콘텐츠
Node.js 에서 DB 없이 코딩하기
원래는 Vanilla JS 를 이용해서 간단한 웹 애플리케이션을 DB 없이 제작해 보려 했습니다. 그런데 자바 스크립트와 같은 프론트 사이드 에선 보안상의 문제로 클라이언트 PC 환경에 강제로 파일을 저장하거나 불러올 수 없었습니다.
그래서 비슷한 역할을 수행하는 localStorage 를 이용하여 코딩을 하려 했지만, localStorage 는 브라우저에서 파일 삭제 기능을 통해 언제든 정보가 사라질 수 있다는 단점이 있었죠.
결국 이런 파일을 저장, 불러오기 같은 작업을 하려면 서버 사이드가 필요하다는 결론이 나왔습니다.
그리고 Node.js 를 설치한 후 Maria DB 를 설치해 환경을 구성하려다 ‘Node.js 는 엄청난 게 많으니 DB 없이도 가볍게 DB 역할을 할 수 있는 기능이 있지 않을까?’ 라는 생각이 들게 되었습니다.
그렇게 알게 된 것은 Node.js 의 내장 된 파일 시스템 모듈(fs) 을 이용해서 이 작업을 할 수 있다는 생각이 들었습니다.
Node.js 내장 파일 시스템 모듈(fs)
Node.js 에는 fs 란 파일 시스템 모듈이 내장되어 있습니다. fs 는 파일 시스템에 접근하기 위한 모듈로 파일을 생성, 삭제, 읽기, 쓰기 등의 작업을 수행할 수 있게 합니다.
이 모듈을 이용하면 DB 가 없어도 내가 원하는 정보를 파일로 저장한 다음 나중에 읽어서 사용할 수 있겠죠. 👍제가 원하는 기능 입니다.
fs 모듈 사용해 보기
한번 모듈을 사용해 보겠습니다. CommonJS 모듈 시스템 에서 모듈을 불러오는 require 함수를 통해 불러온 후 변수에 담습니다.
const fs = require('fs');그럼 이제 fs 변수를 이용해 다양한 메소드를 활용해서 파일을 읽고 쓸 수 있습니다.
파일 생성하기(writeFile)
먼저 파일을 하나 만들어 볼까요? 파일 생성 시엔 writeFile 메소드를 이용 합니다.
다음 코드를 아래에 작성해 봅시다. __dirname 는 현재 스크립트 파일이 실행 되는 위치를 가져와 js 코드가 작성 된 경로로 file.txt 가 생성 됩니다.
const fs = require('fs');
fs.writeFile(__dirname + '/file.txt', 'Hello, world!', err => {
if (err) throw err;
console.log('정상적으로 저장 되었습니다.');
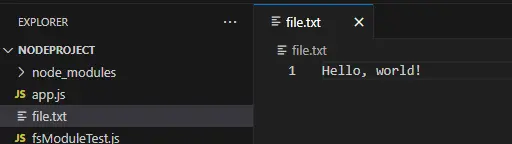
});코드를 실행하니 정상적으로 file.txt 가 생성 되었습니다. 안에 ‘Hello, world’ 도 잘 입력되어 있네요.

참고로 fs 모듈로 파일을 쓰고 읽을 땐 크게 비동기 방식과 동기 방식이 있습니다. 요즘 소스 코드는 비동기 식으로 개발되고 있는데 그 이유는 동기식의 경우 소스 코드가 완전히 수행 된 이후 다음 코드가 수행되기 때문에 서버가 멈추는 것을 방지하기 위함 입니다.
위의 예시 코드는 비동기 방식으로 수행 되며 만약 동기식으로 수행하고 싶다면 writeFileSync 를 사용하면 됩니다.
const fs = require('fs');
fs.writeFileSync(__dirname + '/file.txt', 'Hello, world!');
console.log('정상적으로 저장 되었습니다.');파일 읽어오기(readFile)
아까 생성한 file.txt 를 읽어 변수에 담아 보겠습니다. 이 땐 readFile 메소드를 사용 합니다.
const fs = require('fs');
fs.readFile(__dirname + '/file.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log(data);
});이 코드를 수행하면 읽은 내용이 매개변수 data 에 담기게 됩니다. utf8의 경우 파일의 인코딩 방식을 이야기 하며 읽어오는 파일의 인코딩 방식을 입력해 주면 됩니다.
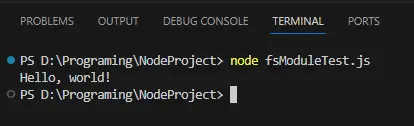
수행 하니 터미널에 파일 내용인 ‘Hello, world!’ 가 정상적으로 출력 됩니다.

readFile 도 readFileSync 를 통해 비동기 방식으로 사용할 수 있습니다.
파일 수정하기(appendFile)
위의 writeFile 로 다른 내용의 파일을 생성 하면 기존에 있던 파일을 덮어 새로운 파일로 수정 할 수 있습니다. 하지만 그렇지 않고 기존 파일 안의 내용을 추가할 수 있는데요. 그럴 땐 appendFile 메소드를 사용 합니다.
appendFile 메소드는 지정한 파일 내에 코드로 작성한 데이터를 추가 합니다. 위의 코드에 이어서 다음 코드를 실행해 봅시다.
const fs = require('fs');
fs.appendFile(__dirname + '/file.txt', 'append Data', (err) => {
if (err) throw err;
console.log('정상적으로 데이터가 추가 되었습니다.');
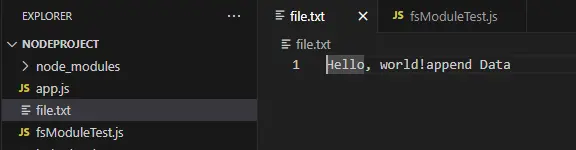
});실행 후 file.txt 를 열어보니 append Data 가 추가 되어 있습니다.

appendFile 또한 appendFileSync 를 통해 동기식으로 작동할 수 있습니다.
파일 삭제하기(unlink)
마지막으로 아까 생성한 파일을 삭제 하겠습니다. 삭제할 땐 unlink 메소드를 사용하면 됩니다.
const fs = require('fs');
fs.unlink(__dirname + '/file.txt', (err) => {
if (err) throw err;
console.log('정상적으로 데이터가 삭제 되었습니다.');
});삭제를 하니 EXPLORER 에 file.txt 가 삭제 되었습니다.
unlink 또한 unlinkSync 로 동기식으로 작동할 수 있습니다.