콘텐츠
이전 포스팅으로 JQuery 에서 벗어나기 시작한 새 시대의 웹 개발 을 작성 했다.
이번 포스팅 에선 JQuery를 시작하는 방법과 기초적인 내용을 정리해보고자 한다.
jQuery 사용 방법
jQuery를 사용하는 방법으론 크게 두 가지가 있다.
직접 다운로드 방식
이 방식은 홈페이지에서 파일을 직접 받아 사용하는 방법이다. 먼저 아래의 링크에 접속해 jQuery를 다운로드 해보자.

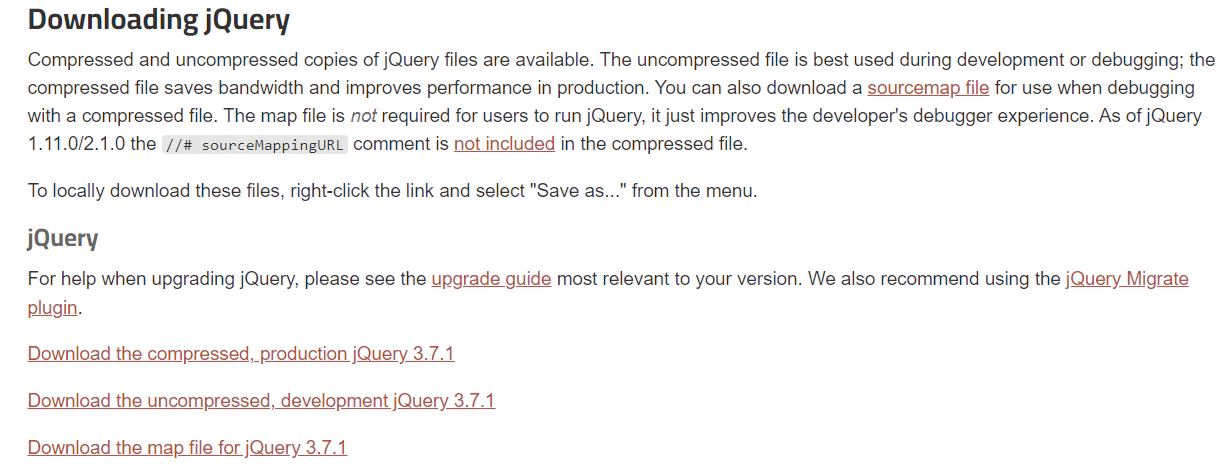
해당 웹 페이지에 접속하면 큼지막한 Download jQuery 버튼이 보이고 누르게 되면 여러 하이퍼링크가 보이는데 원하는 링크를 누르고 나온 페이지에서 Ctrl + S 를 누르면 다운로드 할 수 있다.
참고로 나는 Download the compressed, production jQuery 3.7.1 을 선택했다.


다운로드가 되었다면 현재 html 에서 다운로드한 js 파일 경로를 입력해 사용하면 된다.
입력은 html 문서 내에 <script src=”jQuery 파일 위치”></script> 를 작성하면 사용이 가능하다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<div id="redBox" style="width: 100px; height: 100px; background-color: red;"></div>
<script src="/jquery-3.7.1.min.js"></script>
<script>
console.log($('#redBox'));
</script>
</body>
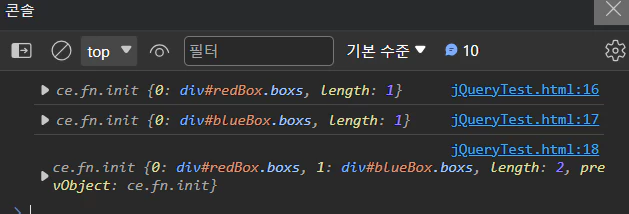
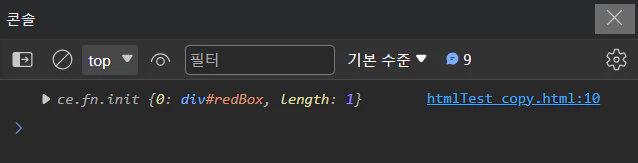
</html>위의 HTML 을 실행할 때 콘솔에 다음과 같이 출력 되면 정상적으로 jQuery가 추가된 것이다.

웹 URL 방식
이렇게 별도의 파일을 다운로드 하지 않고 URL 을 사용하는 방법이다.
공식 홈페이지에서 현재 제공되는 공식 URL 은 https://code.jquery.com/jquery-3.7.1.min.js 이다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<div id="redBox" style="width: 100px; height: 100px; background-color: red;"></div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
console.log($('#redBox'));
</script>
</body>
</html>두 방식의 차이점
두 방식에 따라 사용에 큰 차이가 없을 수 있지만, 실무에선 조금 다른 차이점이 생길 수 있다.
다운로드 방식 장점:
- 내부망(or 오프라인) 환경: 내부망(외부 네트워크가 차단된) 상태의 시스템 환경이라면 다운로드 방식으로 임포트 해주는 것이 맞다.
- 특정 버전 사용 필요 시: 버전이 업그레이드 되면서 사용하지 못하게 된 코드가 있을 수 있으므로 버전을 유지하기 위해 아예 파일로 다운로드 해서 임포트 하는 것이 유리할 수 있다.
- URL 문제 발생 시 장애 예방: 링크를 제공하는 서버에 문제가 생기거나 인터넷이 끊기면 동작하지 못할 수 있으므로 다운로드 방식이 유리하다.
URL 방식 장점:
- 파일 용량: 체감 할 수 없을 정도로 작은 파일 크기이긴 하지만, URL 은 물리 파일이 내 웹 페이지 프로젝트 내 없다 보니 용량을 그 만큼 절약할 수 있다.
- 항상 최신 버전 유지 가능: 예시 에선 특정 버전의 jQuery를 가져왔지만, 항상 최신 버전을 유지 해 주는 URL 링크 사용 시엔 별도의 교체 없이 계속 신규 기능을 사용할 수 있다.
- 브라우저 캐시: 이미 다른 사이트에서 사용했던 URL 이면 캐시를 통해 다시 불러오지 않고 사용 되어 추가 다운로드 시간이 절약 된다.
기초 적인 jQuery 사용법
위의 예시 코드에서 $(‘#id’); 란 코드를 보았을텐데 이 코드가 바로 jQuery 가 제공하는 선택자 코드다.
jQuey 는 이렇게 DOM 요소를 가져온 후 다루기 위해 제공되는 라이브러리다.
$('#id');