콘텐츠
Node.js 를 사용하게 된 계기
최근 Google Cloud Platform 의 대화형 AI 서비스 Dialogflow 를 사용 하려 보니 제공 API 가이드 언어 중 순수 Javascript 는 없고 Node.js가 있었습니다.
해당 API 말고도 최근 API 는 대부분 Node.js 를 지원하고 있더군요! 제가 5년 전만 해도 jQuery 기반의 API 사용 가이드를 제공 했었는데 말입니다. 😊
그래서 저도 현대 웹 트렌드에 맞춰 새롭게 Node.js 를 배우고 이용해 보고자 마음 먹게 되었습니다.
Node.js 란?
Node.js 는 2009년 Ryan Dahl에 의해 처음 소개된 서버 사이드 JavaScript 환경 입니다.
이 환경은 V8 JavaScript 엔진 위에서 구축되었습니다. Node.js의 주요 특징 중 하나는 비동기 이벤트 주도 아키텍처로 효율적이며 확장 가능한 네트워크 애플리케이션을 구축할 수 있습니다.
특히, I/O 바운드 작업에 탁월한 성능을 발휘하며, 단일 스레드 모델을 사용함에도 불구하고 많은 수의 동시 연결을 처리할 수 있습니다.
이러한 이유로 Node.js는 웹 서버, 실시간 통신 애플리케이션 및 다양한 백엔드 서비스 개발에 널리 사용되고 있습니다.
너무 내용이 어렵죠? 일단 저는 그렇습니다. 😣
그래서 이를 쉽게 한번 정리해 보니까 ‘Node.js는 JavaScript 로 프론트와 백엔드, 서버 다 구성할 수 있게 해주는 런타임 환경’ 이라 말하면 편할 것 같습니다.
이는 서버 사이드의 설정, 프로그래밍을 프론트 엔드에서 사용하던 JavaSciprt 하나로 개발 할 수 있다는 뜻입니다. 신기하네요! 세상이 정말 많이 바뀌었습니다.
평소 저는 회사에서 웹 개발을 할 때도 업체가 제공하는 솔루션을 쓰고 있습니다. 그런데 이 솔루션이 백엔드 자바(Java) 코드를 건드리지 않고 JavaScript, jQuery 로만 개발할 수 있도록 만들어져 있습니다.
그래서 JavaScript 가 익숙한 상태에서 Node.js 를 통해 처음으로 웹을 개발 해 보니 생각보다 적응하기도 쉽고 너무 편했습니다! 운이 좋았습니다.
서버 사이드(Server-side)란?
서버 사이드(Server-side) 란 웹 개발에서 클라이언트와 서버 아키텍처 내에서 웹 서버 혹은 백엔드 시스템에 위치한 요소를 의미 합니다.
사용자의 웹 브라우저에서 실행되는 것이 아닌 서버에서 실행되는 프로세스와 로직을 가리킵니다.
반대 용어로는 클라이언트 사이드(Client-side)가 있습니다. 이는 사용자의 환경에서 동작하죠.
이러한 서버 사이드 로직은 데이터베이스와의 상호작용, 인증 및 권한 처리, 데이터 처리와 변환 등 다양한 백엔드 작업을 포함합니다.
이렇게 서버 사이드에서 처리 된 결과는 클라이언트 사이드로 전송되어 사용자에게 보여지게 됩니다.
그리고 현대에 와서 Node.js 를 사용하면 JavaScript 코드로 서버를 구성하고 백엔드 프로그래밍 언어로도 사용할 수 있게 되는 것 입니다.
Node.js 다운로드
자, 이제 이론은 그만 하고 Node.js 를 설치해 보겠습니다…!
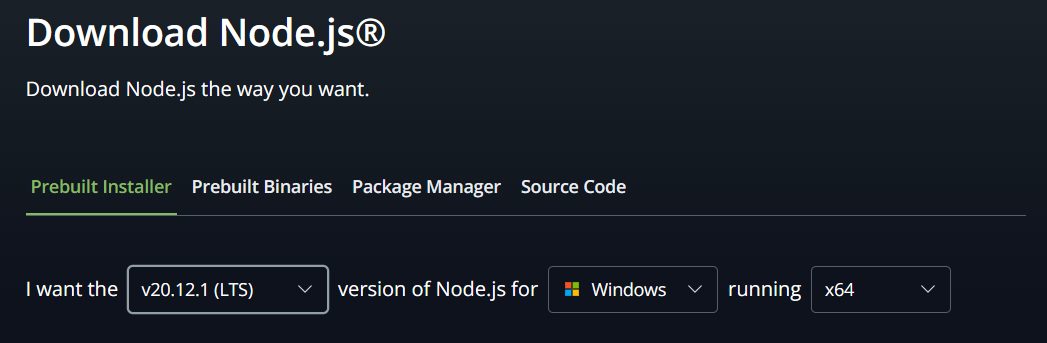
설치 하는 방법은 아주 간단 합니다. 공식 홈페이지에서 자신이 설치할 OS 환경에 맞춰 다운 받고 설치하면 됩니다.
지원 되는 OS 는 Windows, macOS, Linux, AIX 등 대부분의 업무 환경을 제공하고 있습니다.

