콘텐츠
VSCode 깃(Git) 환경 구성하기
VSCode 로 작성한 프로젝트를 관리하기 위해 깃(Git) 을 설치하고 연결해 보겠습니다.
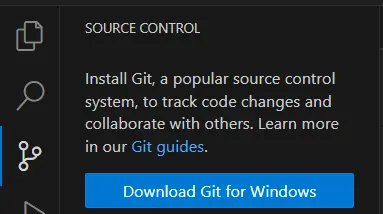
먼저 왼쪽 사이드바에서 점이 세 개 있는 아이콘(깃의 branch 를 나타냅니다)을 선택해주세요.
해당 아이콘은 선택시 ‘SOURCE CONTRALL 메뉴’로 이동하게 됩니다.
이 메뉴를 통해 VSCode는 깃과 연결을 할 수 있도록 제공하고 있습니다.
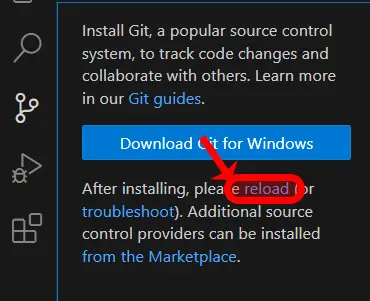
저와 같이 아직 깃(Git) 을 설치하지 않은 상태 에선 다음과 같이 깃을 Install 하라는 메시지가 출력 됩니다. 버튼을 눌러 다운로드 후 설치를 진행해 보겠습니다.
깃(Git) 다운로드 및 설치


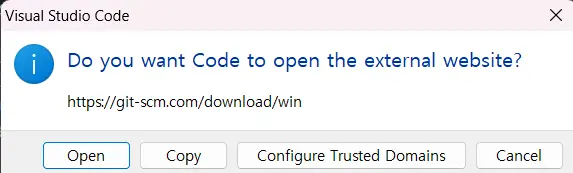
external website 메시지 에서 Open 을 누르면 깃 다운로드 공식 홈페이지로 연결 됩니다.
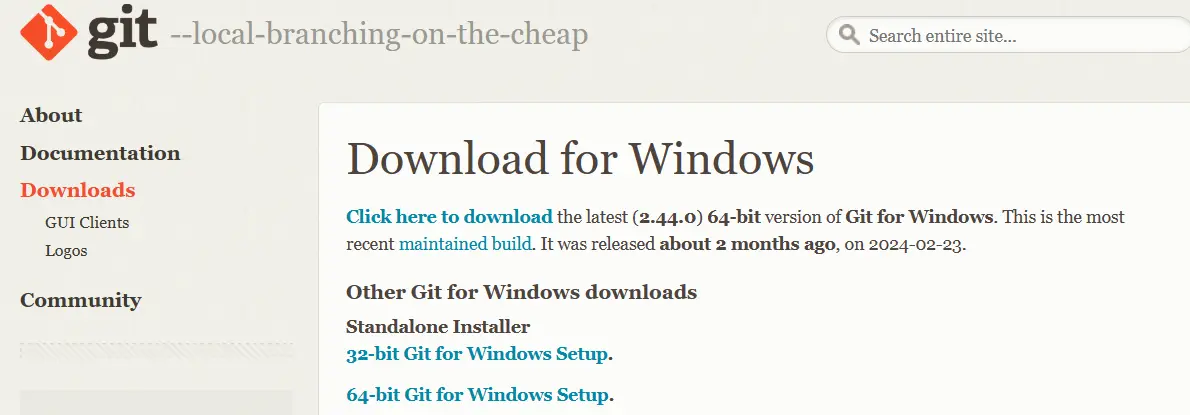
여기서 저는 64-bit Git for Windows Setup. 을 선택 했습니다.

