콘텐츠
div 태그란?
HTML “div 태그” 는 가장 기본적인 컨테이너 역할을 합니다. 좀 더 풀어 설명 하면 여러 요소가 작성 될 영역이 되어 주고 그룹화 시켜주는 역할을 하죠. 이는 레이아웃을 구성하는데 주로 사용되는 태그란 의미 입니다.
정말 자주 사용하는 태그이며 대부분의 웹 페이지는 div 태그로 각 영역이 분할 되어 있습니다. 오늘은 이렇게 자주 사용 되는 <div> 태그의 기초와 사용 용도에 대해 정리해 보겠습니다.
div 태그 기본적인 사용 방법
div 태그는 기본적으로 여러 요소를 하나 묶어주는 역할을 합니다. <span> 태그와 같이 <div> 자체가 큰 의미를 지니지 않고 CSS 와 함께 활용되어 사용됩니다.
아래 예시 코드는 아무런 속성, CSS 스타일 없이 <div> 태그로만 작성 된 HTML 코드 입니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<div>
<h1>area 1</h1>
<p>첫 번째 영역 입니다.</p>
</div>
<div>
<h1>area 2</h1>
<p>두 번째 영역 입니다.</p>
</div>
</body>
</html>
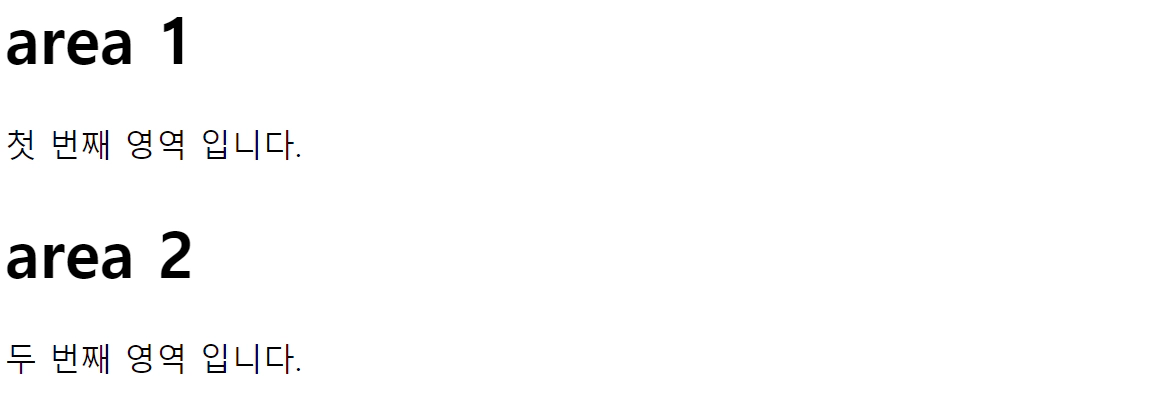
예시 코드와 같이 <p>, <h1> 뿐 아니라 <input> 등 여러 요소는 <div> 태그로 하나의 영역에 묶여 사용하게 됩니다. <div> 는 그 자체로 의미를 지니지 않는다 했지만, 기본적으로 컨테이너(혹은 블록 레벨 요소) 이기 때문에 이전에 다룬 인라인 컨테이너 <span> 과 달리 자동 줄바꿈이 이루어 집니다.
이는 <div> 만의 특징이라기보다는 블록 레벨 요소의 특징입니다. 특징들을 정리하면 다음과 같습니다.
- 자동 줄바꿈: 블록 레벨 요소는 자신의 앞뒤로 자동으로 줄바꿈이 이루어져, 새로운 줄에서 시작합니다.
- 부모 요소의 전체 너비를 차지: 대부분의 경우, 블록 레벨 요소는 사용 가능한 전체 너비를 차지합니다. 요소의 너비가 지정되지 않은 경우, 부모 요소의 너비를 기본으로 합니다.
- 구조적인 레이아웃을 만드는 데 사용: 예를 들어, <div>, <p>. <header>, <footer>, <section> 등이 있습니다.
div 태그 vs table 태그
레이아웃을 나뉘는데 주로 사용 되던 태그는 또 있는데 바로 <table> 태그 입니다.
본래 용도는 표를 만들어 데이터를 표현 하는 것 이지만, 격자 형태의 레이아웃을 손쉽게 만들 수 있어 구형 웹 사이트는 아직도 table 태그를 활용한 경우가 많습니다.
저 또한 처음 회사에서 웹 사이트를 운영할 때, 기존에 만들어진 사이트의 레이아웃이 <table> 태그로 구성 되어 있어 이를 활용하는 것이 익숙합니다. 그러나 현대 웹 개발에선 이를 지양하기 때문에 최근엔 <div> 태그를 활용하기 위해 노력 중이죠.
<table> 태그가 레이아웃에 사용 되던 이유로는 두 가지 원인으로 크게 나눠 볼 수 있습니다. 과거엔 아직 웹 표준이 제대로 정립되지 않고 중요도에 대한 개발자들의 인식이 낮았으며 CSS 가 현재와 같이 발달하기 이전 이였기에 일부 웹 사이트는 <div> 대신 <table> 태그를 활용해 레이아웃을 제작 하였습니다.
