콘텐츠
티스토리 블로그의 SEO(검색엔진 최적화)를 위해선 글자 수를 최대한 늘리기, Alt 태그 이용 등 여러가지 기법이 있는데 그 중 하나 인 게시글에 목차 를 넣는 것은 SEO에 도움이 되는 행위로 구글 검색 상위 노출에 유리한 전략이다. 그래서 나도 글에 목차를 넣기 시작했다.
여러가지 방법이 있지만 별도의 설정 없이 에디터에서 바로 목차를 만드는 방법을 설명한다.

인용 기능으로 목차 영역 만들기
티스토리 에디터는 글을 용도에 따라 작성할 수 있도록 여러 기본 기능을 제공하고 있다. 인용기능은 그 중 하나로 자주 사용 하고 있다.
인용
인용이란 쉽게 말해 다른 책, 글 등에서 작성된 내용을 그대로 가져와 사용 하는 것이다. 그래서 이 문구, 단락이 다른 곳에서 가져왔음을 표시를 하는 것이다.

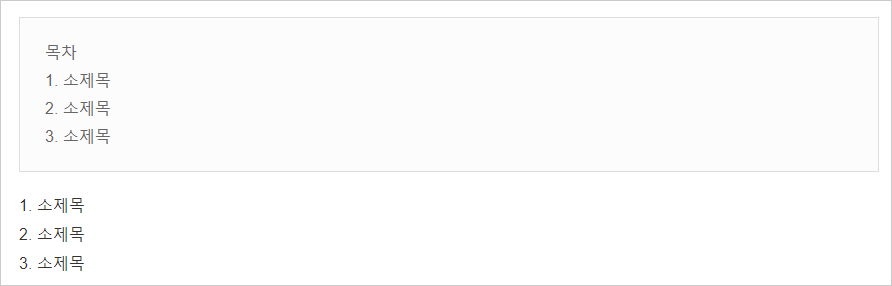
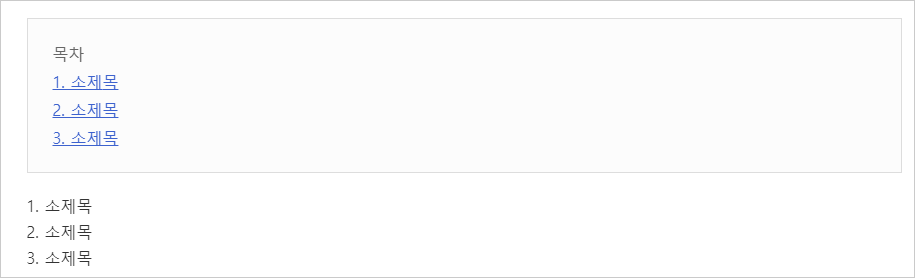
해당 인용 기능 중 세 번째에 위치한 네모난 박스 이용하면 목차를 쉽게 생성할 수 있다. 위의 목차 예시 이미지도 이 기능으로 만든 것이다.

소제목과 목차 작성
위처럼 인용 상자를 추가 했다면, 안에 사용할 목차를 입력하고 글 내용에도 목차와 동일한 소제목을 입력한다.

HTML 모드로 목차에 클릭 시 페이지 이동하도록 만들기
여러 블로그들을 보면 목차를 선택 시 그 목차에 해당하는 위치로 이동하는 것을 볼 수 있다.
이 기능을 티스토리 기본 에디터에서도 구현할 수 있는데 이는 HTML 모드에서 만들 수 있다. (즉, HTML 편집이 지원되는 에디터를 지닌 모든 사이트는 이 방법을 사용할 수 있다.)
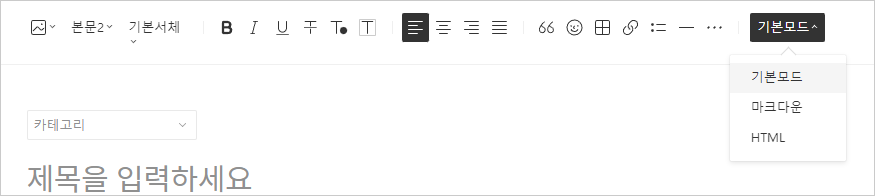
HTML 편집은 에디터 상단 맨 오른쪽에 보이는 기본 모드를 클릭하고 HTML을 선택해 주면 된다.


여기까지 왔다면 다음과 같은 순서로 기능을 구현할 수 있다.
1) 목차 내용에 <a> 태그 감싸기
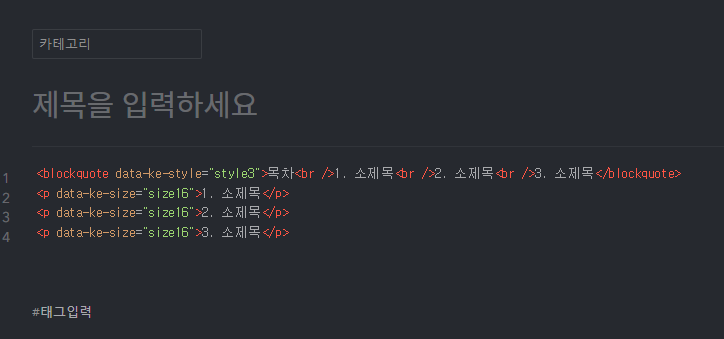
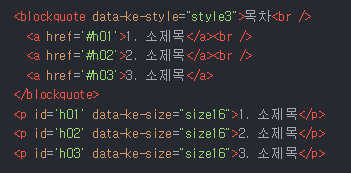
목차영역에 작성한 글자에 다음과 같이 <a href=’#id’></a>로 감싼 형태로 바꿔준다.

