콘텐츠
jQuery 의 Ajax (Asynchronous JavaScript and XML) 기능은 웹 페이지가 서버와 비동기적으로 데이터를 교환할 수 있게 해주는 강력한 기능이다.
이게 무슨 말이냐면, 기존 웹 사이트들이 서로 다른 정보를 지닌 페이지가 있었을 때, 기존엔 페이지의 주소가 아예 옮겨가며 데이터를 표시 했다면, Ajax 를 이용하면 필요한 정보를 페이지의 이동 없이 동적으로 현재 페이지 내에서 표시해 줄 수 있다.
예를 들어, 검색 조건에 따른 게시물 조회 기능을 만들었으면 Ajax 로 서버 내에 정보를 호출 해서 데이터를 가져오고 페이지의 이동 없이 빈 공간에 게시물 목록을 표시해 주는 등의 역할이 가능하다.
Ajax 호출 jQuery 코드 기본 예제
Ajax 호출 기본 예제 코드는 다음과 같다. jQuery 에선 $.ajax 란 코드를 사용한다.
이 코드는 특정 버튼을 누르면 example.json 이란 URL 에 요청을 보내서 돌려받은 데이터를 data 변수에 담아 result 란 id 를 지닌 html 요소에 표시해주는 코드 예시 이다.
$(document).ready(function(){ // HTML 문서 요소가 전부 불러와 진 후 실행 될 코드
// 버튼 클릭 시 Ajax 요청 실행
$("#Btn").click(function(){
$.ajax({
url: "example.json", // 요청할 서버의 URL
type: "GET", // 데이터 요청 방식
dataType: "json", // 응답 받을 데이터의 타입
success: function(data) {
// 요청 성공 시 실행할 함수
// 예를 들어, 응답 데이터를 페이지에 표시
$('#result').html('이름: ' + data.name + ', 직업: ' + data.job);
},
error: function(xhr, status, error) {
// 요청 실패 시 실행할 함수
console.error("에러 발생: " + error);
}
});
});
});해당 코드 내의 옵션을 좀 더 정리하면 다음과 같다.
- url: 정보를 요청할 서버
- type: 데이터의 요청 방식으로 get과 post 방식이 있다.
- dataType: 응답 받을 데이터의 타입이다. 사용할 수 있는 타입은 xml, html, script, json, jsonp, text 가 있다.
- success: 서버에서 정상적으로 응답이 오게 되면 실행할 함수를 지정한다.
- error: 서버에서 응답이 실패 했을 때 실행할 함수를 지정한다.
JSONPlaceholder
이 글을 작성하다 궁금한 점이 있었다. Ajax 를 테스트 해보고 싶어도 아직 서버(백엔드) 쪽 소스코드를 개발하지 않은 개발자라면 어떻게 샘플 코드를 만들 수 있을까?
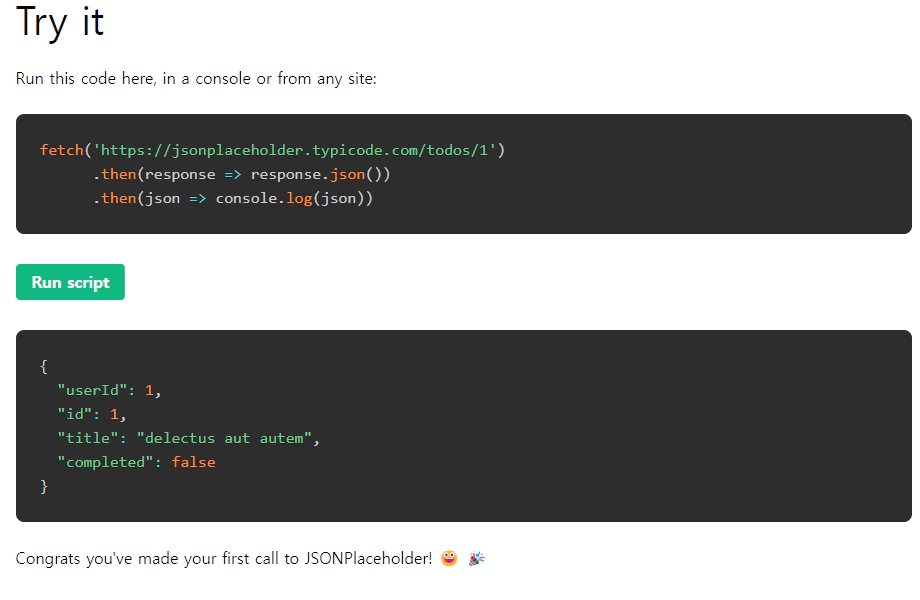
확인해 보니 이런 가짜 데이터를 만들어 리턴해 주도록 여러 사이트 들이 존재 했는데 그중 하나가 바로 JSONPlaceholder 였다.