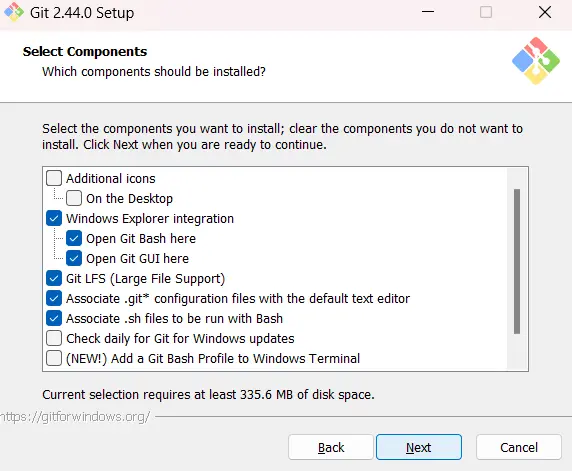
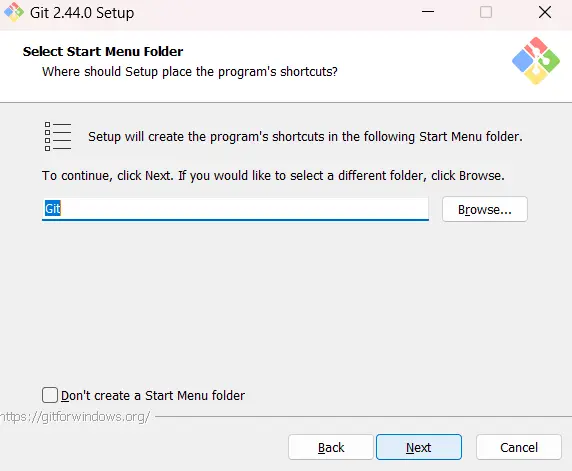
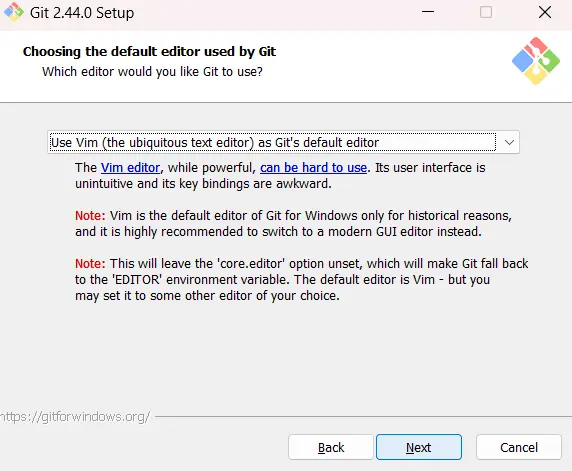
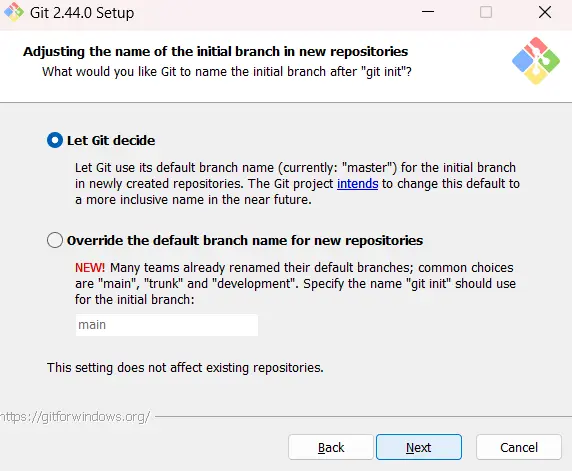
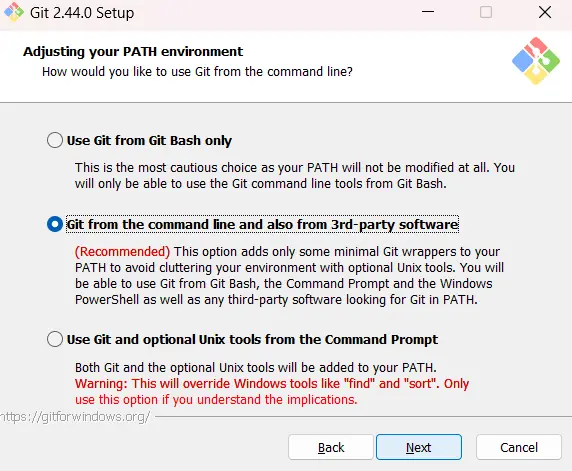
