콘텐츠
JavaScript 란?
자바스크립트(Javascript)는 웹의 동적인 영역을 표현하기 위한 스크립트 프로그래밍 언어 입니다.
동적인 영역이라 함은 간단히 말해서 웹사이트에서 어떤 버튼을 클릭하면 화면의 모습이 변화 하거나, 마우스가 어떤 영역 위에 올라가면 색깔이 변화 하거나 이런 동적인 기능을 구현하기 위해 사용합니다.
웹 페이지의 구성 요소를 HTML로 구현 한 후 CSS로 디자인 합니다.
그 후 각종 동작 들을 JavaScript를 통해 구현 하는 거죠. 애니메이션 적인 효과 외에도 웹페이지의 데이터를 다룹니다.
스크립트 언어는 기본적으로 컴파일러(번역기)를 통해 기계어로 번역된 채로 실행 되지만 스크립트 언어는 그런 과정 없이 바로바로 실행됩니다.
주로 기존에 존재하는 소프트웨어를 다루기 위해 사용되요.
그래서 자바스크립트는 모든 웹 브라우저에 내장된 인터프리터를 통해 바로바로 실행 됩니다.
사실 이런 이론적인 요소는 정리하고 있는 저도 바로바로 와 닿지는 않아요. ^_^
아, 참고로 대표적인 프로그래밍 언어인 Java 와 는 별다른 연관이 없습니다!!
JavaScript 기본적인 사용법
가장 빠른 학습 법은 역시 바로 사용해 보는 것. 한번 바로 사용해 보겠습니다.
자바스크립트는 이전 CSS 에서도 다뤄본 것과 같이 특정 태그 영역에 작성 됩니다. script 태그를 작성하여 사용할 수 있습니다. 이 태그는 head 태그 사이에서도 작성되기도 하며 여러 위치에서 작성 됩니다.
위치에 따라 실행이 안되는 것은 아니지만 순서로 인해 웹 로딩 등에 영향을 준다니 참고해 주세요!
<html>
<head>
<script>
alert('test');
</script>
</head>
<body>
</body>
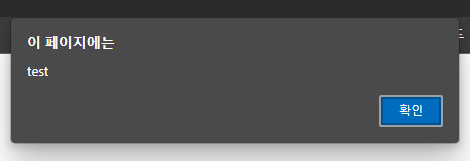
</html>alert는 웹페이지의 팝업 메세지를 출력하는 자바스크립트 언어 입니다. 실행 결과를 한번 봅시다.

생각보다 사용법 자체는 간단하죠?~ HTML 기초 때와 같이 텍스트 문서 파일로 작성 후 확장자를 HTML 로 바꿔 실행 해보면 됩니다. 👍
JavaScript 관련 지식
나무 위키에 여러가지 재밌는 이야기가 있네요.
JavaScript 란 이름이 Java와 이름이 유사한 이유는 사실 Mocha → LiveScript → JavaScript 이렇게 순서대로 이름이 작성 되었다고 하는데 구문이 비슷해서 그렇게 되었다는 표면 상의 이유가 있답니다.
근데 이는 사실 Java의 유명세를 노리고 의도적으로 비슷하게 이름을 바꿨다고 합니다. 진짜 몰랐네요. 😮
그리고 최근엔 사용을 지양하지만 우리나라에서 웹을 운용하는데 알고 있어야 하는 지식으로 jQuery 라는 것이 있습니다. jQuery는 JavaScript 를 이용해서 만든 라이브러리 입니다.
지양하는데 왜 알아야 하느냐? 아직 많은 웹이 jQuery로 개발 되어 있고 이를 활용한 라이브러리를 많이 사용하기 때문 입니다.
JavaScript 를 활용한 기술로는 Node.js 라는 것도 있습니다. 이 둘 모두 한 포스트 에서 다루기엔 양이 많으니 나무 위키 링크라도 걸어 두겠습니다. 👍
마무리
이것저것 포스팅 하는데 HTML, CSS, JavaScript 를 미리 정리해 놔야 포스팅 하기에도 수월하다 생각하여 너무 기초적인 내용이지만 한번 정리해 봤습니다.
한번 빠릿빠릿하게 포스팅 해보도록 노력해 봐야겠습니다. 👍