2) 하단 소제목 <p> 태그 내 id 속성, 값
아래 <p></p> 로 감싸진 제목을 찾고 <p> 안에 id 값을 작성한다. (본문이 아닌 제목이면 h1~h3 안에 넣어주면 된다)

위의 예시처럼 <a> 태그로 감싸진 목차 내용을 클릭 시, href 속성에 입력한 id 와 같은 <p> 태그 로 화면이 자동으로 이동하게 된다.
* 참고로 미리보기 에선 해당 기능이 동작하지 않아 글을 저장해야 확인이 가능하다.

글 포스팅 후 목차를 눌렀는데 제대로 이동하지 않는다면 혹시 href 과 id 간의 오타가 없는지 확인하자.
서식 기능으로 미리 목차 형태 저장하기
매번 이렇게 HTML 편집하기가 귀찮다면 티스토리 서식 기능을 응용해 이 형태를 저장하고 불러올 수 있다.
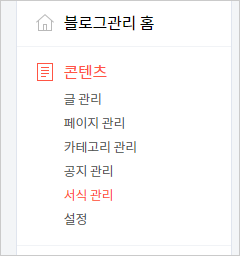
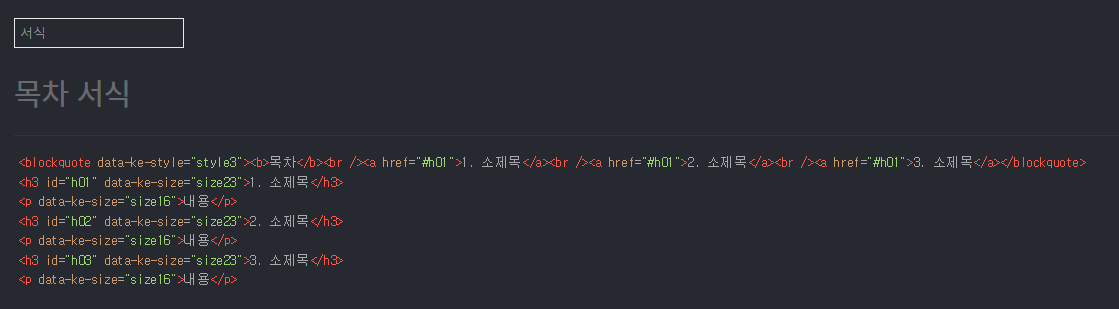
블로그 관리 설정 화면에 접속해 콘텐츠 → 서식 관리에 들어가 위의 내용을 작성하면 이후 꺼내 사용할 수 있다.



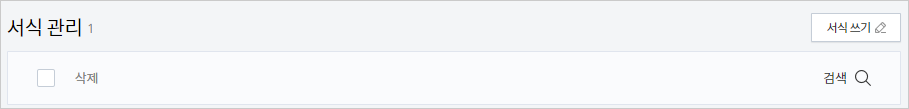
서식 관리 화면에서 서식 쓰기를 누르면 평범한 티스토리 에디터가 출력 되는데 카테고리가 서식으로 되어 있다. 위의 내용을 참고하여 목차 서식을 만들고 저장한다.


저장한 서식 불러오기
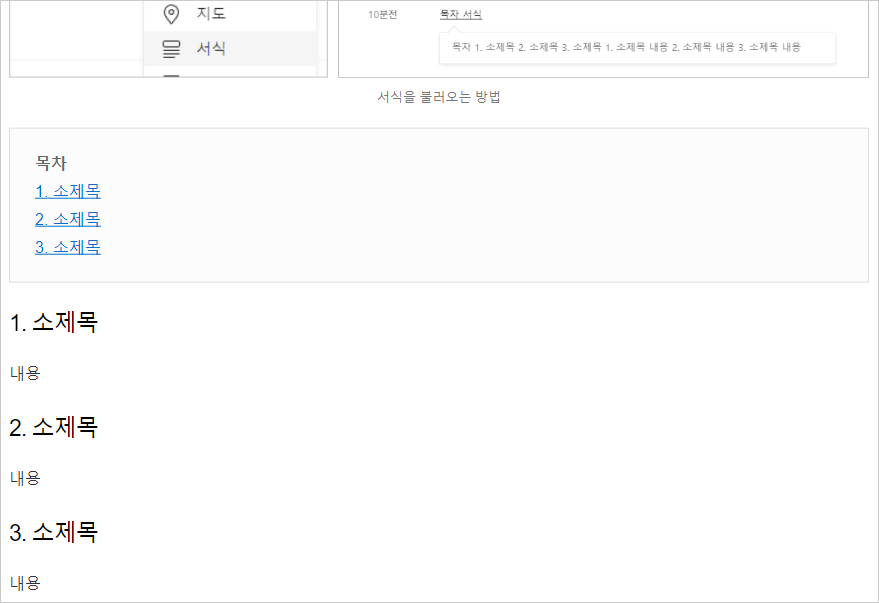
위의 방법으로 서식을 만들었으면 다음과 같은 방법으로 불러올 수 있다.

이 처럼 미리 목차를 작성하기 위한 글 형태를 저장하고 원할 때 마다 불러올 수 있다.