAsText
readAsText 는 <input> 태그가 불러온 파일을 텍스트 형식으로 읽을 때 사용되는 메소드 입니다. 이 메소드가 실행되면 파일 내용이 문자열 형태로 FileReader 객체 내 result 에 담기게 되고 onload 메소드가 실행 됩니다.
그래서 해당 코드에 의해 업로드 한 xml 파일 내의 내용을 console.log 로 출력하게 되면 다음과 같습니다.

DOMParser 이용 xml 문자열을 객체로 파싱(parsing) 하기
현재 가져온 xml 파일의 내용은 문자열(String) 형태로 담겨 있어 이를 제대로 활용 하려면 이용하기 쉬운 형태로 변환 하여 사용해 주는 것이 좋습니다.
DOMParser 는 이는 String 형태의 마크업(xml 같은)을 Document 객체로 파싱(변환) 하는데 사용 됩니다.
아래 코드는 xml 텍스트를 Document 객체로 파싱 하는 예시 코드 입니다.
function parseXML(xmlString) {
const parser = new DOMParser();
const xml = parser.parseFromString(xmlString, "application/xml");
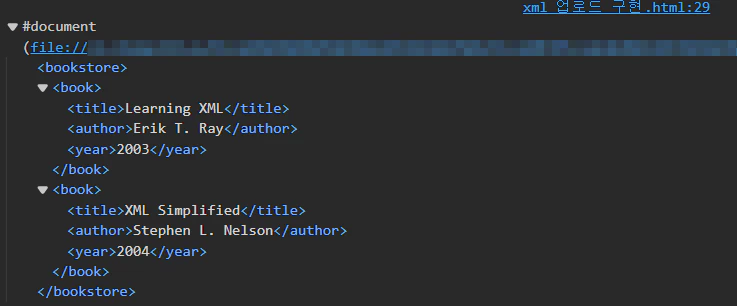
console.log(xml);
}parseXML 에 아까 불러온 xml String 을 넣으면 다음과 같이 출력 됩니다.

파싱(parsing)한 Document 객체 활용하기
이렇게 파싱 후 Document 객체는 여러가지 메소드를 이용해 활용할 수 있습니다. 예를 들면 특정 태그의 정보만 추출해서 가져오는 코드를 작성할 수 있습니다.
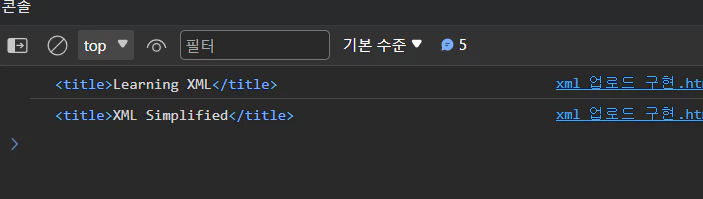
아래의 코드 xml 내의 책 제목만 가져오는 예시 코드 입니다. <book> 태그 내의 <title> 태그의 정보를 가져와서 출력합니다.
function parseXML(xmlString) {
const parser = new DOMParser();
const xml = parser.parseFromString(xmlString, "application/xml");
//파싱된 xml 에서 원하는 정보 추출
const titles = xml.getElementsByTagName('title'); //title 태그 전부 추출
for(let i = 0; i < titles.length; i++){
console.log(titles[i]);
}
}