콘텐츠
span 태그
“span 태그” 는 그 자체론 역할이 없는 태그 입니다. 텍스트를 감싸 id 값을 주어 식별 하거나 해당 범위에 CSS 를 적용할 때 주로 사용 됩니다.
p 태그, h1 태그 등의 태그는 글, 문장 등에 사용되는 점은 같지만 태그에 역할이 부여되어 있습니다. p 태그는 하나의 문단을, h1 태그는 제목을 표현 합니다. 그리고 이 태그들은 기본적인 CSS 요소가 함께 적용 됩니다.
예시로 p 태그는 이전 포스팅에서 다루었지만 margin 이 16px 적용 되어 있습니다.
그래서 아무런 역할 없이 텍스트를 그대로 사용 하고 필요 시 해당 영역에 CSS 를 부여하고 싶다면 span 을 사용하는 것이 적절합니다.
인라인 컨테이너로 사용되는데 인라인 컨테이너란 웹 페이지에서 텍스트, 요소가 가로로 나란히 배치되는 요소 입니다.
즉, 이전에 다룬 p, br 태그 등이 줄 바꿈이 이루어 졌다면 span 태그와 같은 인라인 컨테이너는 텍스트와 요소가 가로로 쭈욱 배치 됩니다.
비슷하게 어떤 요소를 묶지만 줄 바꿈이 이루어 지는 태그로는 div 태그가 있습니다. div 태그는 블록 요소라 인라인 요소와 달리 줄 바꿈이 이루어 지게 됩니다.
그래서 span 태그는 일반적인 텍스트에 스타일, 효과를 지정할 때 유용하게 사용 할 수 있는 태그 입니다.
span 태그 기본적인 사용 방법
<span> 태그는 효과를 주고 싶은 텍스트 범위를 감싸고 CSS 를 이용해 효과를 주면 됩니다.
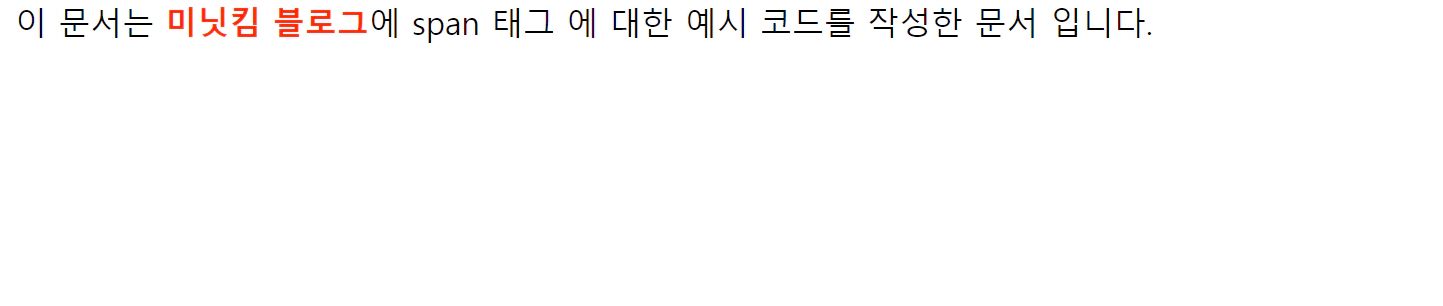
예시 코드는 style 속성으로 요소에 직접 CSS 를 부여 하여 “미닛킴 블로그”란 텍스트에 빨간 색상과 굵은 글자 스타일을 부여 했습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
이 문서는 <span style="color:red; font-weight:bold;">미닛킴 블로그</span>에 span 태그 에 대한 예시 코드를 작성한 문서 입니다.
</body>
</html>
위의 코드를 보면 “미닛킴 블로그” 텍스트를 span 으로 감싼 후 style 속성을 이용해 color(색상) 와 font-weight(글 두께) 를 지정해 굵은 빨간색 텍스트로 출력이 정상적으로 이루어 졌습니다.
