콘텐츠
JavaScript 로 HTML 요소 다루기
지금까지 JavaScript 의 기초를 열심히 다루어 보았습니다. 이번 포스팅은 실질적인 JavaScript 의 용도에 맞춰 동적 웹을 만들기 위해 HTML 요소 를 불러오고 다루는 방법에 대해 정리해 볼까 합니다.
HTML DOM(Document Object Model)
DOM 은 HTML, XML 문서에서 구조화 된 표현을 메모리에 저장하는 방식 입니다. 웹 페이지의 각 요소(태그, 텍스트, 속성 등)을 객체로 표현하고 이를 프로그래밍 언어가 문서, 구조, 스타일 내용 등을 동적으로 조작할 수 있게 됩니다. 지금 경우엔 JavaScript 로 DOM 을 컨트롤 하게 되죠.
이 표현이 조금 헷갈릴 수 있는데 HTML 요소는 웹 페이지의 구조를 구성하는 하나하나의 요소를 이야기 하고 F12 등의 개발자 도구에서 직접 보여집니다.
DOM 은 이런 HTML 요소들을 컨트롤 할 수 있게 만들어주는 또 하나의 기술로 생각하면 됩니다. 이런 웹 페이지의 내용을 노드 트리라는 형식을 통해 표현하게 됩니다. 즉, 위에 말한 HTML 요소에 접근, 변경 등의 상호작용을 하기 위한 방식 입니다. 이를 다르게 표현 하자면 문서를 컨트롤 하기 위한 프로그래밍 인터페이스죠.
결국 JavaScript 는 DOM 을 통해 HTML 요소를 불러올 수 있게 됩니다.
HTML 요소의 생성
JavaScript 로 직접 HTML 요소를 생성, 추가 할 수도 있습니다. createElement() 메소드를 활용해서 말이죠. 이는 다음 포스팅에서 다루도록 하고 이번 포스팅에선 이미 작성된 HTML 문서 내 요소들을 가져 올 겁니다.
HTML 요소 불러오기 기본
특정 HTML 요소를 불러오기 오려면 HTML 에 id 혹은 class 를 부여해 주는 것이 좋습니다. 물론 부여하지 않고 태그를 가져 올 수도 있지만, 위의 속성을 통해 요소를 식별하면 효율적으로 필요한 요소만 불러오는 것이 가능 합니다.
그리고 이번에 다뤄볼 메소드인 getElementById, getElementClassName 은 이 id, class 속성 값을 통해 HTML 요소를 가져오게 됩니다.
id 와 class
id 와 class 는 HTML 내 요소를 식별하기 위해 사용 합니다. id 는 HTML 문서 내 요소의 유일한 이름을 지정할 때, class 는 같은 유형을 지니는 여러 개의 요소를 지정할 때 사용 합니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<p id="first">첫 줄입니다.</p>
<p id="second">두 번째 줄입니다.</p>
</body>
</html>위의 코드를 보면 <p> 태그 두 개에 각각 first 와 second 라는 id 를 부여 했죠. 이 정보를 다음 JavaScript 코드로 가져오도록 하겠습니다.
id 값을 통해 가져오기
id 값을 가져오는 방법은 크게 두 가지 방법으로 가져올 수 있습니다.
getElementById();
getElementById() 는 가장 기본적인 HTML 요소를 가져오는 방법 입니다. 다음 과 같은 코드를 사용하면 element 변수 내 HTML 요소가 담기게 됩니다.
const element = document.getElementById('first');document 란?
여기서 잠시 document 에 대해 간략하게 설명하자면, document 는 웹 페이지 자체를 의미한다 생각하시면 됩니다. 즉, HTML 문서의 최상위 객체 입니다. 저희가 작성한 HTML 의 모든 요소가 담겨 있어요.
그리고 JavaScript 에선 이 document 객체를 이용해 DOM API 인 즉, 지금 사용 중인 getElementById() 등을 사용 해서 문서 내 요소를 선택 합니다.
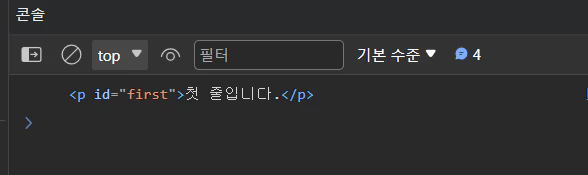
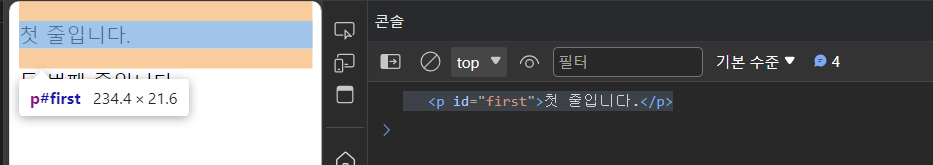
다시 getElementById 로 돌아와서 위의 코드는 id 가 first 인 HTML 요소를 찾아냅니다. element 변수를 한번 console.log 로 출력하면 다음과 같이 표현 됩니다.

