콘텐츠
h 태그란?
오늘 다룰 “h 태그“는 p 태그 만큼 가벼운 내용 입니다. h 태그의 역할은 문서 내 제목을 만들 때 사용 합니다. 목적과 그 기능이 명확하죠.
워드프레스 블로그의 포스트 제목들도 이 h 태그로 이루어져 있습니다.
h 태그 기본 사용
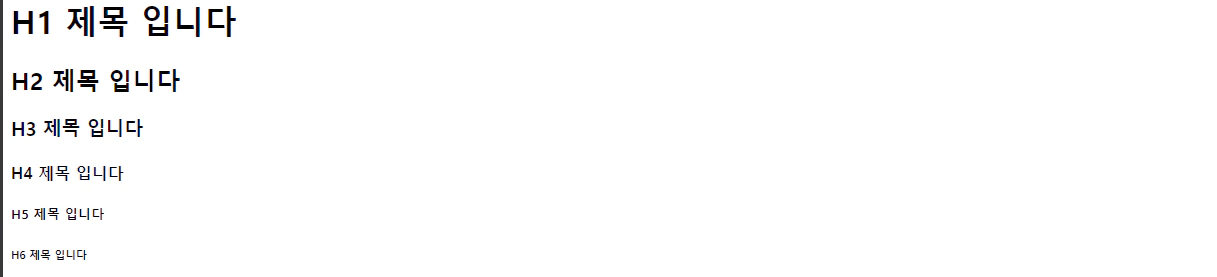
<h> 태그는 그 크기에 따라 h1~h6 까지 존재 합니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<h1>H1 제목 입니다</h1>
<h2>H2 제목 입니다</h2>
<h3>H3 제목 입니다</h3>
<h4>H4 제목 입니다</h4>
<h5>H5 제목 입니다</h5>
<h6>H6 제목 입니다</h6>
</body>
</html>
h 태그 사용 용도
<h> 태그는 웹 페이지의 구조화에 도움을 주는 것도 있지만 그 외에도 실질적으로 사용 되는 부분들이 있습니다.
1. SEO 최적화
SEO는 웹 페이지를 최적화 해서 검색 엔진에 좀 더 잘 노출되고 높은 순위를 지니도록 하기 위한 여러가지 방법들을 이야기 합니다. 제 블로그 에서도 SEO 에 관련 된 여러포스트를 작성 했습니다.
적절한 <h> 태그 사용은 블로그 등 웹 페이지에서 SEO 에 긍정적인 영향을 줍니다. Google SEO 최적화 관련한 내용 중 h1 태그는 최대 하나만 사용하는 것이 좋다는 이야기가 있습니다. 블로그 내 가장 메인 이 되는 제목은 하나만 존재하는 것을 권장한다는 의미겠죠. 😊
2. 워드프레스 플러그인 사용
<h> 태그는 워드프레스 플러그인 중 목차 생성 플러그인 등에 활용 됩니다. 글 내에 <h> 태그를 지닌 소 제목을 작성하면 이를 자동으로 가져가 목차를 생성 하는 경우가 많습니다.
지금 제 블로그에서 사용 중인 쉬운 목차 플러그인도 <h> 태그를 자동 인식해 목차를 생성 합니다.
* 참고로 워드프레스 에디터 블록 중 제목 블록이 바로 <h> 태그로 이루어져 있습니다.
3. 스크린 리더
스크린 리더는 시각 장애가 있는 사용자가 컴퓨터 화면에 내용을 듣기 위해 사용하는 보조 기술을 말합니다.
요즘은 글을 TTS(글을 음성으로 변환해 주는 기술)를 통해 읽어주는 기능이 많이 지원되고 있는데 <h> 태그는 이런 스크린 리더에서 이 글의 제목을 파악할 수 있는데 도움이 됩니다.
4. CSS 사용에 최적화된 페이지
h 태그로 잘 구분되어 있는 페이지는 이후 CSS 스타일링 시 효과적으로 제목 요소들만 변경할 수 있습니다. 이후 유지 보수 시에도 쉽게 색상, 크기 등을 변경할 수 있습니다.