그래서 현대 웹 페이지의 대다수는 <div> 를 활용하여 여러 레이아웃을 만들고 다루지만, 과거에 제작 된 웹 페이지는 아직 <table 태그> 로 레이아웃이 작성 된 경우가 있어요.
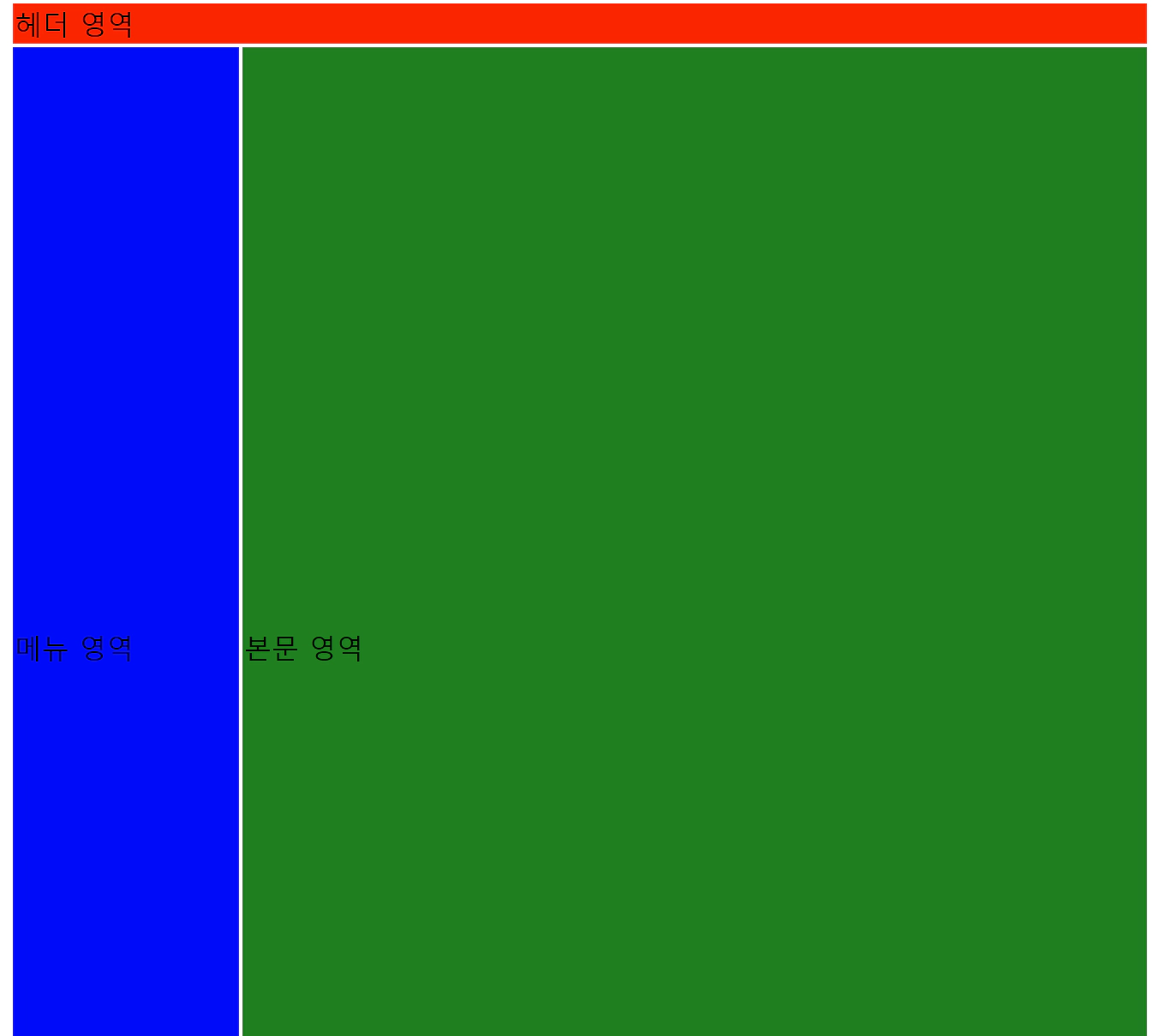
다음 코드는 <table> 태그를 통해 레이아웃을 정의 할 경우의 예시 코드 입니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
<table style="width:100%;">
<colgroup>
<col width="20%" />
<col width="80%" />
</colgroup>
<tr>
<td colspan="2" style="background-color:red;">헤더 영역</td>
</tr>
<tr style="height:700px;">
<td style="background-color:blue;">메뉴 영역</td><td style="background-color:green;">본문 영역</td>
</tr>
</table>
</body>
</html>
만약 <table> 태그로 레이아웃을 구성 할 때 가장 체감 되는 불편함은 동적으로 레이아웃이 변경되는 반응형 웹 디자인을 기본적으로 고려하는 현대 웹을 디자인 할 경우 <table> 태그의 한계를 실감할 수 있습니다.