만약 콘솔 로그에 undefined; 가 출력 되었다면 <script> 태그의 위치를 <head> 내에 작성했을 경우 <body> 내로 옮겨 보세요. 이런 현상이 발생하는 이유는 <head> 영역이 <body> 내 영역보다 먼저 불러 와져 JavaScript 가 실행 되었을 당시에 HTML 요소가 없어서 그렇습니다. 이를 방지하기 위한 방법도 다음 포스트에서 다뤄봐야 겠네요! 👍
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<p id="first">첫 줄입니다.</p>
<p id="second">두 번째 줄입니다.</p>
<script>
const element = document.getElementById('first');
console.log(element);
</script>
</body>
</html>콘솔에 내용이 잘 출력 되었다면 Edge 브라우저 기준 마우스 커서를 올렸을 시 웹 페이지 내 표시되는 요소가 하이라이트 되며 강조 표시가 됩니다. 이를 통해 이 변수에 담긴 요소가 어느 영역에 있는지 시각적으로도 확인이 가능 합니다.

가져온 요소 스타일 변경해 보기
기왕 가져온 김에 가져온 HTML 요소의 style 을 변경해 보겠습니다. 사용법은 간단 합니다. 변수명.style.변경할 속성 = ‘값’; 의 코드로 스타일을 변경할 수 있어요.
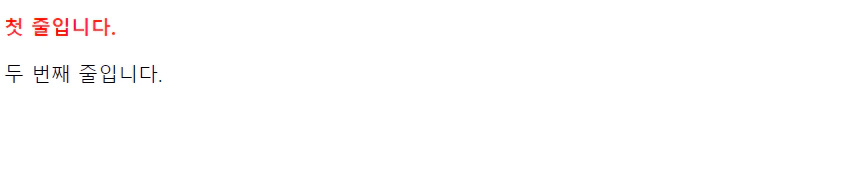
다음 코드는 fontWeight(글자 굵기) 와 color(글자 색) 을 변경하는 코드 입니다. CSS 를 변경하는 것 이지만 JavaScript 메소드 명에 – 기호를 포함할 수 없어 실제 CSS 코드에선 font-weight 속성이 JavaScript 에선 fontWeight 로 사용 되네요.
다르게 생각하면 -로 이어진 단어로 구성된 CSS 속성 들은 카멜 기법(단어가 이어졌을 때 맨 앞글자를 대문자로 표현하여 이어가는 네이밍 기법) 으로 작성 되어 있음을 알 수 있습니다.
element.style.fontWeight = 'bold';
element.style.color = 'red';
자주 사용되는 style 속성 목록:
기왕 style 을 사용 한 김에 자주 사용되는 속성 목록을 정리해 보았습니다.
- color: 요소의 글자 색상을 설정
- backgroundColor: 요소의 배경 색상을 설정
- fontSize: 글자의 크기를 설정
- fontWeight: 글자의 두께를 설정한다. 예를 들어, bold는 굵은 글자를 나타냄
- border: 요소의 테두리를 설정 (테두리의 크기, 스타일, 색상 등 설정 가능)
- padding: 요소의 내부 여백(내용과 테두리 사이의 공간)을 설정
- margin: 요소의 외부 여백9요소와 다른 요소 사이의 공간을 조정)을 설정
- display: 요소의 표시 방식을 결정 합니다. 예를 들어, none은 요소를 숨기고, block과 inline은 요소를 나타내는 방식을 지정합니다.
- position: 요소의 위치 지정 방식을 설정합니다. absolute, relative, fixed 등의 값이 있습니다.
- width와 height: 요소의 너비와 높이를 설정합니다.
- textAlign: 텍스트의 정렬 방식을 설정합니다. left, right, center, justify 등의 값을 사용할 수 있습니다.
- opacity: 요소의 투명도를 설정합니다. 0에서 1 사이의 값을 가지며, 0은 완전히 투명함을 의미합니다.
class 값을 통해 가져오기
class 는 여러 요소에 적용됩니다. 테스트를 위해 <p> 태그 여러 줄에 class 를 적용해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<p class="redLine">첫 줄입니다.</p>
<p class="redLine">두 번째 줄입니다.</p>
</body>
</html>getElementsByClassName();
class 가 적용 된 여러 HTML 요소를 가져올 땐 getElementById() 와 흡사한 getElementsByClassName() 을 사용 합니다.
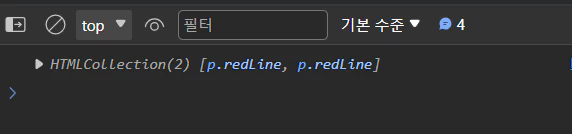
const elements = document.getElementsByClassName('redLine');이를 console.log 로 출력해 보면 id 때와 달리 HTMLCollection 이란 여러 개의 요소가 묶인 배열과 유사한 형태, 사용이 가능한 객체가 반환 됩니다.
배열과 유사한 형태 라는 것은 위의 코드를 예로 들어 HTMLCollection 안에 redLine 를 지닌 p 태그 두 가지가 담겨 있는데 이를 숫자 인덱스로 접근이 가능 합니다. 즉, elements[0], elements[1] 으로 사용한다는 의미 입니다.
이는 또 배열(Array) 와 같이 반복문을 활용해서 값을 순서대로 꺼내 일괄 처리 할 수도 있다는 이야기 입니다.