JSONPlaceholder – 무료 가짜 REST API (typicode.com)

이 사이트는 Ajax 뿐 아니라 JavaScript 의 fetch 로도 사용 가능하다. 아무튼, 위의 URL 을 호출하면 테스트 해볼 수 있는 데이터를 리턴해 주는 서비스이다.
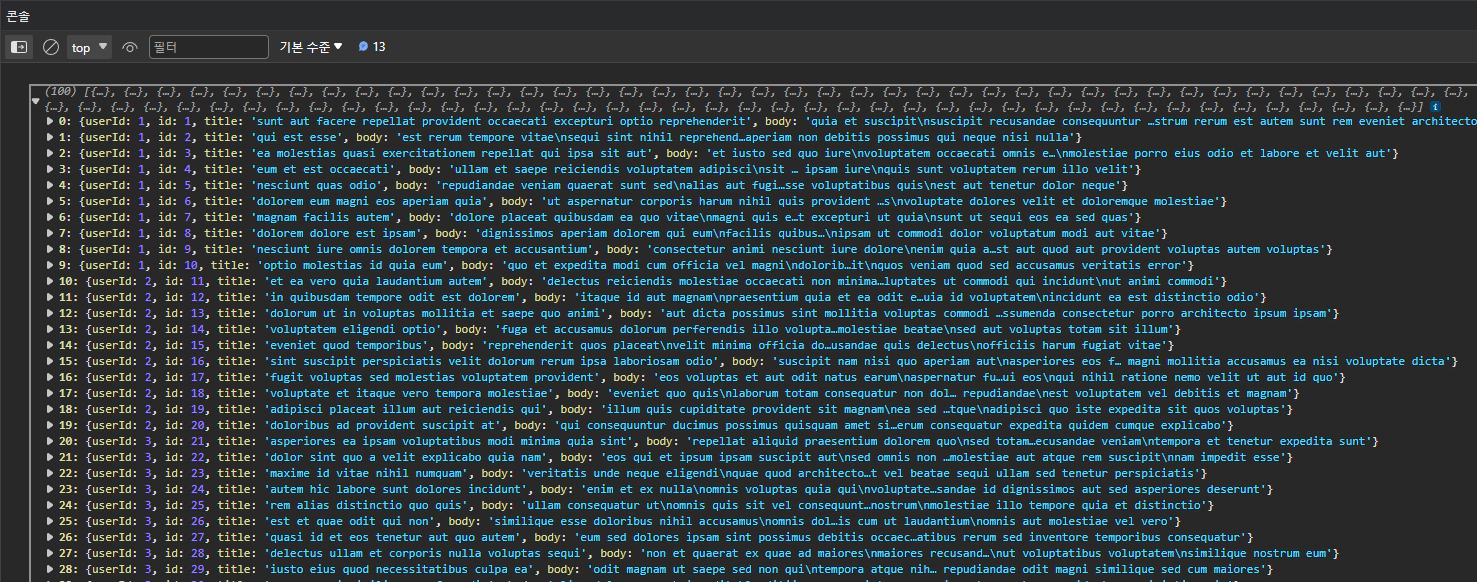
리턴 된 데이터 내용은 게시물 목록으로 보이며 게시물 작성자 ID, 게시글 ID, 게시글 제목 이렇게 주로 세가지 정보를 호출해 주는 모양이다. 바로 $.ajax 로 호출해 보자.