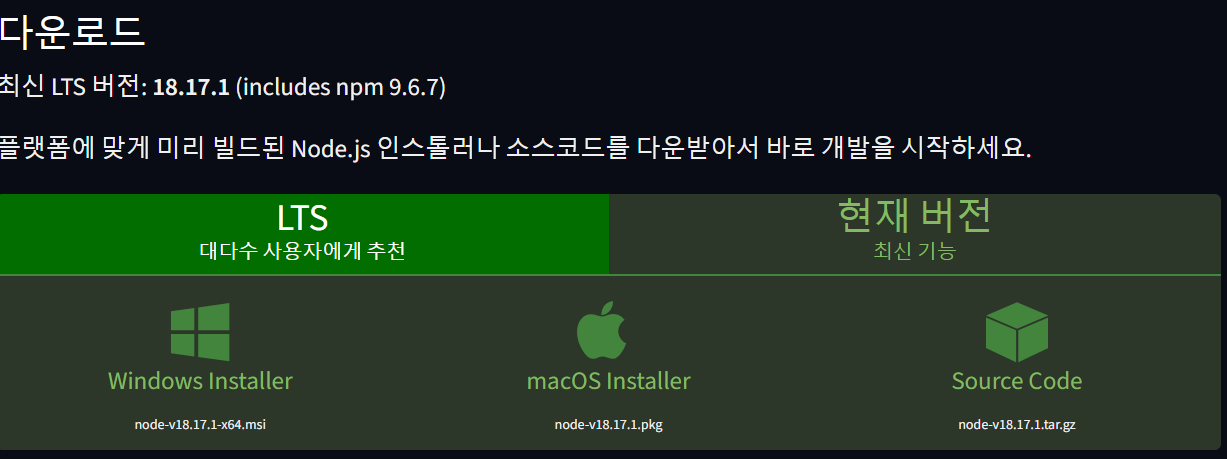
2024-04-04 이전 까지 지원 되던 한글 페이지 이미지
오, 아래 이미지에서도 볼 수 있듯이 원래 한글 페이지가 제공되었던 것 같은데 이제 404 오류가 발생 하네요! 영문 페이지로 링크를 교체 했습니다.

