콘텐츠
Node.js 서버 재시작
Node.js 뿐 아니라 웹 프로그래밍을 할 때 변경 사항이 생기면 이를 바로 반영하는 반드시 환경을 작성해 주어야 합니다.
이는 서버 재시작 이라는 불필요한 공수를 줄일 수 있어서 필수 요소라 봐도 무방 합니다…!
예를 들어 기존 자바(Java) 기반 웹 애플리케이션을 작성 할 때 자바 코드를 한 글자라도 바꾸면 톰캣(Tomcat) 과 같은 서버가 계속 재시작 되거나 수동으로 재시작을 해줘야 정상적으로 애플리케이션이 다시 동작 합니다.
그래서 이를 방지 하기 위해 JRebel 과 같은 도구(Tool)를 사용 했었습니다.
JRebel 은 이클립스, IntelliJ IDEA, NetBeans 와 같은 IDE 에서 자바 코드 수정 사항을 불필요한 재시작 작업 없이 바로바로 적용해 주었습니다.
자, 다시 Node.js 로 돌아오면 제가 이전 포스트에서 Express 를 이용해 간단한 웹 애플리케이션을 개발해 봤는데 위에서 언급한 파일 수정 내역이 바로바로 반영 되지 않더군요. 😣
다행이도 자바의 JRebel 과 같이 Node.js 에서 이 문제를 해결하기 위한 모듈이 존재했습니다.
그 모듈이 바로 nodemon 입니다.
nodemon 모듈

nodemon 공식 홈페이지 안내글
nodemon is a tool that helps develop Node.js based applications by automatically restarting the node application when file changes in the directory are detected.
nodemon does not require any additional changes to your code or method of development. nodemon is a replacement wrapper for node. To use nodemon, replace the word node on the command line when executing your script.
공식 홈페이지의 소개 글을 보면 nodemon 은 디렉토리 내 파일 변경이 감지될 때 자동으로 Node.js 기반 애플리케이션을 다시 시작하여 개발을 돕는 도구라 설명하고 있습니다.
목적과 기능이 명확하죠. 👍
nodemon 설치
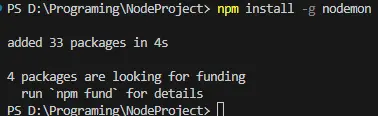
Express 때와 같이 Node.js 에서 모듈을 설치할 땐 npm install 명령어로 설치 합니다. 터미널에 다음 명령어를 입력해 주세요.
npm install -g nodemon여기서 -g 라는 플래그는 ‘글로벌(global)’ 을 의미 합니다. 이는 이 패키지를 모든 영역에 설치한다는 의미며 설치하는 모듈이 특정 프로젝트에만 동작하는 것이 아닌 모든 프로젝트에서 사용할 수 있는 모듈 이므로 이 플래그를 입력해 설치를 진행 합니다.
정상적으로 설치되면 다음과 같은 메시지가 출력 됩니다.

nodemon 사용하는 법
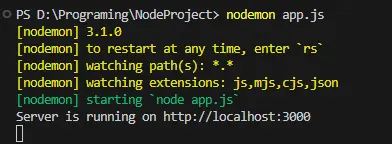
자, 이제 설치가 완료 되었으니 실행을 해보겠습니다. 실행하려면 다음 명령어를 터미널에 입력하면 됩니다.
대 괄호 사이엔 자신의 app 이름을 작성하면 됩니다. 만약 저처럼 Express 로 app.js 를 작성한 상태라면 nodemon app.js 가 됩니다.
nodemon [your node app]제 app.js 를 실행해보니 다음과 같이 출력 되었습니다.

nodemon 동작 확인하기
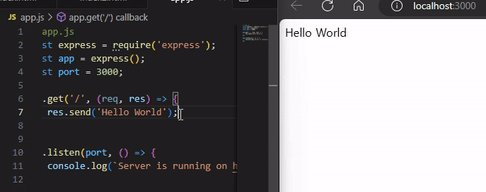
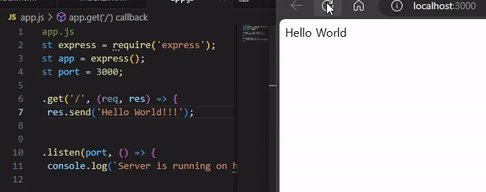
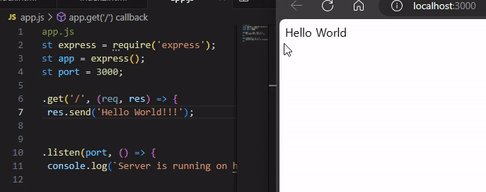
실행 되었으니 한번 서버 내 파일을 수정하여 정상적으로 동작하는지 확인 하겠습니다. 먼저 기존 방법으로 실행한 경우 app.js 를 수정해도 변화가 없는 것부터 보시겠습니다.

이처럼 기존에는 app.js 를 수정하고 웹 브라우저를 새로 고침 해도 변화가 없습니다.
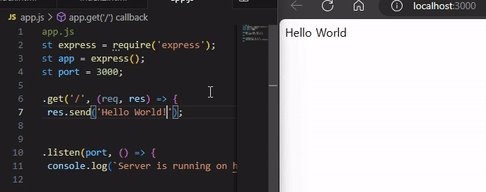
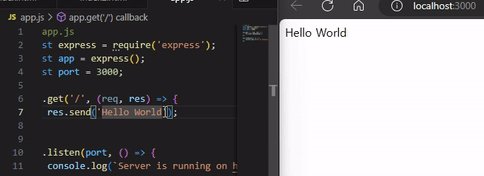
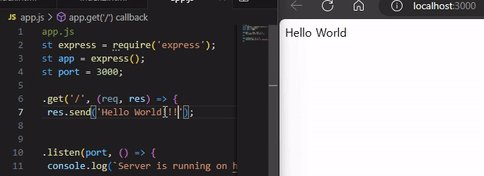
그럼 이번엔 nodemon 으로 실행 한 후 새로 동일한 작업을 수행해 보겠습니다. 수정 후 저장 시 터미널에도 재 시작 메시지가 출력 되며 변경 사항이 바로 적용 되었음을 브라우저 새로 고침으로 확인 가능합니다. 👍

nodemon 사용 시 유의할 점
이 모듈은 개발 환경에서는 유용하게 동작하는 모듈 이지만 운영 환경에서는 사용을 주의 해야 합니다.
운영 환경에서는 사실 파일 변경이 이런 식으로 잦은 경우가 있어선 안되고 그럴 일이 드물기 때문에 잘 사용되지 않습니다.
운영 중인 웹 사이트의 코드를 수정 하고 서버가 계속 재 시작 되면 사이트를 사용 중이던 클라이언트들이 입력하던 정보가 사라지거나 로그인이 해제 되는 등 문제가 발생할 수 있습니다.
꼭 이 모듈을 사용하지 않아도 운영 서버의 소스는 완성 된 소스 코드만 반영 되어 있어야 합니다.
추가적으로 파일의 변경을 감지하기 위해 실시간으로 파일 시스템을 모니터링 하고 있게 되는데 이는 보안 취약점으로 동작할 수 있으므로 굳이 필요 없는 모듈은 설치, 사용을 하지 않는 것이 좋습니다.