콘텐츠
요즘 HTML 와 JavaScript 코드에 관한 글을 작성 하는데 Notepad++ 이란 에디터를 사용하고 있다. 이 에디터도 충분히 웹 문서 코딩을 할 수 있게 자동 완성 기능을 기본적으로 지원 한다.
그래도 프로그래밍에 특화된 에디터인 Visual Studio Code 를 한번 사용해 보았으니, 앞으론 이를 활용해 웹 페이지의 가벼운 개발을 해볼까 싶어 이것저것 정보를 찾아 보았다.
VSCode 로 HTML 개발 환경 만들기
VSCode의 다운로드와 설치는 내 블로그 내 Visual Studio Code 로 Node.js 개발 시작 를 참고 하면 쉽게 할 수 있다.
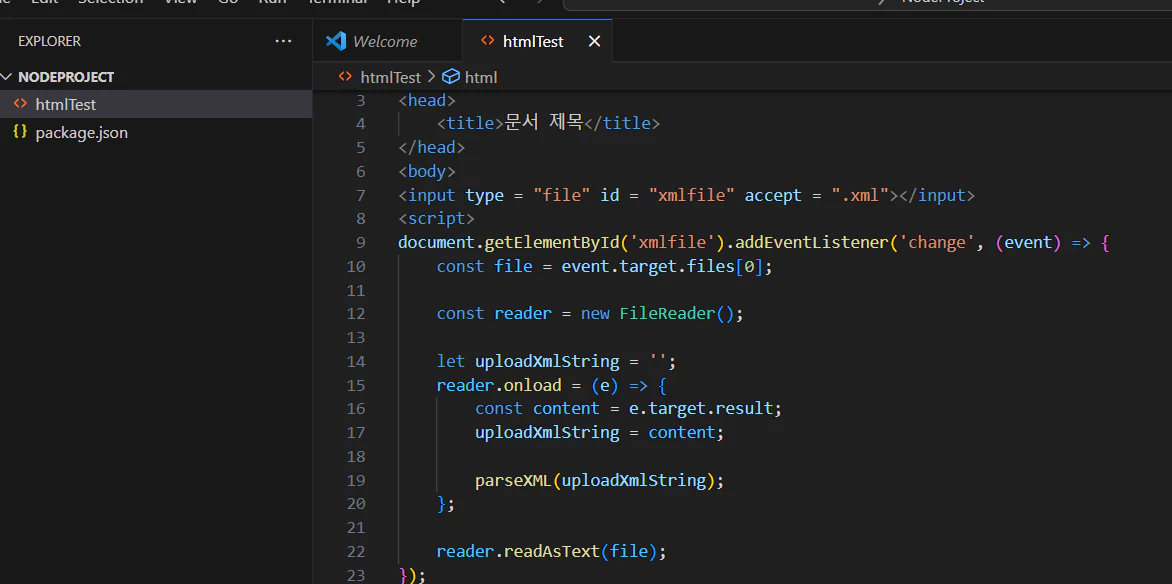
VSCode 열어 왼쪽 Project 목록에 우 클릭 후 New file 로 html 코드를 입력하니 바로 코드 하이라이트가 표시된다. 👍

그런데 문제가 있었다. 이걸 브라우저에서 어떻게 실행하지?? 😯😯
VSCode 에서 작성한 HTML 실행하는 방법
이 파일이 저장 된 위치로 가서 파일을 직접 실행하는 방법도 있겠지만, 우아하지 않아 보였다. 이를 해결하려면 어떻게 해야 하나 하고 검색해 보니 역시, 방법이 없을리가! 바로 발견했다.
확장 기능 설치 – Live Server
VSCode 에도 여러가지 확장 기능이 있다. 나는 모 블로거 분이 작성하신 글을 참고하여 Live Server 를 설치 해봤다.
VSCode 의 확장 기능인 Live Server 는 웹 개발 시 유용하게 사용할 수 있는 확장 기능 중 하나로 HTML, CSS, JavaScript 등의 작업 시 변경 사항이 즉각적으로 반영되고 실시간에서 브라우저에서 볼 수 있게 해준다.
설치 하는 방법은 다음과 같다.
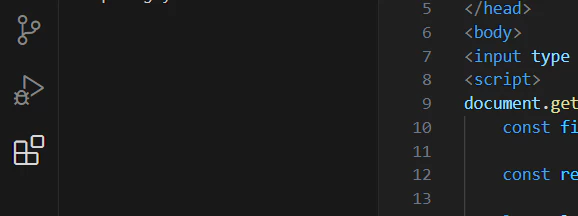
1. 좌측 Extensions 버튼 선택 (맨 아래 네모 네개 버튼)

