콘텐츠
함수(Function) 란?
JavaScript 에서 함수(function)는 특정 코드의 뭉치를 이야기 합니다. 예를 들면 주어진 값을 계산, 출력 해주는 코드를 하나로 묶어 계속 재 사용할 수 있게 만드는 것이죠.
이전 포스트에서 작성 했던 alert() 함수, 변수의 타입을 확인하는 typeof() 도 함수 입니다. 여기서 눈치가 빠르다면 아! 이름(); 의 코드는 함수 겠구나~ 라는 것을 알 수 있죠. 😏
오늘 포스팅 에선 함수의 기본 사용법에 대해 정리해보겠습니다.
함수(function) 기본 사용법
함수 선언식(Function Declaration)
function 의 기본적인 선언 형태는 함수 선언식으로 형태는 function 함수명(매개변수) { 동작할 코드 } 입니다.
여기서 매개변수(parameter)는 함수가 받아 사용할 값으로 만약 없을 경우 생략해도 됩니다.
function helloPrint() {
console.log('Hello, World!');
}
helloPrint();이 코드는 helloPrint 라는 이름을 지닌 함수를 선언하며, 실행될 코드는 콘솔 창에 ‘hello, world!’ 란 메시지를 출력합니다.
선언된 함수는 함수 명(); 형태로 사용합니다. helloPrint(); 코드로 함수가 정상적으로 호출되는 모습을 볼 수 있습니다.

매개변수(Parameter) 를 받아 처리하는 함수 구현
이번에는 매개변수를 받아 사용하는 함수로 작성해 보겠습니다.
function sum(a, b) {
return a + b;
};
const total = sum(5, 3);
console.log(total); // 8만들어진 sum 함수는 두 매개변수 a, b의 값을 더하여 반환(Return) 하는 함수 입니다.
사용할 때 함수 명(매개변수); 의 형태로 사용됩니다. 만약 매개변수를 입력하지 않아도 안의 소스 코드가 동작할 때 큰 문제가 없으면 오류를 발생하지 않습니다. 그래서 다음과 같이 구현할 수도 있습니다.
function sum(a, b) {
if(!a || !b){
alert('매개변수가 전부 전달되지 않았습니다.');
return;
}
return a + b;
};
const total = sum();
함수 표현식(Function Expression)
함수 표현식은 함수를 변수에 할당하는 형태로 작성되며 변수 명을 통해 함수를 호출 할 수 있게 됩니다.
const helloPrint = function () {
console.log('Hello, World!');
};
helloPrint();함수 선언식 vs 함수 표현식
위에 두 가지 함수 선언 방법에는 무슨 차이가 있을까요? 가장 큰 차이는 바로 호이스팅(hoisting)의 동작 유무입니다.
function 키워드에 바로 함수명을 적는 함수 선언식은 호이스팅이 발생합니다.
호이스팅(hoisting)은 쉽게 설명하면 뒤쪽에 선언된 변수, 함수가 이미 메모리에 올라가 있어 앞쪽에서 호출 하여도 실행이 되는 현상 입니다. 이는 JavaScript 변수 선언 키워드: var, let, const 에 대한 기초 완전 정리 에서 상세하게 다루었습니다.
예를 들어 다음 코드에서 helloPrint() 가 선언 되기 전의 위치에서 호출 하였는데도 함수는 정상적으로 호출 됩니다.
helloPrint(); //'Hello, World!' 출력
function helloPrint() {
console.log('Hello, World!');
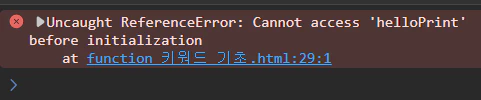
}변수에 할당하는 함수 표현식은 선언 이전 호출 시 오류가 발생합니다. 그 이유는 변수의 경우 호이스팅이 발생해도 선언 이전에서 접근하면 값은 undefined 를 출력합니다.
그래서 함수 표현식은 함수 타입의 값을 변수에 할당한 형태 이기 때문에 변수는 호이스팅 되도 값은 호이스팅 되지 않아 사용이 불가능한 것 입니다.
helloPrint(); // error 발생
const helloPrint = function () {
console.log('Hello, World!');
};
메소드(Method) 구현하기
메소드는 객체의 속성으로 할당된 함수를 뜻합니다. 위의 함수 표현식을 보면 변수에 함수 타입의 값을 담아 사용하고 있죠? 메소드는 객체의 키의 값에 함수 타입의 값을 부여해서 생성할 수 있습니다.
이러면 하나의 객체(혹은 변수)가 여러 개의 함수를 포함할 수 있게 되고 이 하나하나의 함수를 메소드라 표현하는 것 입니다.
그래서 일반적인 객체(Object) 변수 선언 시와 같이 {} 를 이용해서 메소드를 구현할 수 있습니다.
다음 코드는 계산기(calculator) 를 주제로 만든 객체를 생성해 더하기, 뺄셈 과 같은 메소드를 부여해 봤습니다.
const calculator = {
sum: function(a, b) { //더하기 메소드
return a + b;
},
difference: function(a, b) { //빼기 메소드
return a - b;
},
product: function(a, b){ //곱하기 메소드
return a * b;
},
quotient: function(a, b){ //나누기 메소드
return a / b;
}
};
console.log(calculator.sum(1, 2)); //3 출력객체를 만들 때 이렇게 키 안에 function 키워드를 이용하여 값을 부여하면 이 키 하나하나가 메소드가 됩니다.