콘텐츠
jQuery UI 는 이전 포스팅(jQuery 에서 벗어나기 시작한 새 시대의 웹 개발)에서 잠시 언급한 인기 플러그인이다.
간략하게 소개 하자면 우리가 직접 jQuery 로 만들 법한 효과, 테마가 이미 만들어져 있어 개발 시간을 획기적으로 줄이면서 쉽게 개발 할 수 있게 만들어진 플러그인이다.
이를 이용하면 드래그 앤 드롭 기능, 날짜 선택기, 슬라이더 등의 기능을 쉽게 구현할 수 있다.
jQuery UI 사용 방법
jQuery UI 는 jQuery 를 시작하는 방법: HTML 문서에 추가 하기 와 같이 js 파일을 다운로드 받아서 추가 해도 되고 이미 이 js 파일이 올라와 있는 URL 을 추가해서 사용해도 된다.
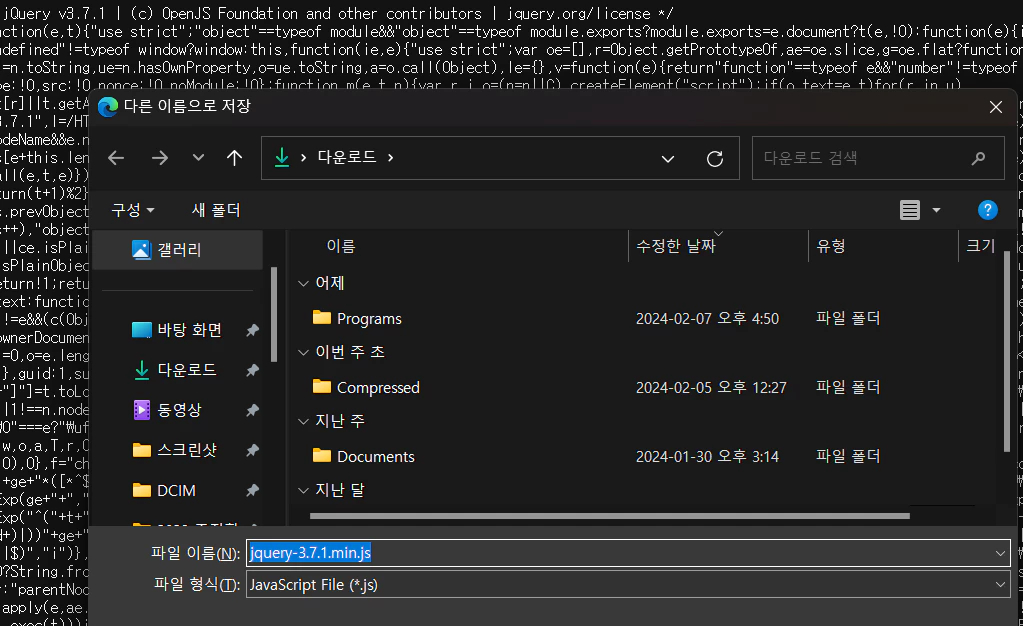
다운로드 후 추가하기:
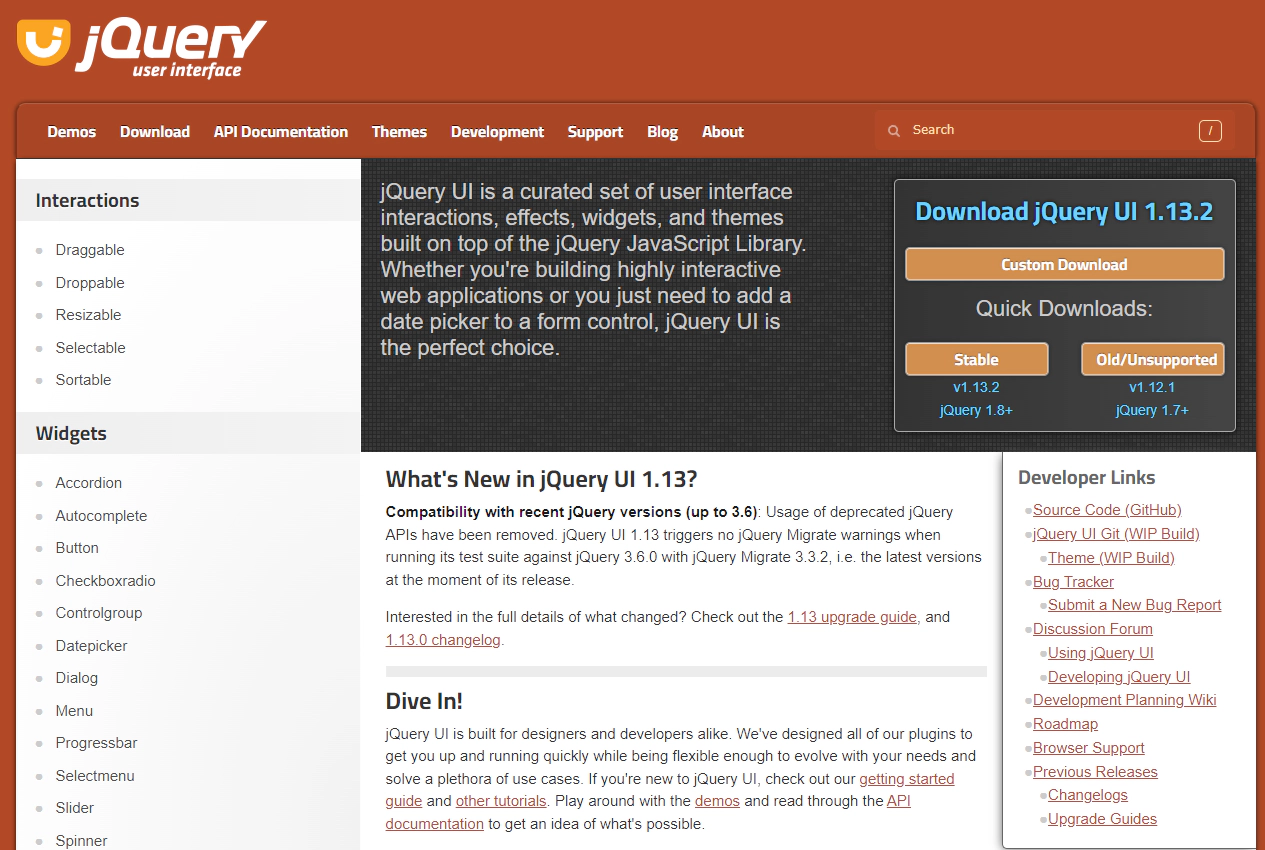
공식 홈페이지에 접속하면 다운로드 버튼이 보인다. Custom Download 를 클릭하면 이름과 같이 여러가지 설정을 하고 다운로드를 할 수 있는데 나는 Stable 버튼으로 다운로드 받았다.

그럼 먼저 jQuery 를 추가하고 그 다음 jQuery UI 와 관련 CSS 를 추가하면 된다.
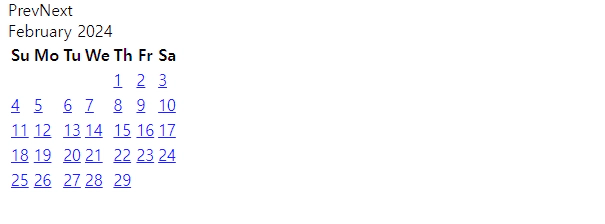
잘 적용 되었는지 날짜 선택기(datepicker) 를 만드는 간단한 코드를 만들어 보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery UI</title>
<link rel="stylesheet" href="js/jquery-ui-1.13.2/jquery-ui.min.css">
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/jquery-ui-1.13.2/jquery-ui.min.js"></script>
</head>
<body>
<div id = "datepicker"></div>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</body>
</html>
jQuery UI 기본 기능:
각 기본 기능의 샘플, 데모는 공식 홈페이지 좌측 메뉴 목록에서 선택 하면 볼 수 있다.