가져온 요소 스타일 변경해 보기
class 로 가져온 HTML 요소도 style 을 변경할 수 있습니다. 단, 변수에 바로 사용할 수 없습니다. id 때와 같이 elements 에 바로 style 변경을 시도해 볼까요?
elements.style.fontWeight = 'bold';
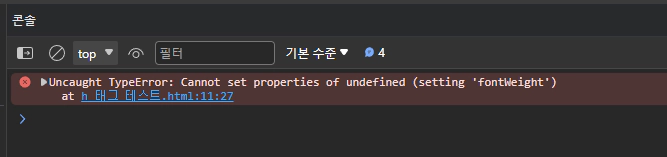
elements.style.color = 'red';그럼 콘솔에 오류가 표시 됩니다.

위에도 언급 한 것과 같이 가져온 class 요소는 여러 개를 묶어둔 형태라 숫자 인덱스로 접근 or 반복문을 통해 내부 요소를 불러와서 사용해야 합니다.
for 문 이용 요소 꺼내 쓰기
위에서 설명을 하였지만 getElementsByClassName 으로 가져온 HTMLCollection 은 유사 배열 객체로 배열(Array) 유사한 형태의 반복문을 통해 꺼내오는 코드를 작성해 볼 수 있습니다.
const elements = document.getElementsByClassName('redLine');
for(let i=0; i < elements.length; i++){
console.log(elements[i]);
};console.log 로 출력해 보면 getElementById(); 로 가져왔을 때처럼 여러 개의 <p> 태그가 단일 DOM 객체가 출력 됩니다.

그럼 이렇게 가져온 단일 DOM 객체에 style 속성을 변경하면 같은 class 를 지닌 모든 요소의 style 을 변경할 수 있게 됩니다.
const elements = document.getElementsByClassName('redLine');
for(let i=0; i < elements.length; i++){
elements[i].style.fontWeight = 'bold';
elements[i].style.color = 'red';
};
이렇게 오늘은 DOM 을 통해 HTML 요소를 가져오는 getElementById(), getElementClassName() 를 사용해 보았습니다. 다음 포스팅에선 태그 자체를 가져오는 getElementTagName() 에 대해서 다뤄보겠습니다.