티스토리 블로그에 글을 포스팅 하다 보면 간단하게 잘 되어 있지만, 네이버 블로그에 비해 기능이 많이 없다는 생각을 했다. 그 중 하나가 이미지를 나란히 붙이는 것 이였다.
HTML 편집을 지원하긴 했어서 이미지를 나란히 둘 수는 있었지만 매번 편집하기엔 너무나 귀찮았다.
이를 티스토리 에디터에선 아무리 찾아봐도 해당 기능을 찾지 못해 Power Point 를 이용해 애초에 나란히 있는 이미지를 만들어 업로드 하기도 했지만 이 또한 임시방편.

근데 어이없게도 티스토리 에서는 이미 해당 기능을 제공 하고 있었는데… 그림 효과 팝업에서 하는 것이 아닌 아주 간편한 방법으로 지원하고 있었다.
티스토리(Tistory) 에서 이미지 두 개 나란히 놓는 방법
티스토리는 흔히 말하는 콜라주 기능을 이미 제공 하고 있다.
콜라주
콜라주란 용어는 쉽게 말하자면 여러 사진을 나란히 두거나 정해진 형태로 배치하여 또 다른 하나의 이미지로 완성하는 것.
예술 분야 에서는 사진 뿐 아니라 여러 다양한 것을 모아 (헝겊, 비닐 ,타일, 나무조각 도 포함이다) 하나의 새로운 이미지로 만드는 것이다.