Interactions (상호 작용)
- Draggable (드래그)
- Droppable (드롭)
- Resizable (크기 조절)
- Selectable (선택)
- Sortable (정렬)
Widgets (위젯)
- Accordion (아코디언)
- Autocomplete (자동완성)
- Button (버튼)
- Checkbox (체크박스)
- radio (라디오)
- Controlgroup (컨트롤그룹)
- Datepicker (날짜 선택기)
- Dialog (대화 상자)
- Menu (메뉴)
- Progressbar (프로그레스바)
- Selectmenu (선택 메뉴)
- Slider (슬라이더)
- Spinner (스피너)
- Tabs (탭)
- Tooltip (툴팁)
Effects (효과)
- Add (추가)
- Class (클래스)
- Color (색상)
- Animation (애니메이션)
- Easing (이징)
- Effect (효과)
- Hide (숨기기)
- Remove Class (클래스 제거)
- Show (보이기)
- Switch Class (클래스 전환)
- Toggle (토글)
- Toggle Class (토글 클래스)
Utilities (유틸리티)
- Position (위치)
- Widget Factory (위젯 팩토리)
샘플 코드 1: 회원 가입 시 생년월일 입력 기능 (datepicker)
HTML5 에는 input type 속성으로 date 를 사용하면 자동으로 날짜 선택기가 추가 되지만 과거 없을 시절엔 jQuery UI 를 통해 쉽게 만들 수 있다.
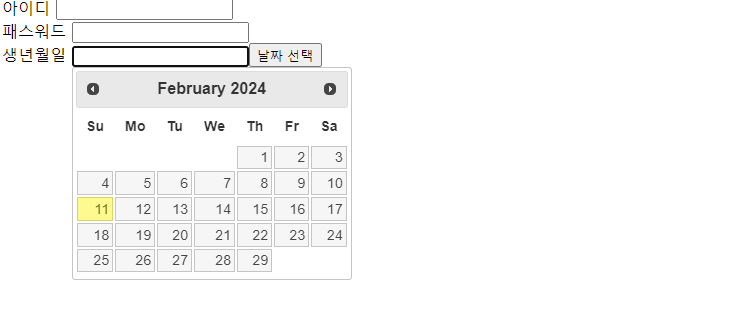
아래 샘플 코드는 회원 가입 시 생년월일을 datepicker 를 통해 선택할 수 있는 기능이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery UI</title>
<link rel="stylesheet" href="js/jquery-ui-1.13.2/jquery-ui.min.css">
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/jquery-ui-1.13.2/jquery-ui.min.js"></script>
</head>
<body>
<div>
<label for = "id">아이디</label>
<input id = "id" type = "text"/>
</div>
<div>
<label for = "password">패스워드</label>
<input id = "password" type = "password"/>
</div>
<div>
<label for = "birthdate">생년월일</label>
<input id = "birthdate" type = "text"/>
</div>
<script>
$(function() {
$("#birthdate").on("focus keydown", function() {
$("#datepicker").datepicker("show");
});
$("#birthdate").datepicker({
showOn: "both",
buttonText: "날짜 선택",
dateFormat: "yy-mm-dd"
});
});
</script>
</body>
</html>datepicker 옵션
- showOn: 입력 필드에 포커스가 맞춰지면 datepicker 가 표시되도록 하는 옵션 (both)
- buttonText: input 옆 오른쪽 버튼 text
- dateFormat: 날짜 표시 형식

샘플 코드2: 커스텀 모달 대화 상자 만들기
이전 JavaScript 포스트 에서 JavaScript alert() 메소드를 사용한 적이 있었다. 사용해 보면 기능적인 측면에선 부족할 부분이 없어도 너무 단순한 팝업창이 출력 되고 꾸밀 수도 없다.
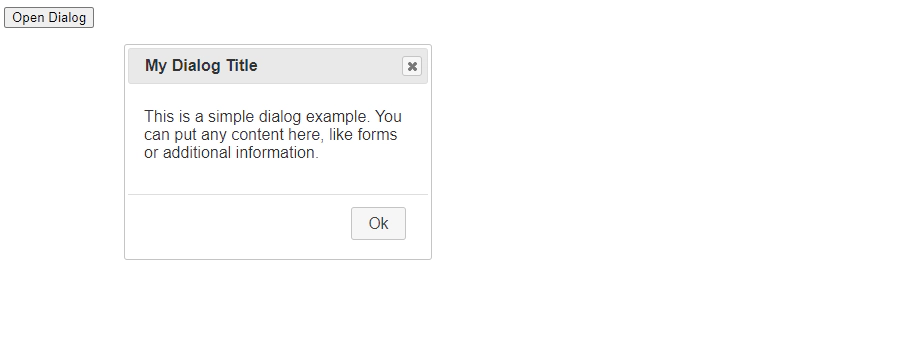
이 때 jQuery UI 에서 제공하는 dialog 메소드를 이용하면 이를 쉽게 구현할 수 있다.
