콘텐츠
이전 포스팅(JavaScript HTML 요소 가져오기: getElementById, getElementsByClassName 등) 에서 DOM 요소를 선택하는 방법을 다루고 이후 XML 파일 업로드와 파싱: HTML과 JavaScript로 구현하기 를 작성 했습니다.
이 때 JavaScript 에서는 HTML 요소에 이벤트(클릭, 변경 등)가 발생 할 때 실행 될 JavaScript 를 지정하는 방법 addEventListener 메소드를 다루어 XML 파일 업로드를 구현 했었습니다.
이처럼 addEventListener 은 대부분의 동적 웹 구현 시 빠질 수 없는 중요한 메소드 입니다. 오늘은 이 메소드를 상세하게 정리해 보겠습니다.
HTML DOM(Document Object Model)
HTML DOM 은 이미 HTML 요소 가져오기 에서 상세하게 정리한 적이 있습니다. 개발자는 DOM 을 통해 HTML 요소에 접근, 변경 등의 상호작용을 합니다.
DOM(Document Object Model)은 웹 문서의 구조를 트리 형태로 표현하고, 트리 구조의 각 노드(node, 한 지점)은 문서의 일부분, 예를 들어 태그, 속성, 텍스트 등을 나타냅니다.
그리고 addEventListener 은 DOM 의 빠질 수 없는 중요한 메소드로 대상 요소에 지정한 이벤트가 발생하면 동작할 JavaScript 함수를 지정할 때 사용 됩니다.
addEventListener
그래서 addEventListener 는 지정한 HTML 요소에 값이 입력, 변경, 수정 되었을 때 일어날 이벤트 핸들러(이벤트 시 동작할 함수)를 추가 합니다. 예를 들어 <input> 태그에 값이 입력 되었을 때, <button> 태그를 클릭 했을 때 등 말이죠.
XML 파일 업로드와 파싱 에서는 파일이 첨부 된 순간 <input> 내의 값이 변경 될 때를 포착하여 함수가 실행되는 코드를 작성 했습니다. 이 때 사용한 이벤트는 change 였구요.
선택, 변경 말고도 다양한 이벤트를 바인딩 할 수 있는데 저희가 생각할 수 있는 대부분의 동작이 이벤트로 존재합니다.
이벤트 목록
가장 일반적으로 사용하는 목록은 다음과 같습니다.
- click: 사용자가 요소를 클릭할 때 발생합니다.
- change: 입력 필드의 값이 변경됐을 때 발생 합니다.(예: 텍스트 입력, 체크 박스 선택)
- mouseover: 마우스 포인터가 요소 위로 이동했을 때 발생합니다.
- mouseout: 마우스 포인터가 요소에서 벗어났을 때 발생합니다.
- mousedown: 사용자가 요소 위에서 마우스 버튼을 눌렀을 때 발생합니다.
- mouseup: 사용자가 요소 위에서 마우스 버튼을 놓았을 때 발생합니다.
- mousemove: 마우스가 움직일 때 발생합니다.
- keydown: 키보드의 키를 눌렀을 때 발생합니다.
- keyup: 키보드의 키에서 손을 뗐을 때 발생합니다.
- keypress: 키를 누르고 있을 때 발생합니다. (주로 문자, 숫자 키에 사용)
- focus: 요소가 포커스를 받았을 때 발생합니다.
- blur: 요소가 포커스를 잃었을 때 발생합니다.
- submit: 폼 제출이 시도될 때 발생합니다.
- load: 이미지, 스크립트, 문서 등이 완전히 로드 되었을 때 발생합니다.
- resize: 브라우저 창의 크기가 변경됐을 때 발생합니다.
- scroll: 스크롤이 발생할 때 마다 발생합니다.
addEventListener 기본 작성법
addEventListener 기본적인 작성 법은 다음과 같습니다. ES6 이후 문법으로 function() 쪽은 화살표 함수로 작성해도 상관 없어요. 😊
선택 요소.addEventListener(이벤트, function() {
//실행 될 코드
});선택 요소.addEventListener(이벤트, () => {
//실행 될 코드
});addEventListener 활용
이전 포스팅과 같이 JavaScript alert(); 메소드의 기본 사용법과 활용 에서 addEventListener 를 활용한 다양한 동적 웹 코드 샘플을 한번 작성해 보았습니다.
mouseover 이벤트 활용
mouseover 를 이용해서 요소에 마우스가 올라갔을 때 요소의 색상이 바뀌는 코드 샘플 입니다.
HTML 소스:
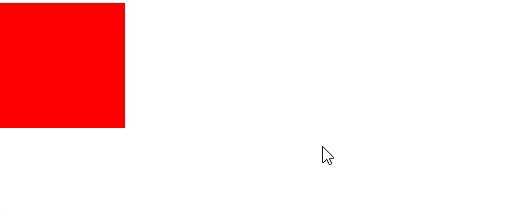
<div> 태그로 빨간 상자를 구현한 코드 입니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<div id="redBox" style="width: 100px; height: 100px; background-color: red;"></div>
</body>
</html>
JavaScript 코드:
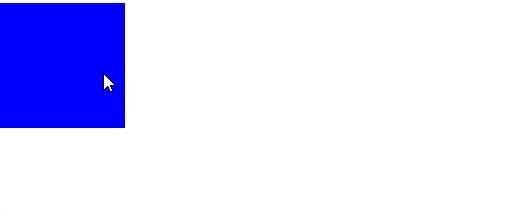
빨간 상자에 마우스를 가져가면 색상이 파란색으로 변경되는 코드 입니다.
document.getElementById('redBox').addEventListener('mouseover', (event) => {
event.target.style.backgroundColor = 'blue';
});
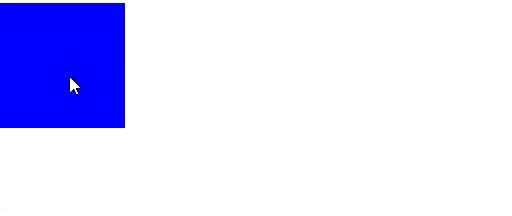
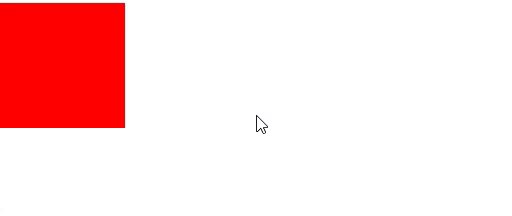
그런데 이 코드를 실행해 보면 마우스가 올라간 후에 blue 로 바뀌고 다시 red 로 돌아오지 않아요. 이를 구현하려면 마우스가 빠져 나갔을 때를 인식하는 mouseout 이벤트를 추가해 다시 빨간색으로 바뀌는 코드를 추가하면 됩니다.
document.getElementById('redBox').addEventListener('mouseover', (event) => {
event.target.style.backgroundColor = 'blue';
});
document.getElementById('redBox').addEventListener('mouseout', (event) => {
event.target.style.backgroundColor = 'red';
});