콘텐츠
localStorage
localStorage 는 웹 브라우저 내에 데이터를 저장하고 불러 올 수 있게 해주는 웹 브라우저 제공 API 입니다. 이를 활용하면 별도의 DB 가 없어도 페이지가 새로고침 되어도 기존 입력했던 데이터를 다시 불러올 수 있습니다.
간단하게 입력한 값을 저장하고 싶어 찾아보다 발견했는데 JavaScript 만으로도 정보를 저장할 수 있다는 점이 괜찮지만, 영구적인 데이터를 저장하고 관리하기에는 적절하지 않는 API 입니다.
그래서 활용한다면 회원가입 시도 중 실수로 페이지를 나가거나 물건 구매, 장바구니의 민감하지 않은 데이터를 일시적으로 저장해서 표시해 줄 때 활용한다면 매우 유용하게 사용할 수 있는 기능으로 보였습니다.
localStorage 기본 예제 코드
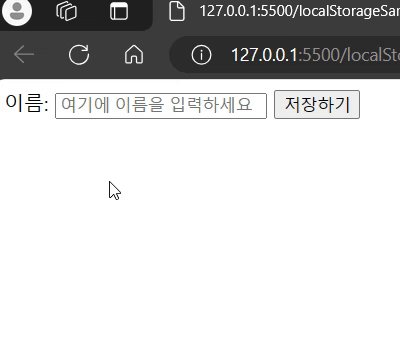
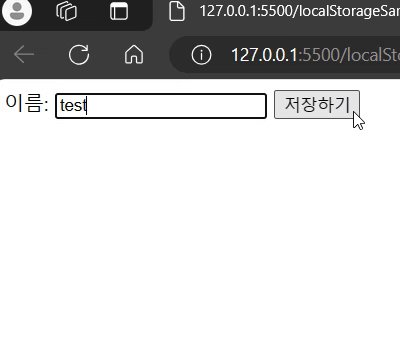
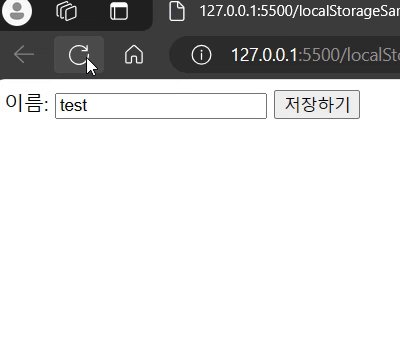
다음은 <input> 태그 에 입력된 값을 저장하기 버튼을 누르게 되면 페이지가 새로 고침 되어도 유지되는 코드 입니다.
<!DOCTYPE html>
<html>
<body>
이름: <input type="text" id="nameInput" placeholder="여기에 이름을 입력하세요">
<button onclick="saveName()">저장하기</button>
<script>
// 페이지 로드 시 localStorage에서 이름을 로드하여 입력 필드에 설정
document.addEventListener('DOMContentLoaded', function() {
const savedName = localStorage.getItem('name');
if (savedName) {
document.getElementById('nameInput').value = savedName;
}
});
// 사용자가 '저장하기' 버튼을 클릭하면 실행될 함수
function saveName() {
const name = document.getElementById('nameInput').value;
localStorage.setItem('name', name); // 입력된 이름을 localStorage에 저장
}
</script>
</body>
</html>
별도의 선언 불필요
localStorage 는 별도의 선언을 하지 않아도 됩니다. 브라우저에 기능이 내장 되어 있어 바로 사용할 수 있습니다.
setItem() 메소드
localStorage 의 setItem() 를 통해 값을 저장할 수 있습니다. 메소드는 JavaScript 객체(Object) 를 다루는 것처럼 key-value 쌍을 매개변수로 받게 됩니다. 예시 코드에선 ‘name’ 이란 이름으로 값을 저장합니다.
getItem() 메소드
setItem() 으로 저장한 값을 불러오는 메소드 입니다. 위의 코드에선 ‘name’ 으로 저장한 값을 불러오게 됩니다.
removeItem() 메소드
setItem() 으로 저장한 데이터를 삭제하는 메소드 입니다.
clear() 메소드
localStorage 에 저장된 모든 데이터를 삭제하는 메소드 입니다.
localStorage 특징
localStorage 는 다음과 같은 특징을 지닙니다.
클라이언트 사이드 저장
localStorage 로 저장되는 데이터는 클라이언트 사이드에 저장 되므로 서버에 불필요한 데이터가 전송을 줄여 웹 페이지의 성능 향상에 긍정적인 영향을 미칩니다.
반 영구적 데이터 유지
localStorage 는 세션 끝나거나 브라우저가 종료 되어도 별도로 삭제 하지 않는 이상 데이터가 유지되는 특성을 지녔습니다. 이는 Edge 브라우저 기준으로 설정에서 쿠키 및 기타 데이터 삭제 시 함께 제거 됩니다.
도메인 별 저장
저장되는 데이터는 도메인 별로 저장 됩니다. 반대로 말하면 다른 도메인에서 저장 된 값을 접근 하지 못합니다.
쿠키 대비 대용량 저장
쿠키 대비 대용량의 데이터가 저장 되고 브라우저 마다 다르지만 평균 5MB 까지 데이터가 저장 됩니다. 쿠키는 MB 는 커녕 일반 적으로 KB 대의 용량을 지니며 약 4~5KB 용량 제한을 지닙니다.
간단한 API
위의 예시 코드에서 알 수 있듯, 아주 간단한 사용법을 지녔습니다. 별도의 선언도 필요 없고 메소드도 명확한 기능으로 존재하고 있습니다.
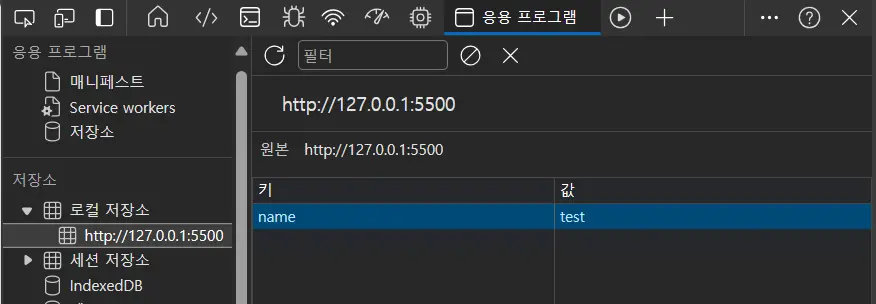
개발자 도구로 데이터 확인
저장된 데이터는 Edge, Chrome 등의 브라우저에서 F12 를 누르면 표시되는 개발자 도구에서 확인이 가능합니다.
Edge 브라우저 기준 개발자 도구의 응용 프로그램 탭 → 저장소 → 로컬 저장소 에서 확인이 가능하며 접속 후 위의 예시 코드로 저장한 name 값이 표시 되었습니다.