참고로 모달 이란 의미는 팝업창이 출력 되는 동안 다른 상호작용(버튼 클릭 등)을 멈추게 하는 의미다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery UI</title>
<link rel="stylesheet" href="js/jquery-ui-1.13.2/jquery-ui.min.css">
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/jquery-ui-1.13.2/jquery-ui.min.js"></script>
</head>
<body>
<button id="open-dialog-btn">Open Dialog</button>
<div id="my-dialog" title="My Dialog Title" style="display:none;">
<p>This is a simple dialog example. You can put any content here, like forms or additional information.</p>
</div>
<script>
$( function() {
$("#open-dialog-btn").click(function() {
$("#my-dialog").dialog({
modal: true, // 대화 상자의 모달 여부
buttons: {
Ok: function() {
$( this ).dialog( "close" );
}
}
});
});
});
</script>
</body>
</html>
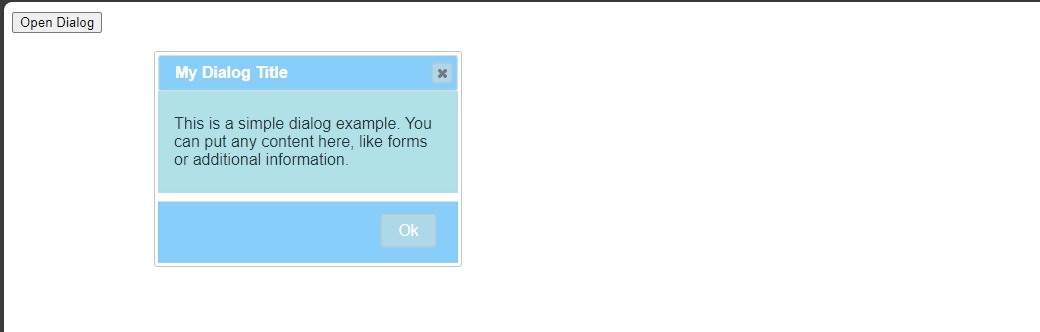
대화 상자(팝업창)을 꾸미고 싶다면 CSS 를 편집할 수 있다. 아래 CSS 코드는 위의 코드로 출력 될 대화 상자를 하늘색으로 꾸민 코드다.
/* 대화 상자의 타이틀 바 스타일 */
.ui-dialog .ui-dialog-titlebar {
background-color: #87CEFA; /* 하늘색 */
color: white;
}
/* 대화 상자 본문의 배경색 */
.ui-dialog .ui-dialog-content {
background-color: #B0E0E6; /* 밝은 하늘색 */
}
/* 대화 상자의 버튼 패널 스타일 */
.ui-dialog .ui-dialog-buttonpane {
background-color: #87CEFA;
}
/* 대화 상자의 버튼 스타일 */
.ui-dialog .ui-button {
background-color: #ADD8E6; /* 연한 하늘색 */
color: white;
}
.ui-dialog .ui-button:hover {
background-color: #6CA6CD; /* 진한 하늘색 */
}
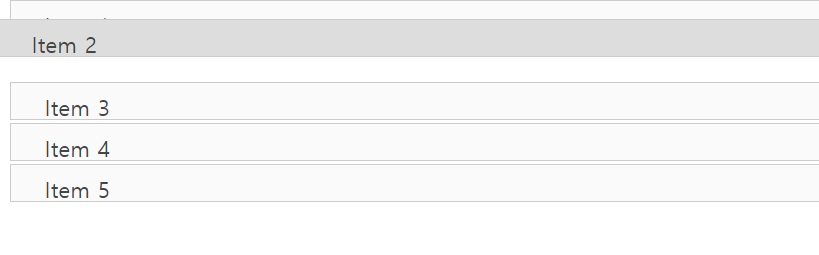
샘플 코드3: 정렬 가능한 리스트 (드래그로 목록 순서 바꾸기)
이 코드는 일정 목록을 만들고 순서를 바꿔 관리하는 등의 기능을 만들 때 활용이 가능해 보인다. <ul> 태그로 목록을 만들고 srotable(); 함수를 적용하면 된다.
disableSelection(); 함수는 목록을 드래그 할 때 텍스트가 선택되지 않도록 만들어 준다.
* 현재 Code Pro Plugin 이 블록 수가 많아지면 버그가 발생하는 현상을 발견하여 첨부 파일로 대체 합니다.