LTS 버전
LTS 는 Long-Term Support 의 약자 입니다. 장기 지원 버전이라고 표현 되며 패치, 버그 수정을 장기간 지원 받을 수 있는 안정화 버전이라 보시면 됩니다. 보통 JDK, Tomcat 등 개발 관련 소프트웨어를 설치할 때 잘 모를 땐 LTS 버전을 받으면 됩니다.
Node.js 설치 과정
저는 Windows 환경에서 다운로드 하였고 약 25mb 정도의 msi 파일이 다운로드 되어 설치를 진행 하였습니다.
라이선스(License) 동의
처음 설치를 시작하면 라이선스 동의 관련 동의 내용이 출력 됩니다. Node.js, 포함된 여러 외부 라이브러리에 대한 라이선스 정보를 담고 있는데 가볍게 요약 하자면 다음과 같습니다.
대부분의 라이선스는 사용자에게 소프트웨어를 자유롭게 사용, 복사, 수정, 병합, 출판, 배포, 하위 라이선스 부여 및/또는 판매할 권리를 부여 되며 소프트웨어가 제공될 사람들에게 동일한 권리를 부여할 것을 요구합니다.
- 소프트웨어의 모든 복사본이나 상당한 부분에는 위의 저작권 고지와 이 허가 고지가 포함되어야 합니다.
- 소프트웨어는 “있는 그대로” 제공되며, 어떠한 종류의 보증도 명시적이건 묵시적이건 제공되지 않습니다. 이는 상품성, 특정 목적에 대한 적합성 및 비침해에 대한 보증을 포함하지만 이에 국한되지 않습니다.
- 저작권자나 저작권을 가진 기여자들은 소프트웨어 사용으로 인해 발생할 수 있는 직접적, 간접적, 우발적, 특수, 징벌적 또는 결과적 손해에 대해 어떠한 책임도 지지 않습니다.
이 문서에는 Node.js 코어, Acorn, c-ares, cjs-module-lexer, ittapi, ICU, libuv, llhttp, OpenSSL 등 다양한 외부 라이브러리의 라이선스 정보도 포함되어 있습니다. 각 라이선스는 해당 소프트웨어의 사용, 재배포, 수정에 관한 조건을 명시하고 있습니다.
라이선스 내용을 이렇게 읽어본 적은 없는데, 블로그 포스팅 하는 겸 한번 읽어 보았습니다. I accept the terms in the License Agreement 를 선택하고 넥스트를 눌러 줍시다.


경로 설정 및 커스텀 설치
라이선스 동의를 한 다음 Node.js 가 설치 될 경로와 설치 될 내용에 대해 원하는 바가 있다면 커스텀 할 수 있습니다.
저는 변경 없이 둘다 Next 를 눌렀습니다.


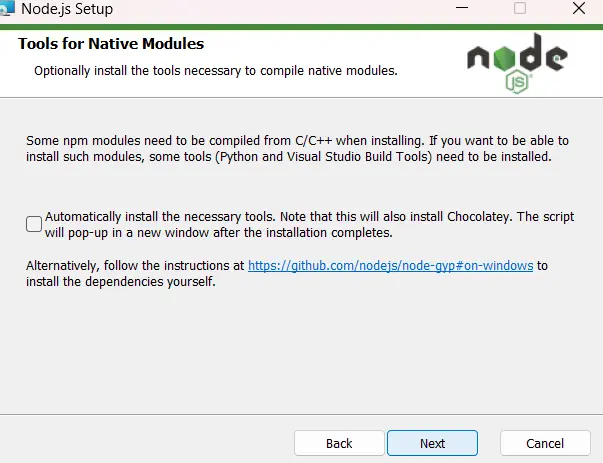
네이티브 모듈(Native Modules) 의 자동 설치 여부


설치 내용 원문 영어 텍스트
Node.js Setup
Tools for Native Modules
Optionally install the tools necessary to compile native modules.
Some npm modules need to be compiled from C/C++ when installing. If you want to be able to install such modules, some tools (Python and Visual Studio Build Tools) need to be installed.
Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation completes.
Alternatively, follow the instructions at https://github.com/nodejs/node-gyp#on-windows to install the dependencies yourself.
설치 내용 한글 번역
Node.js 설치
네이티브 모듈 도구
네이티브 모듈을 컴파일하는 데 필요한 도구를 선택적으로 설치합니다.
일부 npm 모듈은 설치 시 C/C++에서 컴파일해야 합니다. 그러한 모듈을 설치하고 싶다면 몇 가지 도구(파이썬과 비주얼 스튜디오 빌드 도구)가 필요합니다.
필요한 도구를 자동으로 설치합니다. 이것은 Chocolatey도 설치하게 됩니다. 스크립트는 설치 완료 후 새 창에서 팝업됩니다.
또는, https://github.com/nodejs/node-gyp#on-windows 에서 지시사항을 따라 직접 의존성을 설치하십시오.
네이티브 모듈(Native Modules) 의 자동 설치 여부를 묻는 화면 입니다. 체크박스 선택 시 필요한 도구와 Chocolatey(윈도우 운영체제를 위한 패키지 관리자) 도 함께 설치 된다는 내용 입니다.
별도로 설치할 계획이 없으시면 체크해주신 후 설치하는 것을 권장 합니다. 저는 체크 했습니다. 👍
체크 한 후 Next 를 누른 후 Install 버튼 을 누르면 설치가 진행 됩니다.