결론적으로 현대에 와서는 웹 표준과 CSS 를 활용한 디자인의 중요성이 강조되고 HTML 도 발전하게 됨으로써 웹 페이지의 레이아웃을 구성할 땐 <div> 태그를 사용하는 것이 옳습니다.
div 활용 예제 코드
위에 <table> 로 제작한 레이아웃 구성을 <div> 예제 코드를 작성해 봅시다. 먼저 <div> 태그를 사용하기 전 기본적으로 익혀야 하는 것이 있는데 바로 CSS 를 다룰 줄 알아야 합니다.
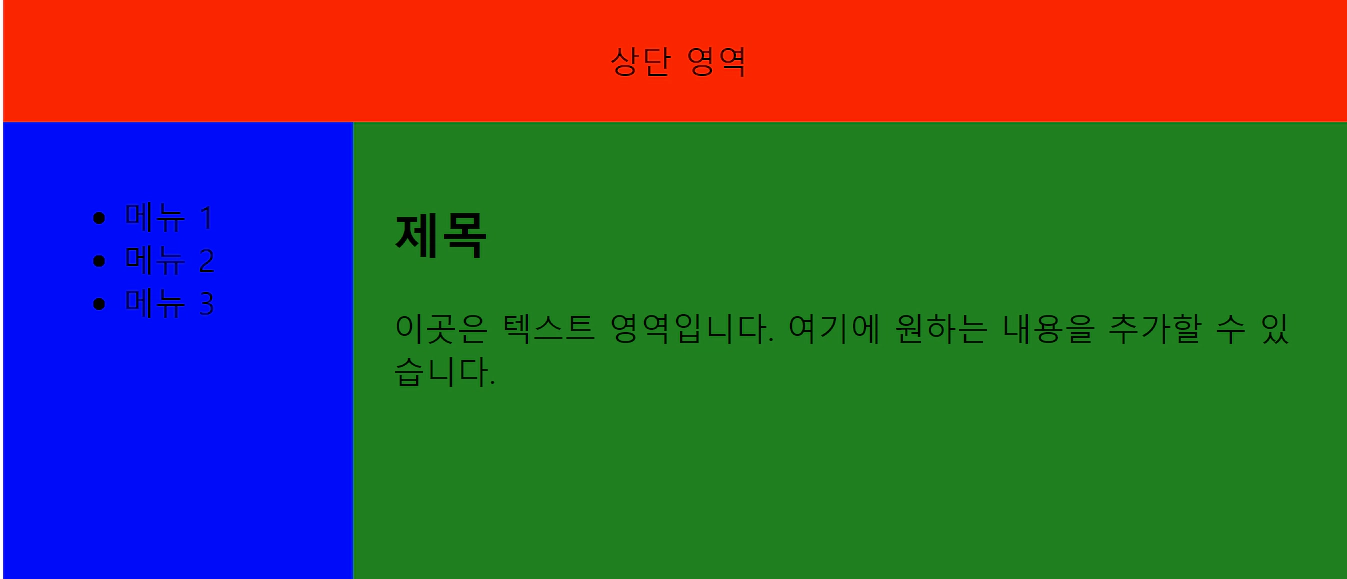
하단의 예시 코드의 경우도 <div> 태그를 활용해 기본적인 웹 사이트 레이아웃을 생성하였고 대부분의 디자인 적인 요소는 div 태그의 속성으로 만들어지지 않고 <style> 태그 내 CSS 에 의해 레이아웃이 구성됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
padding: 20px;
text-align: center;
}
.container {
display: flex;
flex: 1;
}
.menu {
background-color: blue;
width: 20%;
padding: 20px;
}
.content {
background-color: green;
flex: 1;
padding: 20px;
}
</style>
</head>
<body>
<div class="header">
상단 영역
</div>
<div class="container">
<div class="menu">
<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
<li>메뉴 3</li>
</ul>
</div>
<div class="content">
<h2>제목</h2>
<p>이곳은 텍스트 영역입니다. 여기에 원하는 내용을 추가할 수 있습니다.</p>
</div>
</div>
</body>
</html>

이 레이아웃은 CSS 를 통해 Flexbox 로 구성 되었습니다. 이는 각 공간 분배, 유연한 설계에 유리하고 수직 정렬이 간단하여 현대 웹 페이지에 자주 사용 되는 기법입니다. 특히 여러 레이아웃 기법에서 어려웠던 중앙 정렬이 쉽게 구현 됩니다.
오늘은 이렇게 div 의 기초에 대해 정리 하였는데, 이를 상세하게 다루려면 HTML 에 대한 내용 보단 CSS 에 대한 내용이 주가 될 것으로 보입니다. 기초를 다지기 위한 내용에도 정말 많은 내용을 공부해야 되네요. 새삼 자연스럽게 쓰던 기술들이 지만 정리하려니 쉽지 않습니다.
오늘도 제 블로그 글을 봐주셔서 감사합니다.