하지만 요즘은 콜라주 이미지 만들기라 하여 여러 사진을 한꺼번에 모아 하나의 사진으로 만드는 용어로도 많이 쓰인다.
당장 모바일 앱스토어 에서 콜라주 만들기 앱을 검색해보면 알 수 있다.
티스토리 에디터 콜라주 이미지 만들기
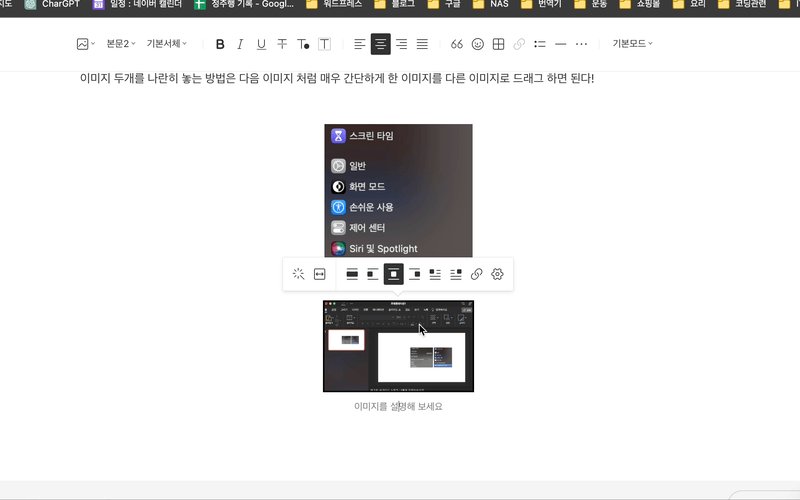
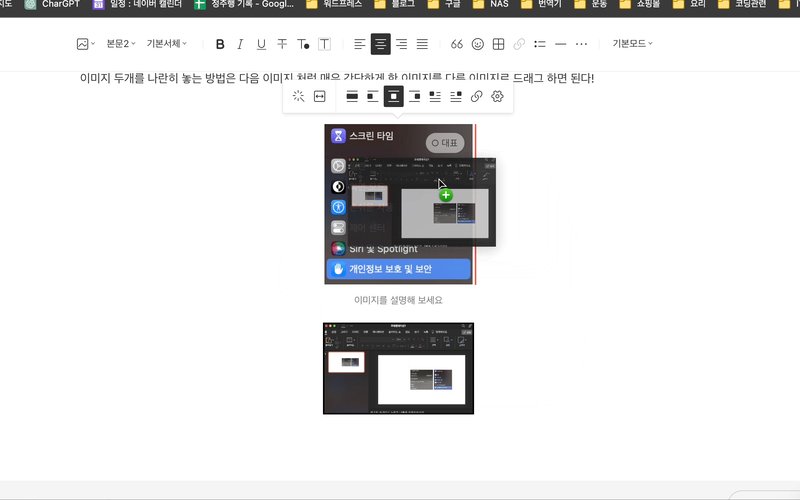
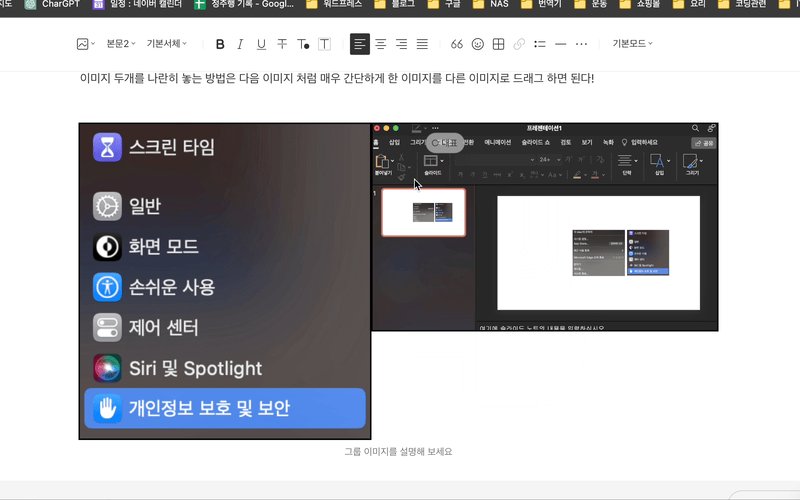
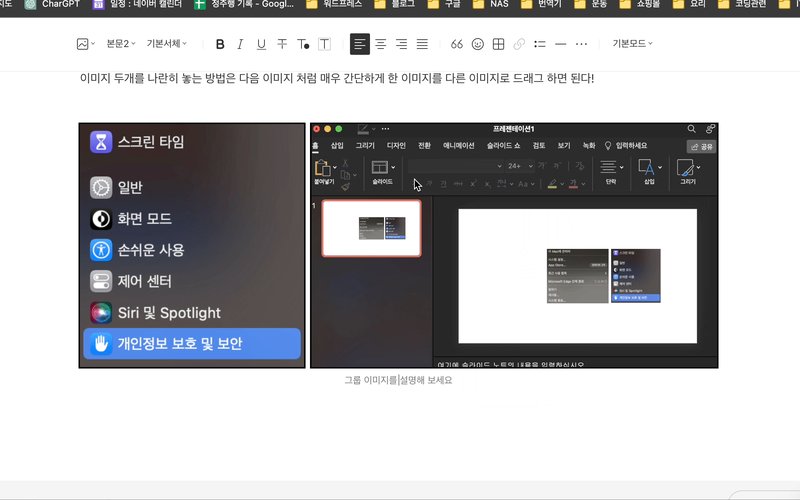
티스토리 에디터에서 콜라주를 만드는 방법은 너무나 간단했다. 바로 드래그 해서 이미지를 다른 이미지 옆으로 가져가면 끝.

제대로 알아보지도 않고 없는 기능이라 생각해 불편하게 사용하던 내가 부끄러운 순간 이였다 😂.
그런데 사용해 보니 이 기능 만큼은 워드프레스 앨범 기능을 활용한 방법에 비해 더욱 뛰어났는데 그 이유는 자동으로 두 이미지의 크기에 따라 비율을 맞춰주기 때문이다.
워드프레스 앨범을 통해 이미지를 나란히 두면 같은 비율로 이미지가 놔지기 때문.

앞으론 그냥 사용 하는 게 아니라 잘 찾아보고 공부 해야겠다…👍