2. Live Server 검색 후 설치(Install 선택)

installing 이 표시되며 약간의 시간이 소요 되고… Disable / Uninstall 로 변화 하였다.
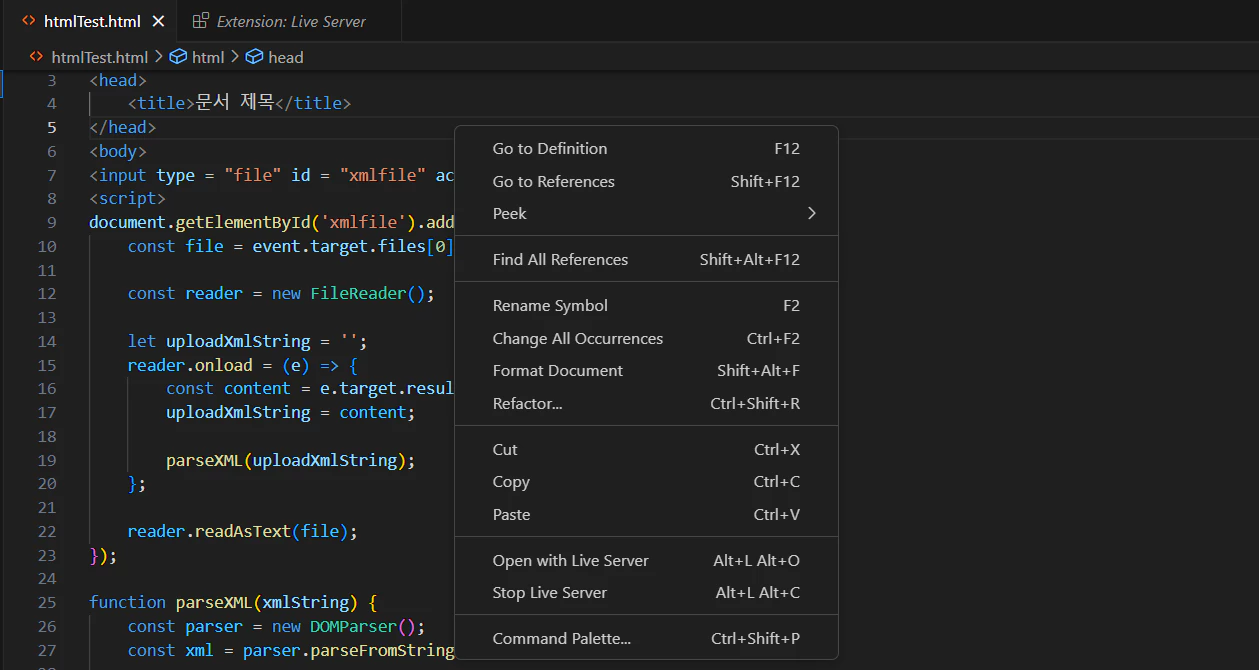
그럼 다시 Explorer 로 돌아가 아까 만든 파일을 연 다음 에디터 영역에 우클릭 -> Open with Live Server 선택 시 브라우저로 html 파일이 열린다.


이제 자유롭게 HTML 을 편집하면 브라우저에서 실행하며 웹 개발을 할 수 있다. 👍