콘텐츠
br 태그: HTML 요소들의 줄 바꿈
html br 태그는 텍스트, 요소의 줄 바꿈을 위한 태그 입니다.
적절한 줄 바꿈은 웹 페이지의 가독성, 구조를 완성 하는데 중요한 역할을 합니다.
일단 html 문서 작성 시 텍스트를 엔터를 통해 줄 바꿈을 하더라도 기본적으론 적용되지 않습니다.
이럴 때 줄이 바뀌고 싶은 곳에 <br> 을 입력한 부분부터 줄 바꿈이 이루어 집니다.
또한 줄 바꿈이 이루어 지지 않는 요소에 대해 이 br 태그를 같이 조합하면 쉽게 줄 바꿈을 할 수 있습니다.
br 태그 기본 사용
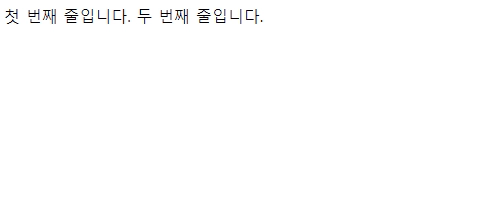
다음 코드는 br 태그를 테스트 하기 위해 작성 한 예시 html 문서 입니다.
내용은 줄 바꿈 해 작성 하였지만 웹 브라우저에서 실행해 보면 한 줄로 표시 되는 것을 확인 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
첫 번째 줄입니다.
두 번째 줄입니다.
</body>
</html>
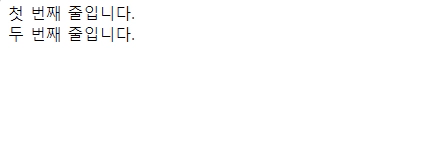
이 때, 줄 끝에 <br> 을 입력하면 줄 바꿈이 이루어 집니다.
* 참고로 br 태그는 빈 태그(empty) 태그로 태그 안의 내용이 없어 </br> 로 태그를 닫는 것이 필요하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<title>문서제목</title>
</head>
<body>
첫 번째 줄입니다. <br>
두 번째 줄입니다.
</body>
</html>
빈 태그(empty) 태그
빈 태그는 말 그대로 태그 사이에 내용이 작성되지 않고 태그 혼자 독자적으로 사용이 가능한 태그를 말합니다.
현재 포스트를 작성 중인 br 태그 외에도 이전 글에 작성 된 input 태그, 이미지를 삽입하는 img 태그, 수평선을 문서에 추가하는 hr 태그 등이 이런 태그 입니다.
그런데 이런 빈 태그들을 사용하는 웹 사이트들 보면 <태그> 만 작성된 경우와 <태그/> 로 / 기호와 함께 작성 된 경우가 있습니다. 저도 이건 무슨 차이인지 모르던 부분이라 왜 그런지 궁금해서 한번 찾아 보았습니다.
<br> vs <br/>
html 문서 들을 보다 보면 <br> 을 사용하는 경우 외에 <br/> 을 사용하는 경우가 있습니다.
이는 html 을 xml 의 규칙에 맞게 사용하도록 확장한 xhtml 에서 / 를 사용하게 만들었기 때문입니다.
html 은 구문에 오류가 있어도 최대한 화면에 옳은 부분이 표현된다면 xhtml 은 엄격하게 html 의 문법을 관리했었습니다.
그래서 ‘모든 요소는 닫혀 있어야 한다’ 라는 규칙에 의해 br 태그와 같은 빈 태그 끝에 슬래시(/)가 들어가는 것입니다. 즉, 현재의 슬래시가 포함된 빈 태그들은 xhtml 의 잔재입니다.
왜 잔재냐면 html 의 가장 최신 버전인 html5 은 <br> 과 <br/> 을 모두 허용하기 때문입니다. 따라서 위에 제가 작성한 코드들도 슬래시가 없지만 문제 없이 동작하는 것을 볼 수 있습니다.
현대 웹 개발 환경에서 HTML5 를 기반으로 문서를 작성 중이라면 슬래시를 포함한다고 문제는 생기지 않지만 포함하지 않는 것을 기본으로 합니다.
그 외에 줄 바꿈 방법
br 태그 외에도 html 에선 줄 바꿈 방법이 있습니다.
예를 들어 CSS 의 ‘white-space’ 를 이용하는 방법도 있고, 줄 바꿈을 원하는 내용을 <p></p> 태그로 감싸면 줄 바꿈이 발생합니다.
텍스트의 경우 <p> 태그를 사용하는 것도 방법 입니다. <p> 로 감싸진 부분이 한 문단이 되고 자동으로 줄 바꿈이 이루어 집니다.
상세한 내역은 각 내용을 별도로 포스팅 할 예정 입니다.
br 태그의 장점
br 태그는 목적에 충실하다는 장점이 있습니다. 다른 태그와 달리 속성도 옵션도 없이 그저 줄 바꿈을 위해 사용되어 용도가 확실합니다. 태그 자체가 완전한 기능을 지녔다는 것이죠.
HTML5 이전 버전에선 style, class 같은 속성을 사용 하기도 했지만 별로 의미가 없고 현재는 사실 상 지원되는 속성이 없다 할 수 있습니다.
br 태그의 단점
br 태그는 줄 바꿈 외에 역할을 해주지 않아 CSS 와의 조합이 어렵습니다.
그리고 해당 문장이 어떤 역할의 문장 인지를 명확하게 표시하지 않기에 텍스트의 경우 <p>, <span> 등의 태그를 사용 하는 것이 좋다 생각합니다.