콘텐츠
Visual Studio Code 란?
Visual Studio Code(이하 VSCode)는 마이크로소프트가 개발한 오픈 소스 기반의 코드 편집기 입니다. 이전 Spring Tool Suite(STS) 포스트 에서도 IDE 와 함께 가볍게 다룬 적이 있는데요.
최근엔 애플리케이션 개발 시 무거운 IDE 가 아닌 가벼운 VSCode 로 개발하는 것이 인기를 끌고 있습니다.
VSCode 는 무료이며 다양한 프로그래밍 언어를 지원하며, 경량이면서도 다양한 확장 기능을 통해 사용자의 개발 환경에서 사용 됩니다.
디버깅, 버전 관리, 코드 완성, 리팩토링, 그리고 직관적인 사용자 인터페이스를 제공하므로 많은 개발자들에게 인기가 많을 만 하네요.
보통 Node.js 개발은 이 VSCode 를 활용해서 개발하게 되고 저도 이런 이유로 한번 VSCode 를 이용해 웹 사이트 개발을 시작해 볼까 합니다.
Node.js 설치

먼저 VSCode 에서 Node.js 를 다루기 위해선 설치가 필요 하겠죠?
이 설치 방법에 대해선 제 블로그 내의 Node.js 초보자를 위한 설치 및 시작 가이드 게시글에 상세하게 정리 하였습니다.
Visual Studio Code 다운로드
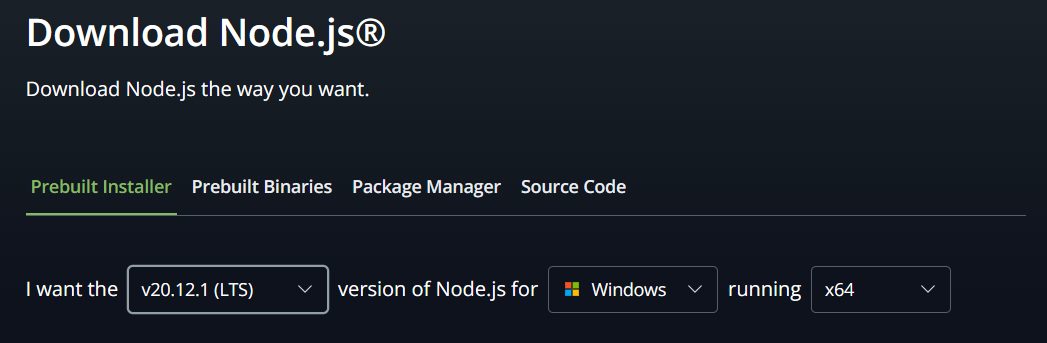
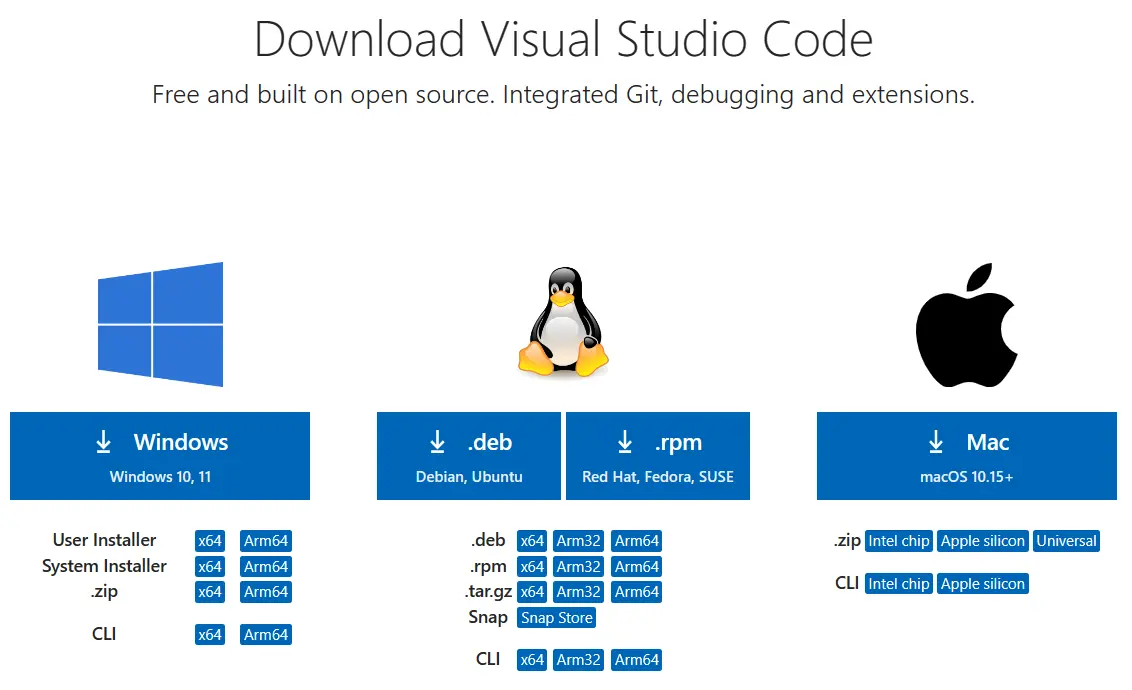
VSCode 는 공식 홈페이지를 통해 다운로드 받을 수 있습니다.