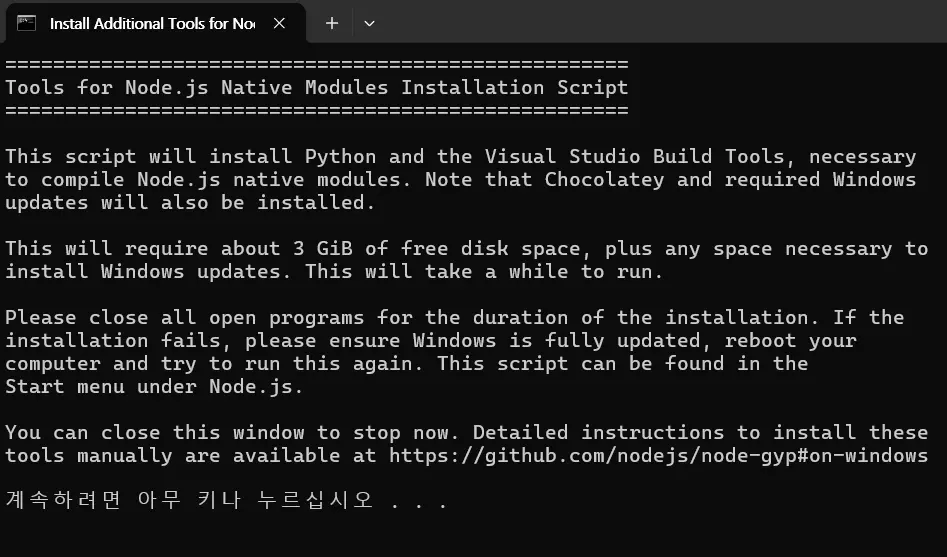
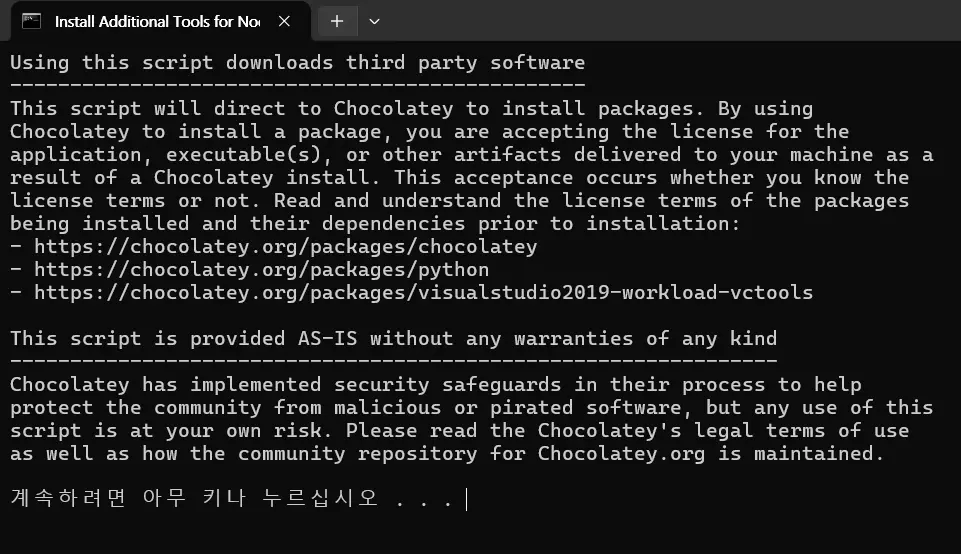
Tools for Node.js Native Modules Installation Script
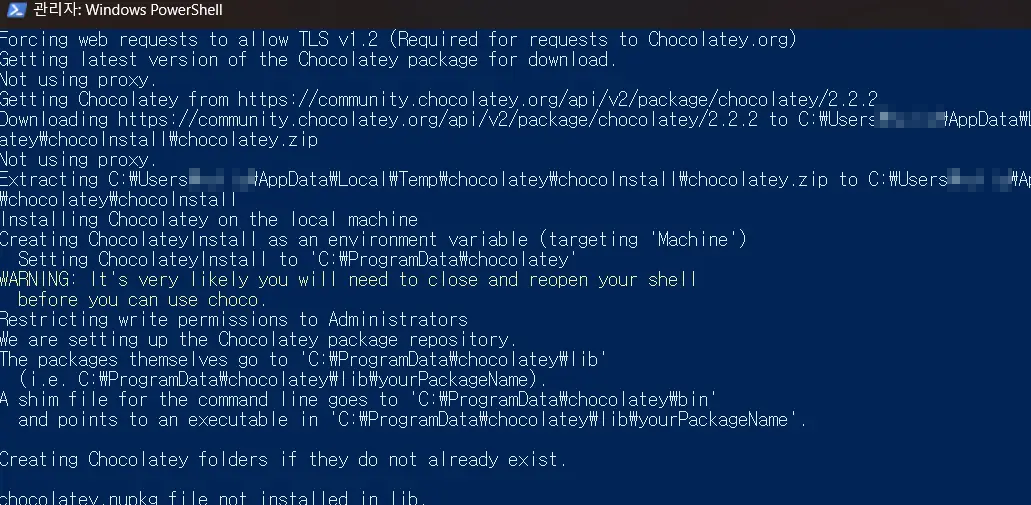
위에 자동 설치 여부를 확인해서 그런지 finish 후 설치 관련 스크립트 화면이 출력 되었습니다. 안내하는 내용대로 아무 키나 계속 누르니 PowerShell 도 열리며 Chocolatey 도 설치 진행되고 메시지를 보니 python 도 설치 되네요.