미리 스타일을 지정해 사용하기
CSS 를 style 태그 사이에 작성해 두었다면, <span> 태그를 이용해 텍스트에 id, class 를 부여하여 미리 작성한 스타일을 적용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
<style>
.stressRed{
color:red;
font-weight:bold;
}
</style>
</head>
<body>
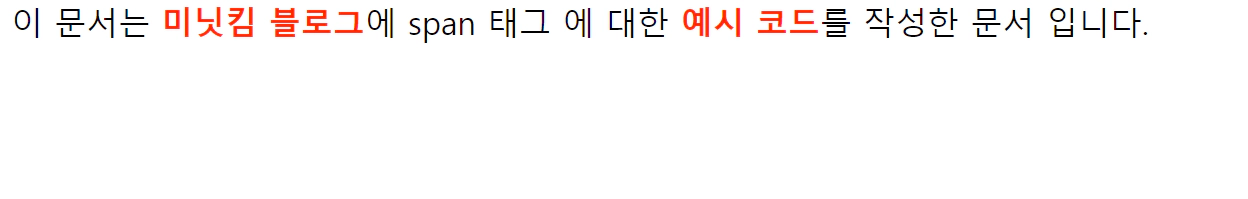
이 문서는 <span class="stressRed">미닛킴 블로그</span>에 span 태그 에 대한 <span class="stressRed">예시 코드</span>를 작성한 문서 입니다.
</body>
</html>
해당 코드를 보면 .class 인 stressRed 의 CSS 코드를 <style> 태그 내에 작성합니다.
이후 <span> 에서 class 속성을 통해 가져와 여러 텍스트에 쉽게 같은 스타일을 적용하였습니다.
이 방법의 더 큰 장점은, <style> 태그 내 코드를 수정 하면 같은 class 를 사용한 모든 태그가 한꺼번에 변경 된다는 점 입니다. 그리고 이후에 재사용도 가능하죠.
CSS 를 작성 할 때 하나의 <span> 태그에 부여 될 내용이면 id(#이름)으로 작성하면 되고 예시 코드와 같이 여러 <span> 태그 에서 사용할 내용이면 class(.이름) 으로 작성해 사용하면 됩니다.
span 태그의 단점
유용한 태그 이지만 나름 단점도 정리해 보고 싶어 ChatGPT 에 물어 보니 여러가지를 알려 줬습니다. 그렇게 찾아낸 span 태그의 단점으로는 여러가지가 있는데 눈에 띄는 것 위주로 한번 작성해 보았습니다.
1. 의미적 가치 부족
<span> 태그는 그 자체로 의미를 지니지 않습니다. 그래서 이런 블로그에선 만약 제목 등을 <span> 태그를 통해 작성하게 되면 검색 엔진 최적화(SEO)측면에서 불리하게 적용 될 수 있습니다. 따라서, 제목 과 같이 역할이 부여된 태그를 제대로 사용하는 것이 중요 합니다.
2. 과도한 사용
단순 스타일링을 위해 span 을 너무 남용하게 되면 HTML 문서가 너무 지저분해져 웹의 유지 보수에 악영향을 줄 수 있습니다.
3. 레이아웃 제어의 한계
이는 인라인 요소가 블록 레벨 요소 (위에서 언급한 <div> 태그) 요소 처럼 레이아웃으로 <span> 을 사용하는 것은 적절하지 못하단 내용 입니다. 예를 들어 한 웹 페이지의 구역을 삼 등분 할 때 이를 <span> 으로 수행하기 어렵습니다.
사실 근데 <span> 태그가 주로 텍스트를 감싸는 것이란 걸 알면 굳이 레이아웃을 지정할 때 사용할까 싶기는 합니다. 😂
4. 인라인 요소의 한계
인라인 요소의 특성 상 <span> 태그 내에 블록 레벨 요소를 넣는 것은 HTML 표준에 어긋난다고 합니다. 그 반대의 경우는 허용되는 구조 입니다. 이는 위에 배운 태그 내용으로 설명 하자면 <div> 안에 <span> 은 되지만 <span> 안에 <div> 를 작성하는 것은 표준에 맞지 않는단 이야기 입니다.
이는 <span> 태그 외에 다른 인라인 요소에서도 내부에 블록 레벨의 요소를 작성하지 않도록 주의해야 된다는 말이 됩니다.
5. 스타일 적용의 일관성 문제
이는 사실 <span> 태그 만의 문제는 아닌 것 같은데 ChatGPT 는 <span> 태그에 적용 된 스타일이 여러 브라우저에 적용 되었을 시 다르게 동작할 수 있어 크로스 브라우징 작업을 수행해야 한다 답변 하였습니다.
오늘은 간단하지만 자주 쓰는 <span> 태그에 대해 정리해 보았습니다. 이전 <p>, <br> 태그도 그렇지만 사실 작성할 내용은 많지 않아 억지로 늘린 감이 좀 있습니다…!
그래도 일단 사용은 하는데 <span> 이 지닌 이론적인 내용에 대해선 모르고 있었던 터라, 그 자체론 아무런 의미가 없게 설계 되었다는 것이 나름 재밌는 정보였습니다 👍