콘텐츠
jQuery 선택자 에서 가볍게 다루었던 DOM 요소의 스타일을 변경하는 방법인 .css() 메서드에 대해 한번 다뤄볼까 한다.
.css() 메서드
이 메서드는 이름에서도 알 수 있듯, DOM 요소의 CSS 를 변경할 때 사용하는 메서드다.
예를 들어 이전 포스팅에서 다뤘을 때처럼 배경 색을 바꾸는 코드는 다음과 같다.
$(CSS 선택자).css('background-color', 색상 정보);즉, 기본적인 코드 구조는 다음과 같다.
$(CSS 선택자).css(변경할 CSS 속성, 속성 값); 여러 CSS 속성 한꺼번에 변경하기
여러 CSS 속성을 변경 할 땐 JavaScript Object 형태로 매개변수 값 전달 하면 된다.
값의 형태는 {속성 : 속성 값} 이고 쉼표(,) 로 구분된다.
다음 코드는 글자색(color) 와 배경색(background-color) 를 둘 다 변경하는 코드다.
$(CSS 선택자).css({
'color':'red',
'background-color':'green'
}); 여러 요소의 CSS 한꺼번에 변경 가능 – ⭐
jQuery 의 스타일 변경은 순수 JS 에 비해 큰 장점이 있는데, 반복문으로 데이터를 꺼내가며 수정 할 필요 없이 한 줄로 코드로 변경 가능하다.
다음 코드는 순수 JS 로 여러 DOM 요소를 선택 했을 때 style 을 변경하는 코드다.
document.querySelectorAll('.className').forEach(obj => {
obj.style.backgroundColor = 'green';
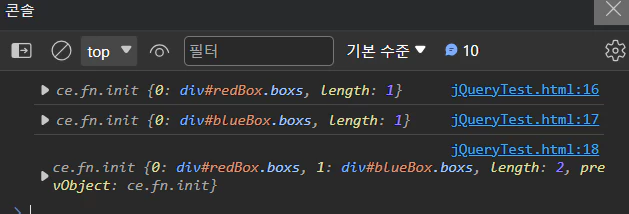
});jQuery 의 .css 메서드는 한 요소를 선택했을 때처럼 여러 개가 선택 되었을 때도 바로 사용하면 된다.
$('.boxs').css('background-color', 'green');CSS 직접 조작 시 문제 점
이렇게 요소의 CSS 를 직접 조작 하면 간편하고 쉽긴 한데 과도한 사용은 성능 상 문제가 생길 수 있다.
그래서 차라리 style 에 CSS 를 구현해 두고 DOM 요소에 해당 클래스를 추가/제거 하는 방식으로 개발 하면 이를 보완 할 수 있다.
그리고 이는 인라인 스타일 (DOM 요소에 style 속성을 직접 지정하는 것) 을 지정 하므로 잘못 사용 시 기존의 CSS 우선순위와 꼬여 원하지 않는 방식의 동작을 야기할 수 있다.
이런 점을 고려하고 사용한다면 .css 메서드를 좀 더 효율적으로 사용할 수 있다.