$(document).ready(function() {
$.ajax({
url: 'https://jsonplaceholder.typicode.com/posts', // 요청할 URL
type: 'GET', // HTTP 요청 방식
dataType: 'json', // 응답 데이터 형식
success: function(data) {
// 요청이 성공적으로 완료되면 실행될 함수
console.log(data); // 받은 데이터를 콘솔에 출력
// 여기에 데이터를 페이지에 표시하는 코드를 추가할 수 있음
},
error: function(xhr, status, error) {
// 요청이 실패하면 실행될 함수
console.error("에러 발생: " + error);
}
});
});리턴 받은 데이터는 다음과 같다.

Ajax 리턴 시 표시 되는 게시글 검색 기능 구현해 보기
위의 내용에 맞게 Ajax 를 활용한 동적 웹 출력 기능을 구현해 보자. 이번에 할 기능은 검색 버튼을 눌렀을 때 게시글 목록이 출력 되는 기능이다.
먼저 게시글 조회 버튼과 게시물 목록이 담길 HTML 요소를 만들어 주고 버튼 클릭 시 return 받은 게시글 목록을 <table> 태그 내 동적으로 추가하는 코드다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>하위 요소, 하위 태그 다루기</title>
</head>
<body>
<button id = "searchBtn">게시글 조회</button>
<div id = "postsList">
<table id = "postsTable">
</table>
</div>
<script src="jquery-3.7.1.min.js"></script>
<script>
$(document).ready(function() {
$('#searchBtn').click(function(){
$.ajax({
url: 'https://jsonplaceholder.typicode.com/posts', // 요청할 URL
type: 'GET', // HTTP 요청 방식
dataType: 'json', // 응답 데이터 형식
success: function(data) {
$.each (data, function(index, obj) {
const newRow = $('<tr></tr>');
const td1 = $('<td></td>').text(obj.userId);
const td2 = $('<td></td>').text(obj.id);
const td3 = $('<td></td>').text(obj.title);
newRow.append(td1);
newRow.append(td2);
newRow.append(td3);
$('#postsTable').append(newRow);
});
},
error: function(xhr, status, error) {
// 요청이 실패하면 실행될 함수
console.error("에러 발생: " + error);
}
});
});
});
</script>
</body>
</html>$.each
jQuery 에서 제공 되는 배열, JavaScript 객체의 반복 기능이다. JavaScript 의 for, forEach 와 같은 역할을 한다. 기본적인 형태는 .each(반복할 변수, function(배열 순서 번호, 현재 배열 값){}) 형태를 지녔다.
.append 메서드
jQuery 객체에 사용 가능한 메서드로 선택한 객체 태그 안에 주어진 요소를 추가하는 메서드다. 위의 코드를 보면 tr 안에 td 태그 요소를 추가하고 최종적으로 table 요소 안에 tr 을 추가 하였다. 기본적인 형태는 jQuery 선택자.append(추가할 요소); 의 형태를 지닌다.
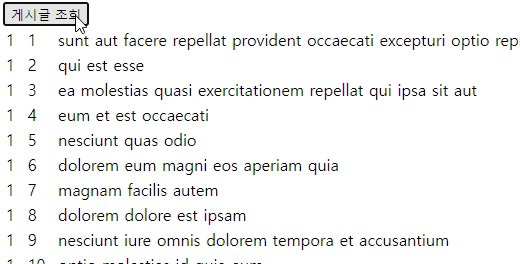
위 코드 출력 결과: