콘텐츠
ul 태그란?
HTML <ul> 태그는 순서 없는 목록을 만들 때 사용 됩니다. 이 태그는 목록의 시작을 나타내며, 각 목록 항목은 <li> 태그로 표시 됩니다. 그래서 <ul> 태그 내 <li> 등의 태그가 한 쌍으로 동작하죠.
태그 내부에 위치한 <li> 태그들은 브라우저에 의해 자동으로 불릿(기본 기호는: 검은색 원) 이 앞에 표시됩니다. 이는 CSS 를 이용해서 다른 모양으로 변경할 수 있습니다.
<ul> 이 아닌 <ol> 태그를 사용하면 기호가 아닌 1, 2 등 자동으로 순서 있는 목록을 만들어 태그를 사용할 수도 있습니다.
워드프레스 블로그를 운영한다면 목록 블록이 이 태그로 이루어져 있습니다.

ul 태그 기본 사용법
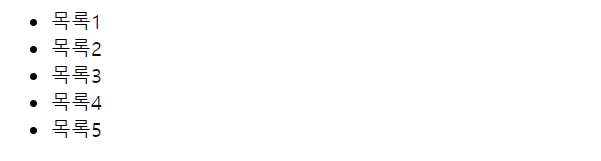
<ul> 태그는 하위 태그인 <li> 태그와 함께 사용 되며 <li> 태그 하나가 하나의 목록을 구성하게 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ul>
</body>
</html>
결과가 간단해서 이해가 쉽죠?
ol 태그 기본 사용법
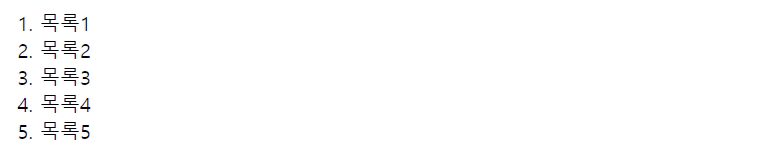
ol 태그를 사용하면 불릿이 검은 동그라미 기호 대신 자동으로 채번 되는 숫자로 바뀝니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<ol>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ol>
</body>
</html>
ul, ol 태그 – 검은 동그라미 or 숫자 바꾸기
<ul> 이나 <ol> 태그의 맨 앞 불릿을 다른 것으로 바꾸고 싶을 때 CSS 를 이용 하며 CSS 속성 중 list-style-type or list-style-image 속성을 변경하면 앞의 기호가 변경 됩니다.
list-style-type 속성
<ul> list-style-type 의 기본 값은 ‘disc’ 입니다. 이 값을 다른 값으로 변경해 주면 기호가 변합니다. 예를 들어 검은색 사각형으로 변경하고 싶다면 ‘square’ 로 변경하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<ul style="list-style-type:square;">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ul>
</body>
</html>
속성의 값은 다음과 같습니다.
- none: 불릿이나 번호를 표시하지 않는다. (아무것도 표시하지 않는다.)
- disc: 기본 값 이며, 검은색 원.
- circle: 빈 원 .
- square: 사각형.
- decimal: 숫자를 사용한 목록 (1, 2, 3, …)
- decimal-leading-zero: 0 이 앞에 오는 두 자리 숫자로 목록. (01, 02, 03, …)
- lower-roman: 소문자 로마 숫자를 사용한 목록. (i, ii, iii, …)
- upper-roman: 대문자 로마 숫자를 사용한 목록 (I, II, III, …)
- lower-alpha 또는 lower-latin: 소문자 알파벳을 사용한 목록. (a, b, c, …)
- upper-alpha 또는 upper-latin: 대문자 알파벳을 사용한 목록. (A, B, C, …)
- lower-greek: 소문자 그리스 문자를 사용한 목록. (α, β, γ, …)
여기서 알 수 있는 점은 <ol> 태그 의 경우 ‘decimal‘ 이 기본 값 일 것임을 알 수 있다.
list-style-image 속성
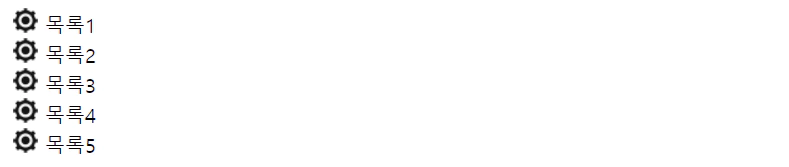
이 속성을 사용 하면 이미지를 이용한 불릿으로 변경 할 수 있습니다. 값으로 이미지의 URL 을 제공하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>문서 제목</title>
</head>
<body>
<ul style="list-style-image: url('gear-1.png');"> /* gear-1 는 제가 보유한 이미지 입니다. */
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ul>
</body>
</html>