사이트에 접속하면 Windows, Debian, Ubuntu, SUSE, Mac OS 등 다양한 환경에서 사용할 수 있도록 여러 OS 버전의 VSCode 를 다운로드 할 수 있습니다.
제가 이전에 정리한 무료 SAP 설치 ABAP 개발 시작하기 총 정리 에서 SAP 를 구동하기 위한 서버로 사용했던 Open SUSE 용 VSCode 도 있네요. 👍
자신의 플랫폼에 맞게 다운로드를 받았으면 설치를 진행하면 되며 저는 Windows 버전을 설치 하였습니다.
Visual Studio Code 설치
VSCode 설치는 별도로 수정 없이 그냥 Next 를 눌러 설치해 주셔도 무방 합니다.
Node.js 프로젝트 생성하기
자, 설치가 완료 되었으면 Node.js 프로젝트를 한번 생성해 보겠습니다.
* 해당 생성 과정은 Windows Platform 기준으로 작성 되었습니다.
1. Node.js 폴더로 만들 폴더 생성

2. 생성한 폴더 선택
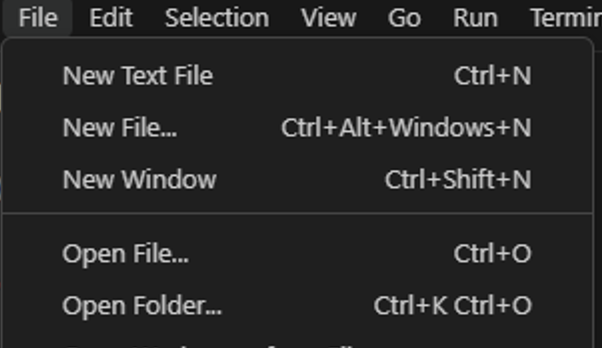
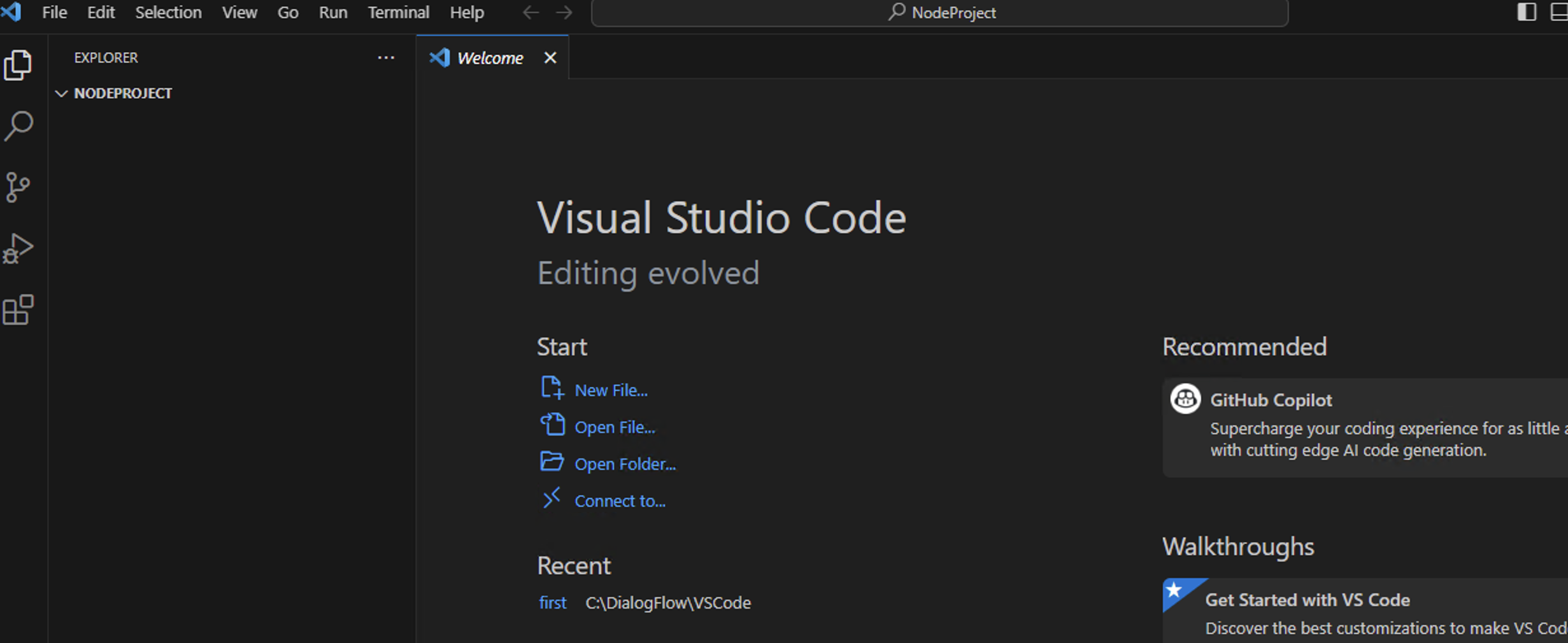
방금 생성한 폴더를 상단의 메뉴에서 File > Open Folder 를 이용해 선택해 줍니다. 선택을 하면 좌측 Explorer 탭이 오픈 됩니다.


