콘텐츠
JavaScript Object 및 Array 반복문
이전 시간에 블로그 내 JavaScript 의 변수, 타입, 반복문 등을 이미 다루었고 이번 시간엔 JavaScript Object 및 Array 반복문 과 조합해 사용하는 방법을 다뤄 본다.
이는 내가 자주 사용하니 필요할 때 볼 수 있도록 정리해 둬 사용하려는 목적도 있다.
JavaScript Object 및 Array 반복문 조합
변수 타입 중 객체(Object) 와 배열(Array) 는 반복문(for) 등과 조합하게 되면 다양하게 활용할 수 있다.
이를 사용하게 되면 바로 느껴지는 효과는 바로 코드의 간략화가 있다. 이는 코드의 가독성, 유지보수 성을 향상 시킨다.
그리고 코드 이용 시 매번 수정할 필요 없이 미리 내가 짜둔 알고리즘에 따라 안의 값만 바꿔 주면 자연스레 후속 코드가 동작하도록 만들 수도 있다. 이는 코드의 확장성, 유연성과도 연관이 있다.
JavaScript 객체(Object) 반복문
JavaScript Object 는 키, 값이 한 쌍을 지니는 타입의 변수다. 선언은 new Object 혹은 중괄호로 바로 선언 하는 방법 등이 있다.
기본적으로 사용할 땐, 변수.key 혹은 변수[key] 형태로 값을 꺼내 사용할 수 있다. 하지만 반복문을 사용 하면 변수 내 모든 키, 값을 순서대로 한꺼번에 꺼내서 사용할 수 있다.
for…in
저번 반복문 포스팅에서 가장 기본적인 반복문 for 에 대해 정리 하였다. 이 for 문을 이용하면 obj 의 변수를 꺼내서 활용 할 수 있다. 다음 예시 코드를 바로 확인하자.
const obj = {key1: 'a', key2: 'b', key3: 'c'};
for(let key in obj){
console.log(key, obj[key]);
}for 문은 기본 적으로 for(변수 선언; 조건; 블록 내 코드 실행 후 실행될 내용) 의 형태로 사용 되었다. obj 이용 시 안의 in 절을 이용하면 obj 내의 모든 key 가 앞에 선언한 변수 key 에 담겨 순서대로 가져와 진다.
for (let 키가 담길 변수명 in 오브젝트 변수){
//실행 될 코드
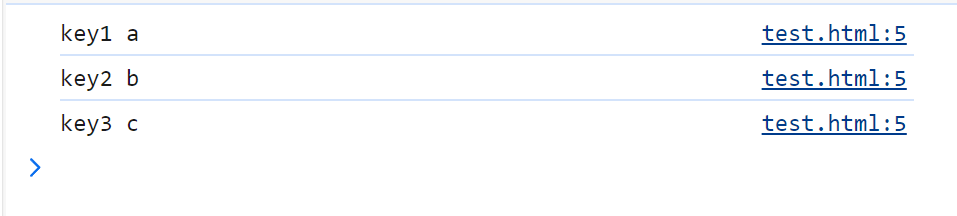
}그래서 저 위의 코드는 다음과 같이 값이 출력 된다.

.forEach() – 추천 ⭐
.forEach 는 사실 배열에서 사용하는 방법이다. 이 방법을 추천하는 이유는 그냥 개인적으로 코드가 간결해 지는 것이 좋았어서 그렇다.
사용하는 형태는 배열.forEach 로 Object 에서 바로는 사용할 수 없다. 사용하려면 Object.keys() 와 연계해야 한다.
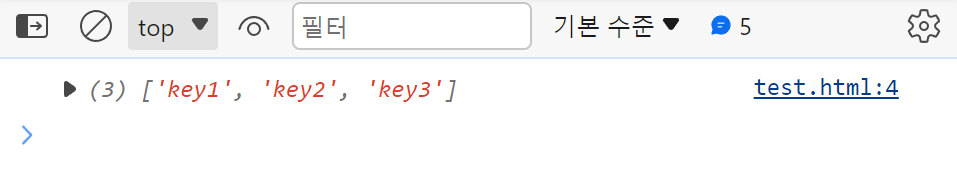
Object.keys(변수) 를 console.log 로 출력해 보면 변수 내 담긴 object 의 키가 모두 담긴 배열이 출력 된다.
const obj = {key1: 'a', key2: 'b', key3: 'c'};
console.log(Object.keys(obj));
그럼 이제 Object.keys 와 조합해 forEach 를 사용하면 다음과 같이 Obj 를 for…in 과 같이 반복할 수 있다.
const obj = {key1: 'a', key2: 'b', key3: 'c'};
Object.keys(obj).forEach(function(key) {
console.log(key, obj[key]);
});
//화살표 함수 이용 시 더욱 간략하게 표현 가능
Object.keys(obj).forEach(key => {
console.log(key, obj[key]);
});forEach 는 아직 내 블로그에 다루진 않았지만 괄호 안에 함수를 넣어 사용한다. ES6 이후 제공 되는 화살표 함수를 이용하면 function 형태 보다 더욱 코드를 단순화 할 수 있다.
for…of
for…of ES6 부터 도입된 방법 으로 위의 for…in 과 비슷해 보이지만 이 또한 정확하겐 배열에서 사용하는 방법이다.
