콘텐츠
웹에서 JSP (Java Server Pages) 란?
JSP 는 Java Server Pages 의 약자다. 이전 포스팅 (이클립스 Dynamic Web Project 를 만든 후 실행해 보기) 에서 가볍게 만들어 실행해 보았었다.
이는 서버 측에서 웹 페이지를 생성하기 위해 존재하는 서버 사이드 스크립팅 언어라 소개 했었다.
정확히는 언어 그 자체가 아닌 서버 사이드 스크립팅 언어인 Java 를 기반으로 하는 서버 사이드 기술, 플랫폼 등이라 할 수 있다.
서버 사이드 스크립팅 언어
서버 사이드 스크립팅 언어는 웹 서버 내에서 실행 해 클라이언트 요청에 따른 동적 웹, 애플리케이션을 제공하기 위해 사용 되는 프로그래밍 언어다.
대표적인 언어로는 PHP, Python, Ruby, ASP.NET, Java(서블릿, JSP) 가 있다.
그래서 JSP 는 파일을 보면 Java 코드 (<% %> 내에 작성) 와 HTML 이 조합되어 있는 형태로 제공 된다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
</body>
</html>여기에 적혀있는 <% %> 내의 Java 코드를 해석 해 순수한 HTML 로 만들어 진 후 클라이언트 (웹 브라우저 등) 에 제공해 준다.
다음 코드는 Java 의 기본 클래스 중 Date 클래스를 가져와 JSP 페이지에 가져와 사용한 코드다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ page import="java.util.Date" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h2>현재 날짜와 시간</h2>
<p>현재 시간은: <%= new Date() %></p>
</body>
</html>JSP 의 장점
JSP 는 웹 페이지를 만들 때 Java 를 활용할 수 있다는 장점이 있다.
예를 들어, 서버 측에 데이터를 호출한 내용을 HTML 태그 내에 value 속성에 바로 값을 부여하는 방식 등으로 처리 가능하다.
그리고 JSP 는 통합 개발 환경(IDE, 이클립스나 IntelliJ 등) 에서 JSP 를 기반으로 한 웹 개발을 효율 적으로 할 수 있게 지원하고 있다.
여기에 JSP 는 Java 를 기반으로 하므로 Java 의 장점 (플랫폼 간 호환성)도 자연스럽게 포함 된다.
JSP 의 단점
문제는 JSP 를 다루기 위해선 일반적인 웹 페이지 기술 (HTML, JavaScript, CSS) 외에 Java 와 JSP 태그 라이브러리 등 관련 지식을 습득 해야 된다.
그리고 프론트, 백엔드 로직이 혼재 되서 작성 되어 코드 관리가 어려워 질 수 있다는 단점이 있다.
그래서 최근엔 JavaScript 언어 하나로 클라이언트, 서버 사이드 모두를 처리할 수 있게 만들어 주는 Node.js 와 같은 기술이 등장함에 JSP는 과거 기술로 취급되기도 한다.
JSP 태그 라이브러리 (JSP Tage Library, JSTL)
이는 JSP 페이지에 자바 코드를 직접 사용하지 않고도 복잡한 작업을 수행할 수 있게 만들어 주는 태그들의 모음이다.
Java 코드를 직접 삽입할 때 페이지의 가독성이 낮아지고 유지 보수가 어려워 지는 단점이 해결 된다.
HTML 태그를 사용 하듯, 미리 정의 된 여러 태그들이 존재해 이를 사용할 수 있어 기본적인 반복문, 조건문, 데이터 형식 변환, SQL 쿼리 등의 작업을 수행 할 수 있다.
이는 표준 화된 태그 세트가 제공되어 개발 생산성, 유지 보수 성을 크게 향상 시킨다.
JSTL의 주요 구성 요소:
- Core 태그 라이브러리: 변수 지원, 흐름 제어(조건문, 반복문), URL 처리 등 기본적인 작업을 위한 태그를 제공한다.
- Formatting 태그 라이브러리: 숫자, 날짜, 시간의 형식을 지정하고 파싱하며, 다국어 지원을 위한 국제화(i18n) 태그를 제공한다.
