콘텐츠
sessionStorage
이전 포스팅에서 다루었던 JavaScript localStorage 와 같이 sessionStorage 는 브라우저에서 제공하는 데이터 저장을 위해 제공되는 API 입니다.
localStorage 와 차이점은 sessionStorage 의 경우 데이터가 영구적으로 보존 되는 것이 아닌 세션이 유지 되는 동안에만 존재 한다는 점 입니다. 쉽게 말하자면 저희가 브라우저를 종료하는 순간엔 데이터가 사라지게 됩니다.
이는 예로 들어 로그인 기능을 구현할 때 localStorage 보단 sessionStorage 를 활용하는 것이 좀 더 적합하다는 이야기가 됩니다.
이후 사이트에 접속해도 정보가 유지 되어야 할 땐 localStorage 를 접속하는 동안에 여러 창에서 동일 정보가 유지 되어야 할 때는 sessionStorage 를 활용하는 것이 좋습니다.
sessionStorage 기본 코드
sessionStorage 기본 적인 예시 코드를 작성 했습니다. 다음 코드는 한 세션 에서 페이지를 방문, 새로 고침 할 때 마다 접근 횟수를 카운트해 표시하는 기능 입니다.
세션이 유지되는 동안에만 존재 하므로 브라우저를 끄고 재 접속 시 카운트가 초기화 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>SessionStorage 예시</title>
</head>
<body>
<h1>세션 동안의 페이지 방문 횟수 추적</h1>
<p id="visitCount"></p>
<script>
// 'visitCount'라는 키로 저장된 값을 가져옵니다. 없으면 0으로 시작합니다.
let visitCount = sessionStorage.getItem('visitCount') || 0;
// 방문 횟수를 증가시키고, 이를 다시 sessionStorage에 저장합니다.
visitCount++;
sessionStorage.setItem('visitCount', visitCount);
// 방문 횟수를 웹 페이지에 표시합니다.
document.getElementById('visitCount').innerText = '이 세션 동안의 페이지 방문 횟수: ' + visitCount;
</script>
</body>
</html>
별도의 선언 불필요
sessionStorage 을 사용할 때 별도의 선언이 불필요 합니다. 이는 localStroage 도 마찬가지 입니다.
setItem(key, value) 메소드
데이터를 저장하는 메소드 입니다. 순서대로 key-value 한 쌍의 매개변수를 전달해 사용 됩니다. 예시 코드 에선 ‘visitCount’ 란 key 에 횟수를 저장하고 있습니다.
getItem(key) 메소드
setItem() 에서 저장한 데이터를 불러오는 메소드 입니다. 저장했던 key 를 매개변수로 전달하면 불러와 집니다. 예시 코드에선 ‘visitCount’ 를 불러와 사용하고 있습니다.
removeItem(key) 메소드
setItem() 으로 저장했던 데이터를 삭제할 때 사용하는 메소드 입니다.
clear() 메소드
저장 된 모든 데이터를 삭제하는 메소드 입니다.
sessionStorage 특징
sessionStorage 는 다음과 같은 특징을 지닙니다.
클라이언트 사이드 저장
저장된 데이터는 클라이언트 사이드에 저장 되므로 서버에 불필요한 데이터가 전송을 줄여 웹 페이지의 성능 향상에 긍정적인 영향을 미칩니다.
임시적 데이터 유지
세션이 유지되는 동안에만 데이터가 유지 되므로 브라우저 종료 시 자동으로 데이터가 삭제 됩니다. 그래서 불필요한 데이터가 계속 저장되지 않도록 방지할 수 있습니다.
도메인 별 저장
저장되는 데이터는 도메인 별로 저장 됩니다. 반대로 말하면 다른 도메인에서 저장 된 값을 접근 하지 못합니다.
간단한 API
위의 예시 코드에서 알 수 있듯, 아주 간단한 사용법을 지녔습니다. 별도의 선언도 필요 없고 메소드도 명확한 기능으로 존재하고 있습니다.
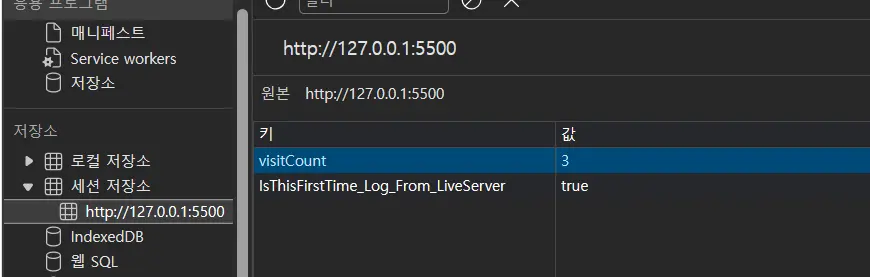
개발자 도구로 데이터 확인
저장된 데이터는 Edge, Chrome 등의 브라우저에서 F12 를 누르면 표시되는 개발자 도구에서 확인이 가능합니다.
Edge 브라우저 기준 개발자 도구의 응용 프로그램 탭 → 저장소 → 세 저장소 에서 확인이 가능하며 접속 후 위의 예시 코드로 저장한 visitCount 값이 표시 되었습니다.