3. Node.js 프로젝트 생성
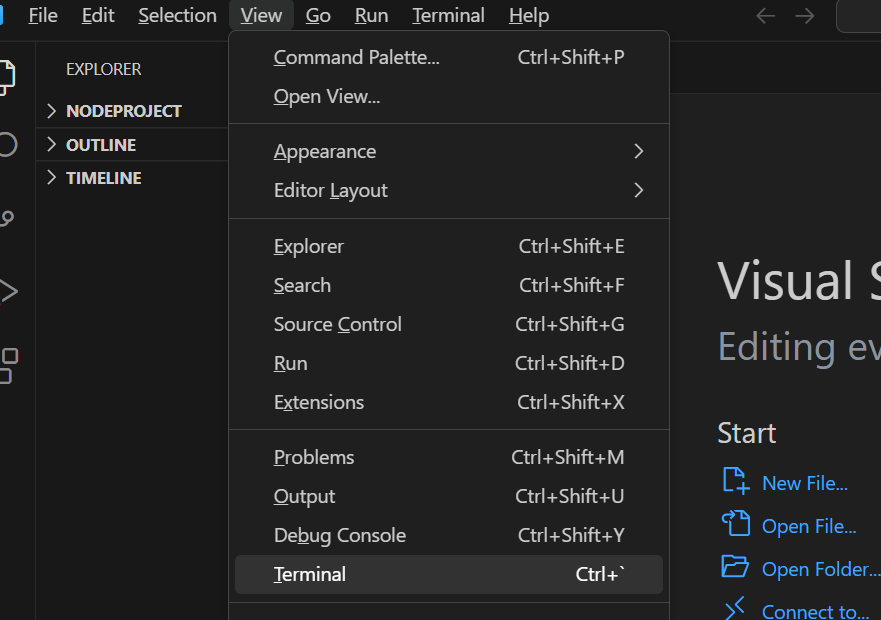
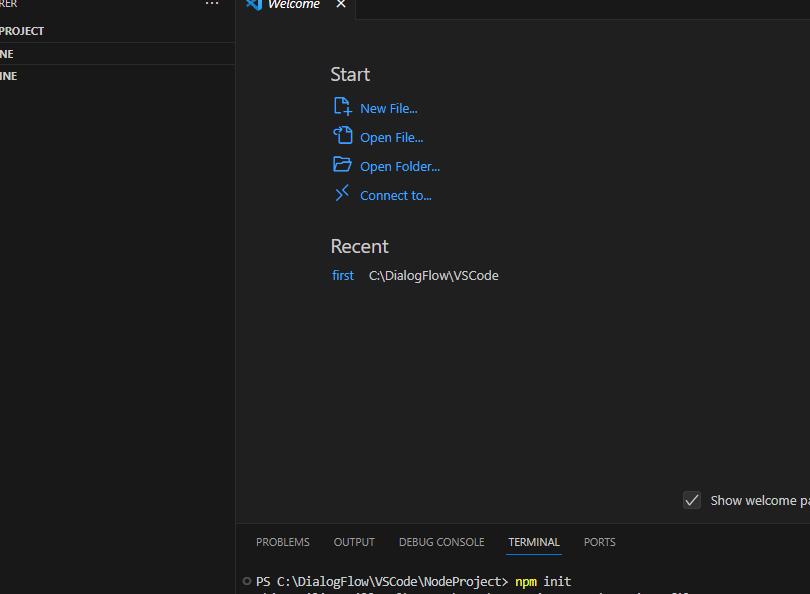
그 후 상단 View > Terminal 을 선택 하거나 Ctrl + ` 를 입력해 터미널을 열고 하단에 열린 터미널에 npm init 명령어를 입력 합니다.