- SQL 태그 라이브러리: 데이터베이스 작업을 위한 태그를 제공하여, 직접 SQL 쿼리를 실행하고 결과를 처리할 수 있다.
- XML 태그 라이브러리: XML 문서의 처리 및 변환을 위한 태그를 제공한다. XPath 표현식을 사용하여 XML 데이터를 쿼리하고 조작할 수 있다.
- Functions 태그 라이브러리: 문자열 처리 등의 작업을 위한 함수들을 제공한다.
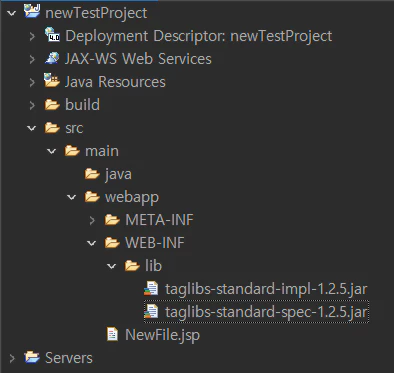
사용하려면 프로젝트 내 WEB-INF/lib 디렉토리에 라이브러리를 추가, JSP 페이지 상단에 태그 라이브러리 지시자를 포함 시켜야 한다.
JSTL 프로젝트에 추가 하기
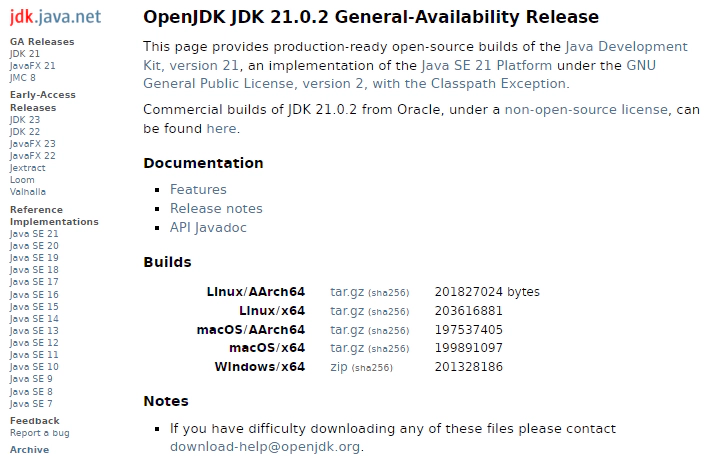
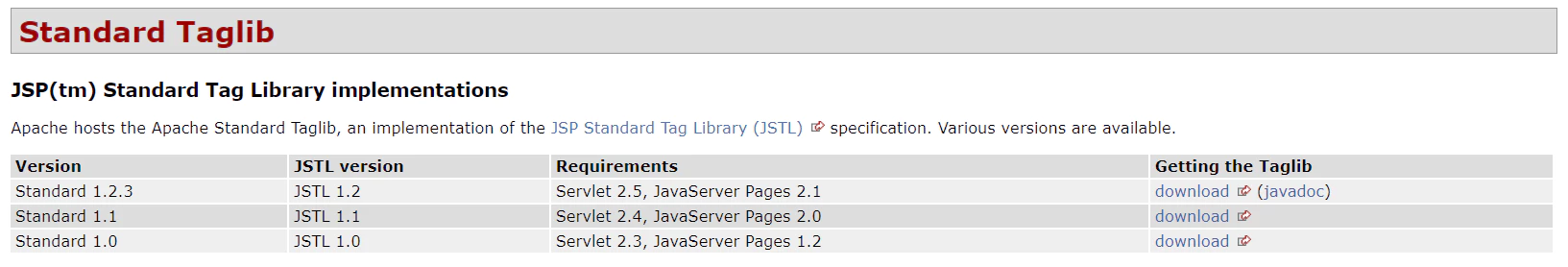
먼저 JSTL 파일을 다운로드 가능한 사이트에 접속해 원하는 버전을 다운로드를 누른다.
가장 최신 버전 (Standard 1.2.3) 기준으론 Apache Taglibs Downloads 페이지가 열리고 2 가지 jar 파일 (impl, Spec) 을 다운 받았다.
이 jar 파일들은 각기 역할이 다른데 필수 적으로 impl, Spec 이 필요하다.