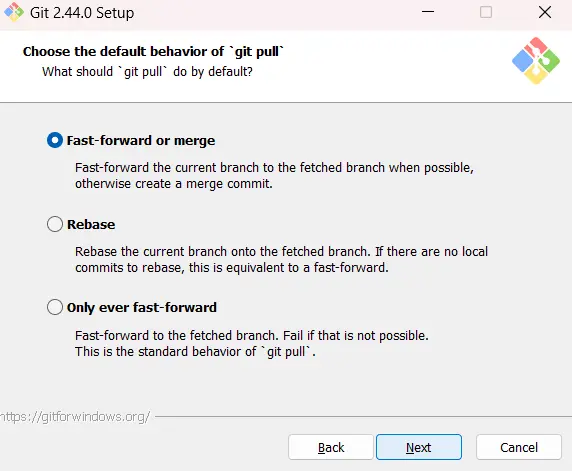
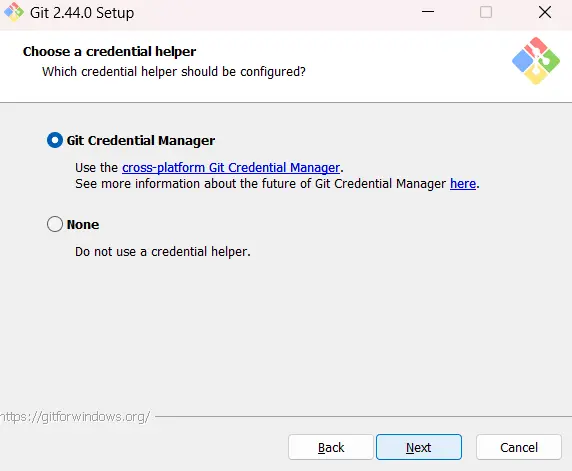
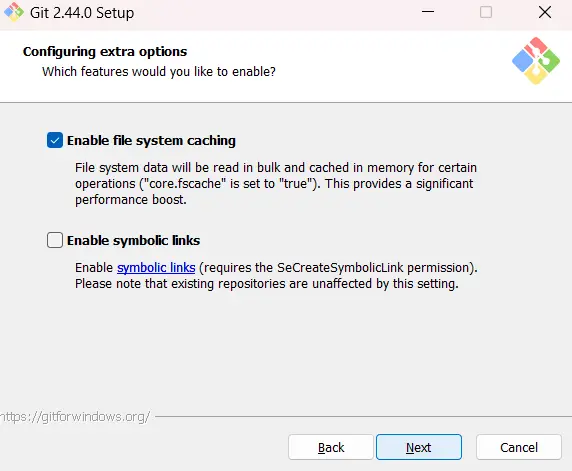
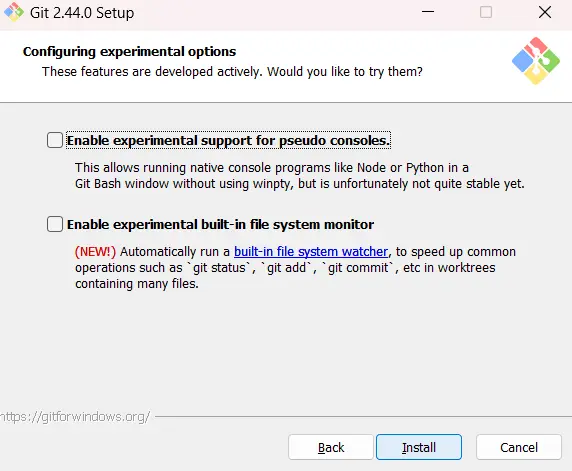
설치 시엔 설정을 변경하지 않고 Next 를 눌러 진행하였습니다.