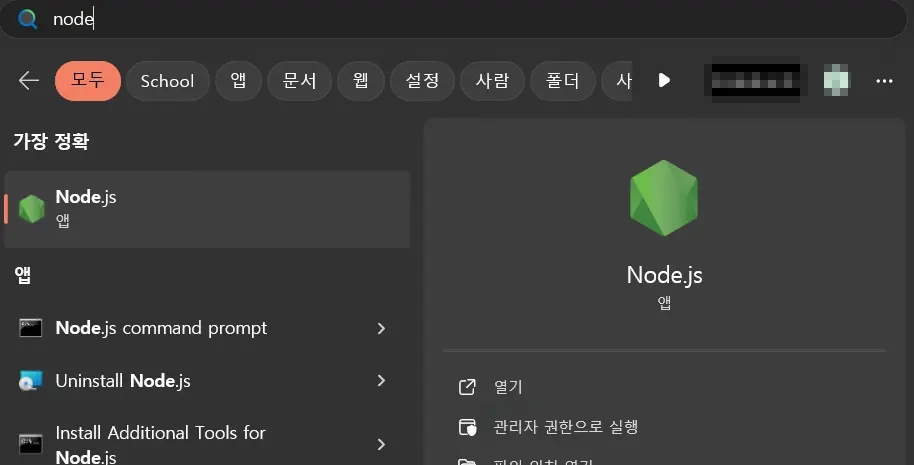
Node.js 설치 확인
설치가 완료 되었다면 먼저 시작 메뉴에 Node.js 실행 파일들이 검색 됩니다.

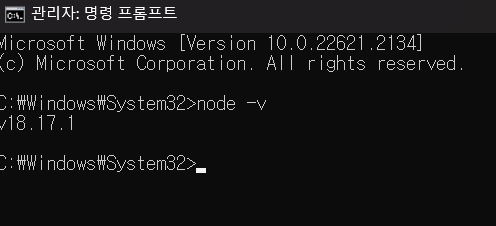
그리고 명령 프롬프트(cmd) 창을 열어 “node -v” 를 입력했을 때 Node.js 의 버전을 확인 할 수 있는데 정상적으로 출력이 되어야 합니다.

여기까지 정상적으로 동작 한다면 Node.js 의 설치가 정상적으로 수행 되었음을 확인한 것 입니다. 👍
이렇게 간단히 설치를 하고 정상적으로 설치 후 확인 방법, Node.js 에 대한 대략 적인 정보도 정리해 보았습니다.
과거 개발 당시 이런 별도 설치가 없어도 jQuery 로 Ajax 를 통한 API 호출 방식을 대부분 지원해주어 사용법이 간단했었어서 아 Node.js 를 왜 설치 해야되는거여?? 하고 혼자 귀찮아 했었는데 막상 설치도 어렵지 않고 지금 좀 이것저것 사용해 보니까 또 편리하게 사용할 수 있네요… 새 환경을 무서워 말고 사용해 볼 걸 그랬습니다. ㅎㅎ
좀 더 깊게 Node.js 를 공부해 보겠습니다!