원래라면 포스팅으로 JQuery 기초 부터 정리하려 했다. 하지만 오늘 티스토리 포스팅을 하던 도중 매번 h3 태그에 직접 id를 주고 a href 링크에 #을 주어 목차를 작성 했는데 이 과정이 너무나도 귀찮아 지기 시작했다.
그래서 목차를 자동으로 만들 수 없을까 고민을 하던 도중 인터넷을 찾아보니 다양한 글이 나왔다. 그 중 에서 직업 js 파일을 만들고 업로드해 이를 가능하게 하는 방법이 있는 것 같았다.
따라 만들기 전에 먼저 JQuery 를 이용해 목차를 자동으로 만드는 걸 직접 해보고자 하였다.
h 태그 사용해 제목 만들기
일단 난 h 태그를 통해 티스토리의 블로그를 작성 하고 있다.
그 중 제목2 크기를 주로 사용하는데 이녀석이 바로 h3로 작성되는 영역이 된다. 위에 제목도 h3 태그로 되어있다.

라서 h3 태그만 있으면 자동으로 목차가 생성되도록 JQuery를 사용해 구현해보고자 한다.
JQuery로 h3 태그 선택하기
요즘 회사에선 ES6 문법을 쓰는게 재밌어 Javascript로 코딩을 하다가 JQuery로 오니 너무 편하긴 한거 같다. 먼저 난 텍스트 편집기를 통해 h3 태그를 다음과 같이 4개를 작성했다.
<h3>목차1</h3>
<h3>목차2</h3>
<h3>목차3</h3>
<h3>목차4</h3>그 다음 JQuery로 태그를 가져오는 것은 아아아아주 쉽다.
$('h3');그렇다. $를 넣고 안에 태그 값을 주면 바로 가져와 진다.
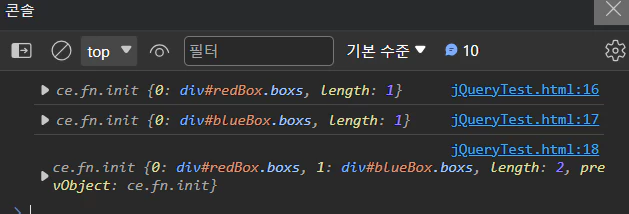
console.log 를 통해 해당 선택자를 출력해보면 h3 4개를 가져왔음을 확인이 가능하다.
console.log($('h3'));
콘솔에 출력 된 0~3의 라인에 마우스를 가져가면 어떤 요소를 선택 했는지 표시가 된다.

JQuery로 가져온 h3 값들을 목차로 만들기
JQuery로 다수의 Element를 선택 했다면 each 메소드를 통해 반복문 형태로 하나하나 꺼내올 수 있다. 나는 JQuery로 box가 될 div 태그를 만든 다음 그 안에 차례대로 불러온 h3 값들을 추가 한 다음 문서의 바로 앞에 추가 했다.
const $div = $('<div style="border:1px solid black;"></div>');
$('h3').each(function(index, item){
$(item).text();
$div.append('<p>· '+ $(item).text() + '</p>');
});
$('body').prepend($div);해당 코드를 간략하게 설명해 주면 $(‘html’) 의 형태로 코드를 작성하게 되면 JQuery 오브젝트 형태로 요소가 만들어지고 이를 변수 $div 에 담았다. (html에 작성하지 않은 요소를 직접 만든 것이다.)
그 후 이 div 안에 h3의 텍스트 값을 가져와서 <p>태그로 감싸 하나하나 추가한다. (이때 활용한게 append)
그 다음 append와 반대로 하위의 맨 앞에 추가를 하게 되는 prepend 를 통해 방금 만든 div 요소를 html body 속 맨 앞에 추가한다. 그럼 다음과 같은 결과를 볼 수 있다.

일단은 이렇게 JQuery를 통해 목차를 쉽게 만들 수 있단 것을 알아내었다.
이제 이를 활용해서 티스토리에서도 자동으로 목자를 만들 수 있는 방법을 한번 알아 봐야겠다.