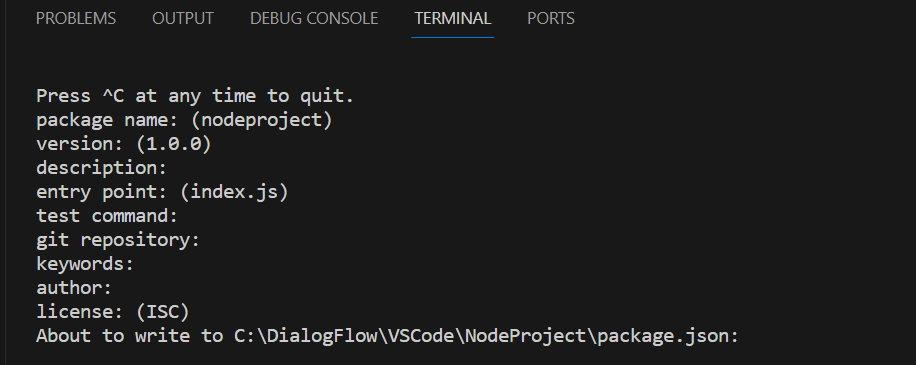
그럼 다음과 같이 package name 입력이 출력 됩니다. 별도의 이름을 지정하지 않을 경우 엔터를 눌러 진행 하시면 됩니다. 비슷하게 순서대로 version, description, entry point 등의 정보 입력도 출력 되는데 저는 전부 엔터를 눌렀습니다.

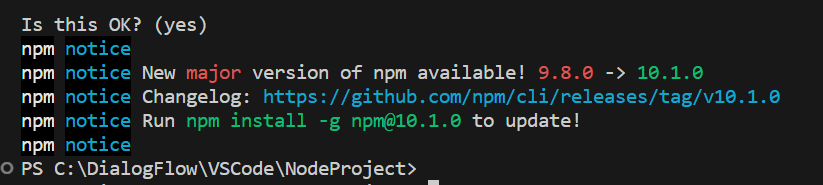
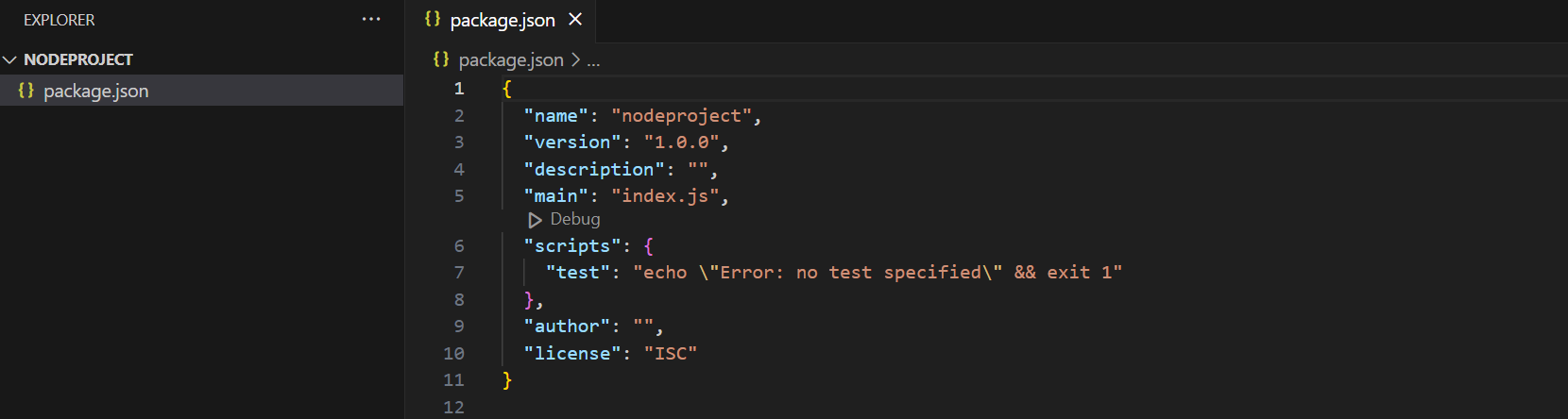
완료가 되면 npm notice 메시지와 함께 좌측 EXPLORER 에 package.json 이 출력 됩니다.


이 포스팅을 통해 VSCode 에 Node.js 프로젝트 생성 하는 것 까지 다루어 보았습니다. 생각보다 심플 하네요 👍