콘텐츠
p 태그란?
“p 태그“는 영 단어 paragraph 의 약자며 단락, 문단 등의 뜻을 지닌 만큼 HTML 에서 하나의 문단을 나타내는 태그 입니다.
이 태그를 사용 하여 문단을 감싸면 자동으로 다음 요소는 줄 바꿈이 되므로 <br> 태그를 사용하지 않아도 텍스트 요소를 줄 바꿈 할 수 있습니다.
단, br 태그는 텍스트 뿐이 아닌 input 태그와 같이 다른 요소들에 대해서도 줄을 바꾸는 것 자체가 목적이니 줄 바꿈을 위해 p 태그를 사용하는 것은 적절하지 않습니다.
p 태그는 하나의 문단을 묶을 때 사용합시다. 👍
p 태그 기본 사용
<p> 태그의 기본 적인 사용법은 아주 간단 합니다.
내용 (문단, 글 등) 을 작성하고 태그로 감싸면 됩니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
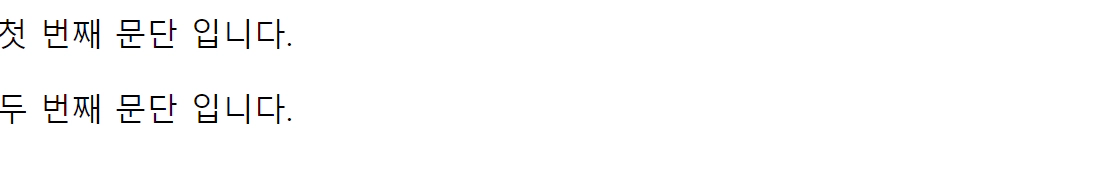
<p>첫 번째 문단 입니다.</p>
<p>두 번째 문단 입니다.</p>
</body>
</html>
p 태그 스타일 특징
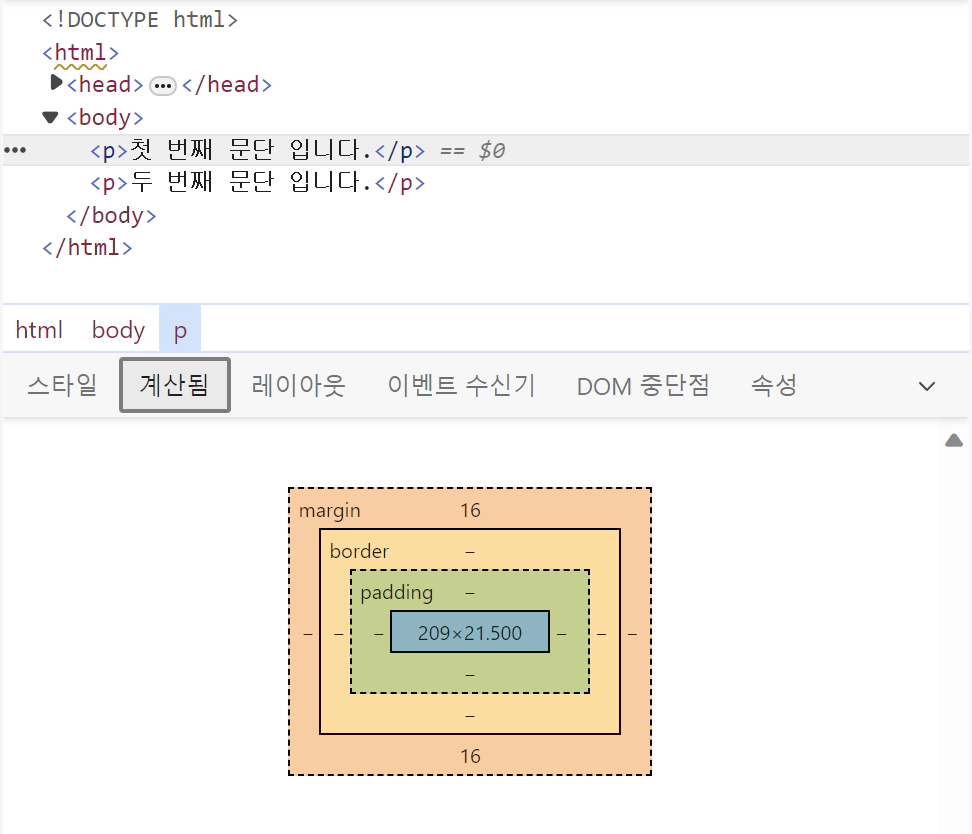
<p> 태그는 기본적으로 상,하에 margin (여백) 을 포함하여 인접한 다른 요소와 구분 감을 지니게 됩니다.
브라우저 개발자 도구로 확인해본 결과 16의 값을 지니고 있네요.

그리고 <p> 태그로 감싼 문단은 해당 문단에 스타일 효과를 별개로 작성이 가능합니다. 이는 br 태그를 사용 하여 텍스트의 줄 바꿈 하는 것과 다른 역할을 수행할 수 있죠.
p 닫는 태그 생략
<p> 태그의 시작 태그는 필수 지만 닫는 태그는 뒤에 태그에 따라 생략이 가능합니다. 이는 뒤에 h2, h3, h4 등의 태그가 작성될 때 입니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<p>첫 번째 문단 입니다. <h1>제목 입니다</h1>
</body>
</html>
그러나, 이는 코드가 명확하지 않고 유지보수 성을 저하 해 권장하지 않는 방법입니다. 논리적으론 <p> 태그가 종료 되지만 반드시 닫는 태그를 사용해 주도록 습관들 들이는 것이 좋습니다.
줄 바꿈 방지 방법
가끔 p 태그의 줄 바꿈을 방지하고 싶은 경우가 있을 수 있습니다. 이는 CSS 값을 수정해서 해결할 수 있습니다.
p 의 줄 바꿈이 이루어 지는 이유는 display 속성 값이 block; 이기 때문인데 이를 inline; 과 같은 줄 바꿈이 이루어지지 않는 값으로 변경하면 됩니다.
기본적으로 HTML 태그는 style 속성을 통해 CSS 를 쉽게 적용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
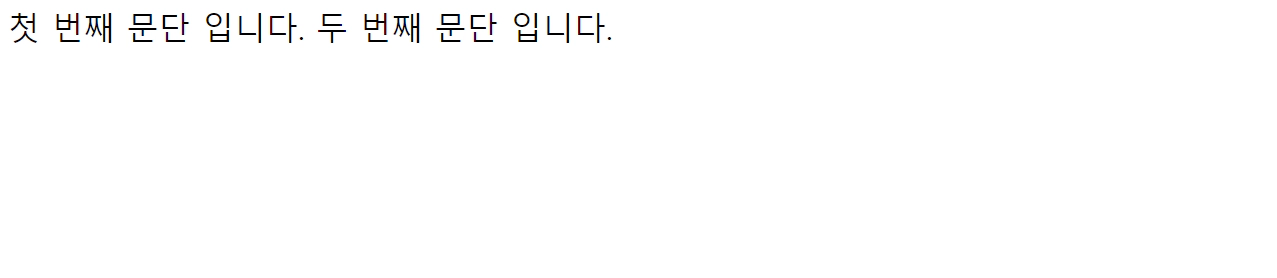
<p style="display:inline;">첫 번째 문단 입니다.</p>
<p style="display:inline;">두 번째 문단 입니다.</p>
</body>
</html>