그렇다면 위의 forEach 때와 같이 Object.keys 와 연계 하면 다음과 같이 사용할 수 있다.
const obj = {key1: 'a', key2: 'b', key3: 'c'};
for(const key of Object.keys(obj)){
console.log(key, obj[key]);
};JavaScript 배열(Array) 반복문
배열은 여러 개의 값이 순서대로 저장 되어 있는 형태의 변수이다. new Array 혹은 대괄호를 이용해서 선언할 수 있다.
배열의 반복문은 위의 객체(Object) 의 반복문을 쭈욱 봤다면 더욱 간단하다.
for…of
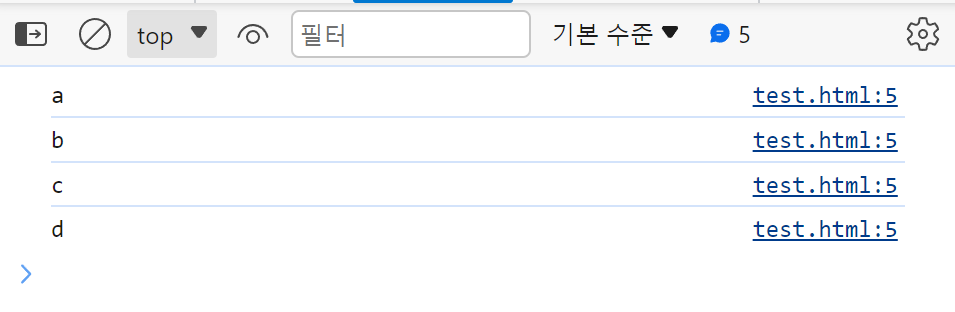
위에 말한 것과같이 for…of 는 ES6 부터 제공 되는 배열을 순서대로 반복할 수 있는 구문이다. 그래서 객체 때와 다르게 배열은 별도의 메소드나 함수 사용 없이 바로 사용할 수 있다. 바로 예제 코드를 보자.
const arr = ['a','b','c','d'];
for(const val of arr){
console.log(val);
};
for…in
배열 에서도 객체와 같이 in 을 사용할 수 있다. of 의 경우 배열 내 값이 바로 나온다면 in 은 0 부터 배열의 길이 만큼 1 씩 증가한 값이 변수에 담긴다. 예시 코드를 보면 쉽게 확인할 수 있다.
const arr = ['a','b','c','d'];
for(const idx in arr){
console.log(idx); //순서대로 숫자가 담긴다.
console.log(arr[idx]); //배열에 값을 순서대로 꺼낸다.
};
.forEach() – 추천 ⭐
이 또한 마찬 가지다. 배열.forEach() 로 바로 사용하면 된다.
const arr = ['a','b','c','d'];
arr.forEach(function(val) {
console.log(val);
});
//화살표 함수 이용 시 더욱 간략하게 표현 가능
arr.forEach(val => {
console.log(val);
});.forEach() 상세
위의 객체, 배열 모두에 활용 했던 forEach() 메소드 에 대해 좀 더 상세하게 다뤄보겠다. 해당 메소드는 배열에 사용되며 다음 과 같이 배열에 대한 다음 값 들을 가져와 사용할 수 있다.
배열 변수.forEach(function(값, 현재 배열 위치 번호, 현재 이용 중 배열) {
//실행 될 코드
});아까 위에선 값만 가져와서 반복 했지만, 현재 배열 위치 번호, 이용 중인 배열 변수의 값도 가져올 수 있다.
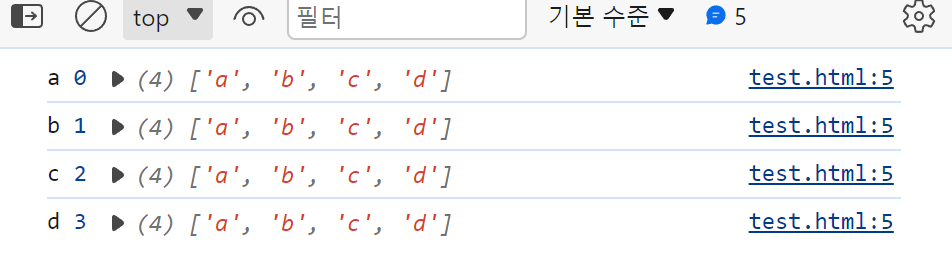
const arr = ['a','b','c','d'];
arr.forEach(function(val, key, thisArr){
console.log(val, key, thisArr);
});