콘텐츠
저번 포스팅에 jQuery 선택자로 특정 id, class, 태그를 가져오는 방법을 다루었다. 이번 포스팅에선 자주 사용하게 될 특정 요소 밑 하위 요소를 다루는 방법에 대해 정리하고자 한다.
또 다른 이전 포스팅 jQuery 를 이용한 드롭다운 메뉴를 만드는 방법에서도 잠깐 .children() 메서드를 이용 했는데 그 태그에 대한 내용이 이번 포스팅에 다루어질 예정 이다.
.children() 메서드
이 메서드는 특정 요소의 ‘직접적인’ 자식 요소 만을 찾는 태그다. 이는 무슨 말이냐면, 내가 선택한 요소의 바로 하위에 있는 태그에서만 찾고 그 하위 태그가 지닌 또 다른 하위 태그는 찾지 못한다는 이야기다.
만약, 모든 하위 태그 내에서 찾고 싶다면 .find() 메서드를 사용해야 된다.
.find() 메서드
find 메서드는 선택자의 모든 하위 레벨에 있는 태그 에서 검색 한다. 위의 children 메서드 부분을 find 로 사용하게 된다면 모든 요소 중에 찾게 된다.
HTML 코드:
해당 코드를 보면 id = “mainBox” <div> 태그 밑에 firstChild 클래스 를 지닌 하위 태그가 있고 해당 태그 밑에 secondChild 태그가 있다.
만약 children 메서드 를 통해 mainBox 밑 하위 태그를 불러 오려 하면 불러와 지지 않는다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하위 요소, 하위 태그 다루기</title>
</head>
<body>
<div id="mainBox">
<div class="firstChild">
<div class="secondChild"></div>
</div>
</div>
<script src="jquery-3.7.1.min.js"></script>
<script>
const child1 = $('#mainBox').children('.firstChild');
const child2 = $('#mainBox').children('.secondChild');
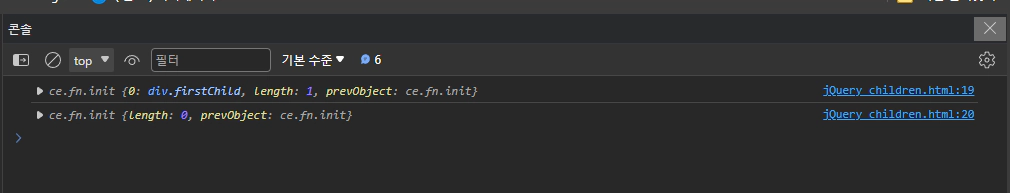
console.log(child1); // 정상적으로 선택된 내용이 출력
console.log(child2); // 내용이 불러와지지 않음
const find1 = $('#mainBox').find('.firstChild');
const find2 = $('#mainBox').find('.secondChild');
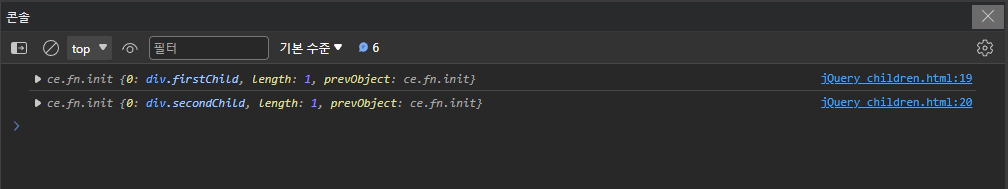
console.log(find1); // 정상적으로 선택된 내용이 출력
console.log(find2); // 정상적으로 선택된 내용이 출력
</script>
</body>
</html>.children 결과:

.find 결과:

하위 태그 찾기 메서드 활용 방안
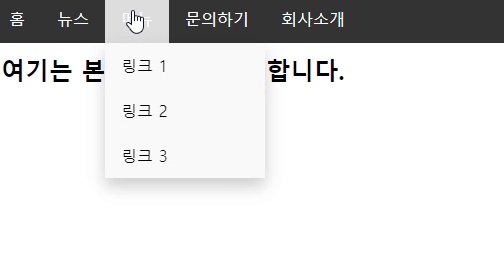
드롭다운 메뉴:
이전 jQuery 를 이용한 드롭다운 메뉴를 만드는 방법 포스팅과 드롭다운 메뉴를 만드는 데에도 사용이 가능하다.
원리는 평소엔 숨겨져 있다 이벤트(마우스 클릭, 오버 등) 이 발생 하면 숨겨져 있던 하위 태그를 표기 하는 것이다. (상세한 내용은 이전 포스트 참조)

하위 태그 정보 추출:
하위 태그에 정보를 넣어 놓고 추출 하는데도 사용할 수 있다. 예를 들어 input 태그 등에 정보들을 담아 두고 이 후 정보를 꺼내 사용하는 방법으로도 사용할 수 있다.
아래 코드는 프로필 상자를 클릭 했을 때 어떤 유저의 프로필인지 정보를 출력하는 용도로 만들어 본 예시 코드다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하위 요소, 하위 태그 다루기</title>
</head>
<body>
<div class = "profileBox">
<img src="/image/profile-man.webp" style="width: 100px;"/>
<input class="name" type="hidden" value="홍길동"/>
</div>
<div class = "profileBox">
<img src="/image/profile-man.webp" style="width: 100px;"/>
<input class="name" type="hidden" value="홍길동"/>
</div>
<script src="jquery-3.7.1.min.js"></script>
<script>
$('.profileBox').on('click', function(){
alert($(this).children('.name').val());
});
</script>
</body>
</html>