콘텐츠
HTML 앵커 태그 이용 목차
워드프레스(WordPress)에서 목차를 만들고 어느 순간 선택 시 제목 위치로 움직이는 기능이 정상적으로 동작하지 않았습니다.
‘<a href=”#타겟ID>’와 같은 앵커 태그를 사용하여 문서 내부에서 특정 섹션으로 이동하려고 할 때 자꾸 잘못된 위치로 이동하는 겁니다. 😯

그래서 이를 해결하기 위해 여러가지 방법을 테스트 하다가 해결을 하였고 이에 대해 포스팅으로 정리 합니다.
HTML 앵커 태그 문제 발생 원인
문제가 발생할 수 있는 원인에 대해선 다음과 같은 이유가 있을 수 있습니다.
1. 페이지 로딩 시점 – ⭐
페이지의 모든 요소가 완전히 불러와 지기 전에 <a> 태그로 인한 위치 이동을 시도하면 목적지 위치가 정확하지 않을 수 있어요.
일반적인 텍스트 보단 이미지, 비디오 등의 무거운 콘텐츠가 많은 페이지에서 이런 현상이 자주 발생하게 됩니다.
이 문제로 발생한 것인지 추측할 수 있는 현상은 처음 클릭 시에만 오류가 발생하고 이후에는 정상적으로 동작한다면 해당 문제일 확률이 큽니다.
저는 이 문제로 인해 발생한 현상임을 확인하였고 어디서 이런 문제를 발생 시키는지 확인해서 수정 하였습니다.
2. 동적 콘텐츠
위와 비슷한 문제로 보시면 됩니다. Ajax, fetch 등의 비동기 통신 함수로 인해 일부 콘텐츠가 동적으로 로드 되어 목적지가 제대로 생성 되지 않거나 잘못된 목적지로 이동하는 경우가 있습니다.
그래서 이를 해결하기 위해선 모든 콘텐츠가 로딩 되고 앵커 이동을 동작하도록 만드는 방안을 모색해야 합니다.
그런데 저는 워드프레스 블로그 포스팅에서 발생한 현상이라 동적으로 콘텐츠가 생성하고 이런 부분이 없어 이 문제는 아니라 짐작하게 되었습니다.
3. CSS 또는 자바스크립트 충돌
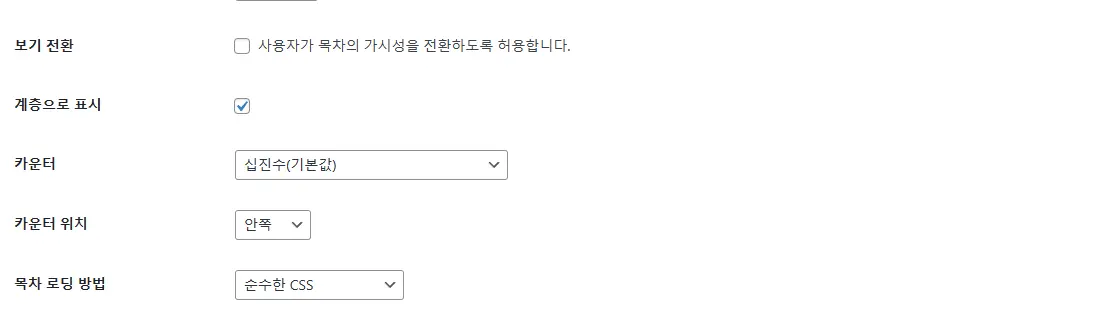
제가 사용하고 있는 목차 생성 플러그인은 ‘쉬운 목차(Easy Table of Contents)’ 입니다. 해당 플러그인은 목차 로딩 방법을 순수한 CSS, 자바스크립트(JavaScript)등의 설정이 가능하도록 되어 있습니다.
그래서 이 설정을 변경도 해보고 앵커 이동 관련 스크롤 방식을 지정하는 여러 플러그인에서 다른 자바스크립트와 충동을 방지하는 기능을 설정해도 이 현상이 해소되진 않았습니다.

4. 고정된 헤더 또는 네비게이션 바
이 현상은 예전에 발생한 적이 있습니다. 저의 경우는 완전히 다른 위치로 이동하는 현상이긴 하지만 sticky 속성 값을 지니는 요소로 상단 메뉴를 구성하고 있을 때 이 메뉴만큼 포지션 위치가 틀어지게 되면서 발생하는 경우가 있었습니다.
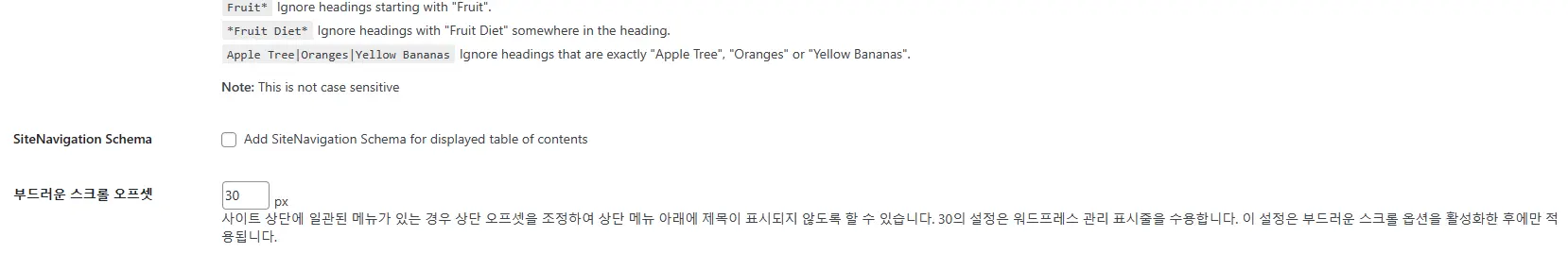
대부분의 앵커 링크를 제공하는 플러그인에선 이를 방지하기 위해 높이 값을 지정할 수 있는 옵션을 제공하고 있습니다. ‘쉬운 목차(Easy Table of Contents)’ 또한 제공하고 있습니다.

5. 브라우저 호환성 문제
특정 브라우저에서만 이런 문제가 발생하는지 확인해 보세요. 저도 예전에 특정 기능들이 크롬와 엣지에서 서로 다르게 동작하는 현상이 있었습니다.
페이지 로딩 시점 문제 해결하기 – Lazy Loaded 옵션
지연 로딩 기술은 웹 페이지의 속도 향상을 위해 자주 사용되는 방법 입니다.
페이지 로드 시 모든 요소를 다 가져 오는 것이 아니라 텍스트 요소 정도를 전부 불러온 후 스크롤에 따라 무거운 요소(이미지, 동영상) 등에 접근 할 때 요소를 불러오는 기술 입니다.
그런데 예상치 못한 문제가 발생했죠. 최상단에 위치한 목차 요소에 링크가 걸려있는 제목들을 선택하니까 아직 로드 되지 않은 요소들 때문에 위치가 틀어진 겁니다.
그래서 이를 해결해야 하는데 처음부터 제가 만든 사이트가 아니다 보니 어디를 고칠 지 감이 오지 않아 Lazy Loaded 옵션을 끄겠습니다.
W3 TOTAL CACHE 플러그인
제 워드프레스 블로그에선 Lazy Loaded 옵션을 ‘W3 TOTAL CACHE 플러그인’ 에서 설정 하였습니다. 해당 설정은 ‘일반 설정 → 사용자 경험 섹션’ 에서 가능 합니다.

해당 옵션을 제거 하고 문제가 해결 되었습니다. 😂 SEO 를 위해 사용한 기능인데… 대안을 찾아봐야 겠네요.