VSCode 와 Git 연동
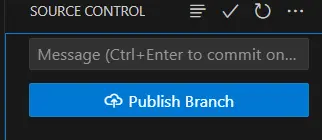
설치가 완료 되었으면 다시 SOURCE CONTRALL 메뉴에 접속해 Reload 을 눌러 줍니다.

깃(Git) 로컬 저장소 초기화
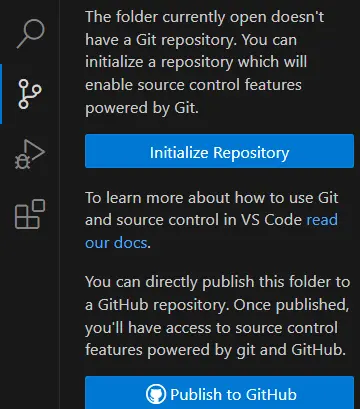
이렇게 되면 Initialize Repository, Publish to GitHub 등의 버튼이 활성화 됩니다. 여기서 Initialize Repository 를 선택하면 터미널 등에서 Git init 과 같이 현재 작업 중인 디렉토리에 새로운 깃 로컬 저장소를 초기화 하게 됩니다. 눌러 봅시다.
깃(Git) Commit
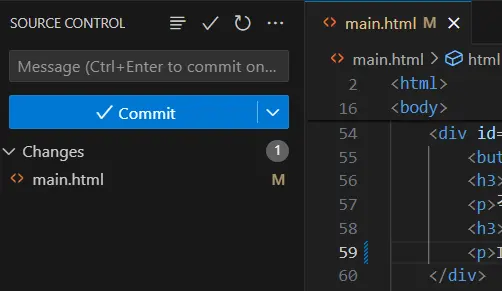
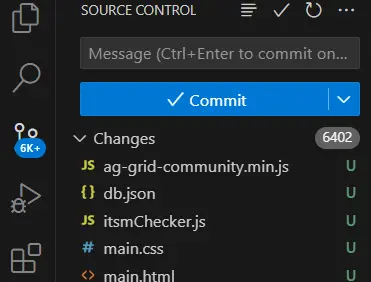
누른 후엔 현재 작업 중인 파일 목록과 Commit(커밋) 버튼이 활성화 됩니다. 앞으로 파일의 변경 사항이 있으면 Commit 작업을 통해 변경 사항을 저장할 수 있습니다. 이를 ‘스냅샷으로 저장한다’ 표현합니다.


현재 Changes 에 6402의 파일이 표시되고 Commit 을 눌러 주었습니다.
그런데 Commit 을 하니까 다음과 같은 에러 메시지가 출력 됩니다. 해석하면 깃(Git) 에 사용자 이름, 이메일 주소가 설정 되어 있지 않다는 의미라 합니다. 이는 깃에 커밋(Commit) 시 누가 이 작업을 수행했는지 추적 하기 위해서 정보가 필요해 그렇다고 합니다.
그럼 프로젝트의 터미널에 다음 명령어를 입력해서 정보를 입력할 수 있습니다.
만약 다음 메시지가 출력 된다면 VSCode 를 다시 시작한 후 시도해 보세요.
git : ‘git’ 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
git config --global user.name "이름"
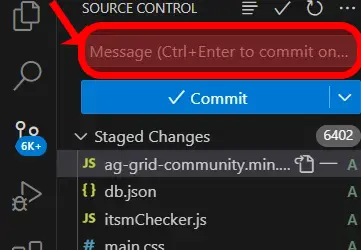
git config --global user.email "이메일 주소"명령어를 입력 후 아래 이미지처럼 기존 Chages의 파일들이 Staged Changes 상태로 바뀌어 있던 상태였습니다.
그리고 Message 에 commit 이란 글자를 넣고 아래 Commit 버튼을 누르니 정상적으로 수행 되었습니다.


그 후 소스 코드를 수정하면 해당 파일이 Changes 에 표시됩니다.