- impl: 태그 동작 방식, 데이터 처리 방법
- Spec: 태그와 관련 된 인터페이스, 추상 클래스 등
- EL: JSP 페이지 내 EL 사용, 데이터 접근 및 조작 기능 제공
- Compat: 호환성 (구 버전 태그의 동작 지원)
Apache Taglibs – Apache Standard Taglib: JSP[tm] Standard Tag Library (JSTL) implementations


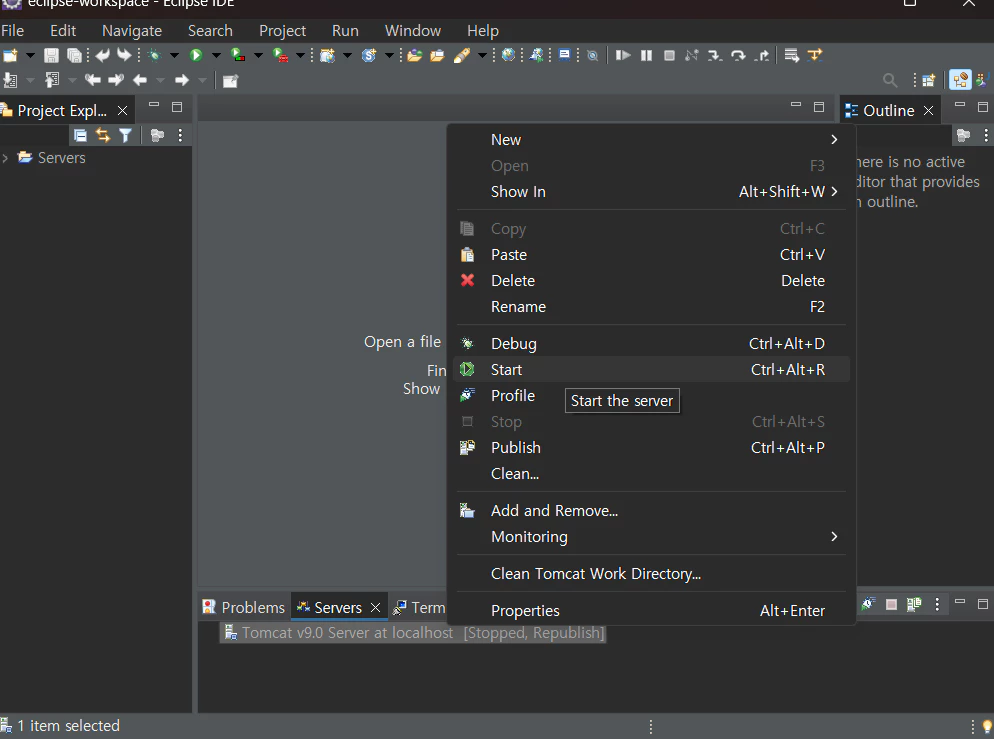
그리고 이클립스를 열어 프로젝트 내 WEB-INF/lib 디렉토리 에 파일을 추가 한다.

JSP 파일 내에서 JSTL 사용해 보기
라이브러리를 정상 추가 했다면 태그 라이브러리 선언을 상단에 선언한다.
아래 코드는 JSTL 구성 중 Core 를 호출해서 사용했다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>정상적으로 라이브러리가 불러와 졌다면 이제 JSTL 태그를 사용할 수 있다.
위를 보면 prefix (접두사) 가 c 로 되어 있는데 사용 시 <c:> 로 사용하면 된다.
JSTL Core 태그: 조건문
<c:choose>
<c:when test="${5 > 3}">
<p>5는 3보다 크다.</p>
</c:when>
<c:otherwise>
<p>5는 3보다 크지 않다.</p>
</c:otherwise>
</c:choose>- <c:choose>: 하나 이상의 <c:when>, <c:otherwise> 를 포함하는 조건 블록 정의
- <c:when>: test 속성에 지정 된 조건의 참 일 때 내부의 태그 실행(<p>5는 3보다 크다.</p>)
- <c:otherwise>: 앞의 모든 <c:when> 태그가 거짓 일 때 (else 의 역할) 내부의 태그 실행