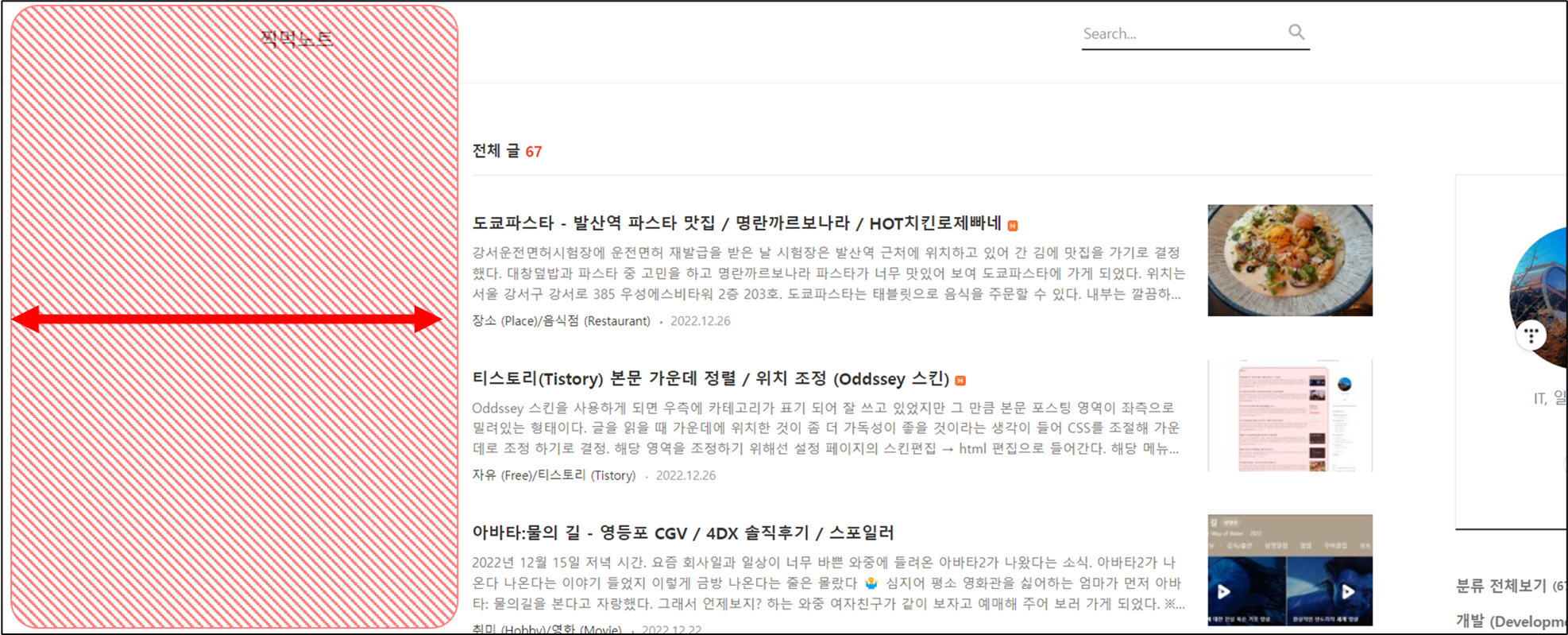
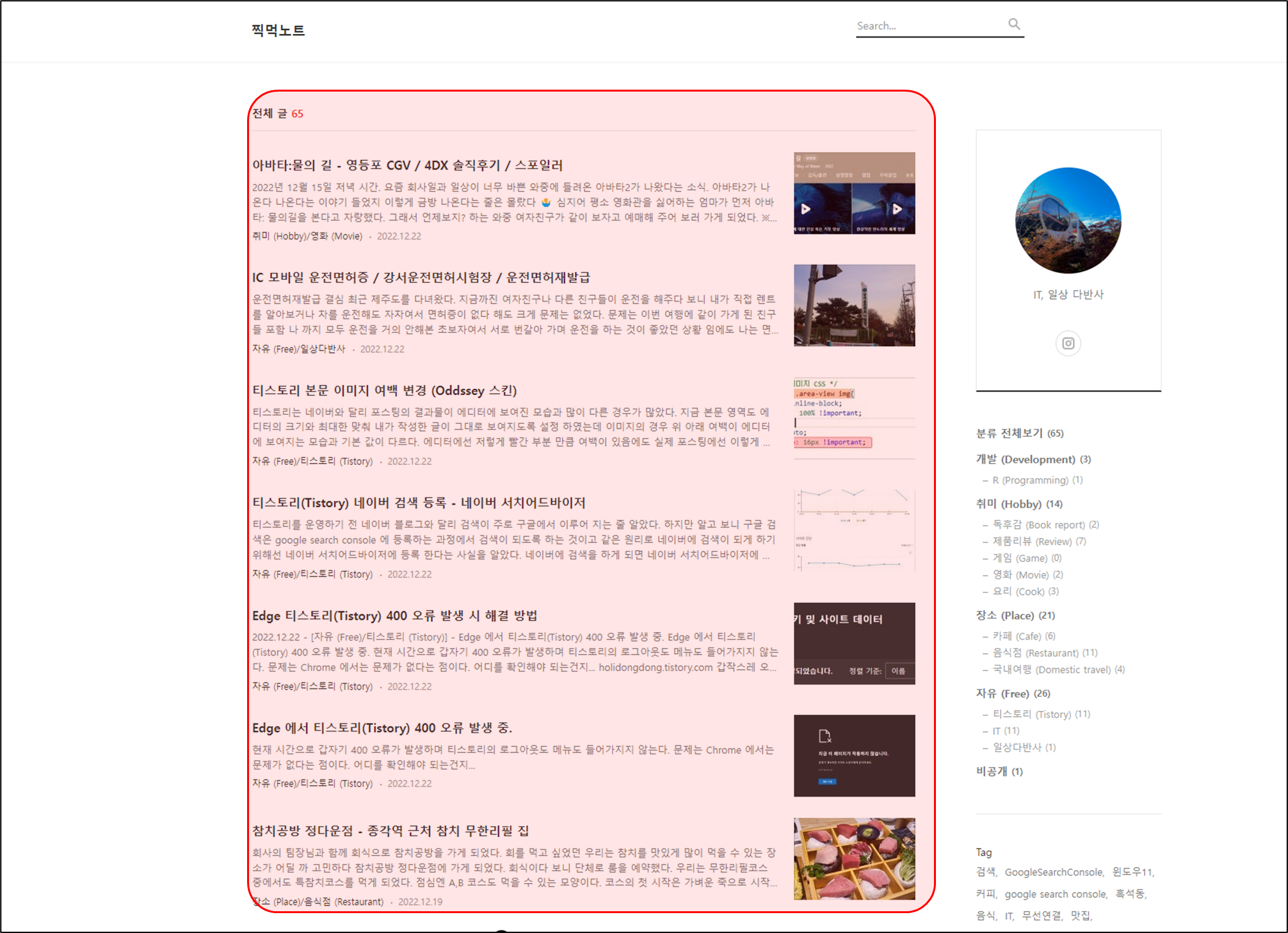
티스토리 Oddssey 스킨을 사용하게 되면 우측에 카테고리가 표기 되어 잘 쓰고 있었지만 그 만큼 본문 포스팅 영역이 좌측으로 밀려있는 형태이다.
글을 읽을 때 가운데에 위치한 것이 좀 더 가독성이 좋을 것이라는 생각이 들어 CSS 를 조절해 가운데로 조정 하기로 결정.
조정할 영역:

티스토리 CSS 수정 방법
해당 영역 수정은 티스토리 기본 스킨 편집 기능을 통해 수정이 가능하다.
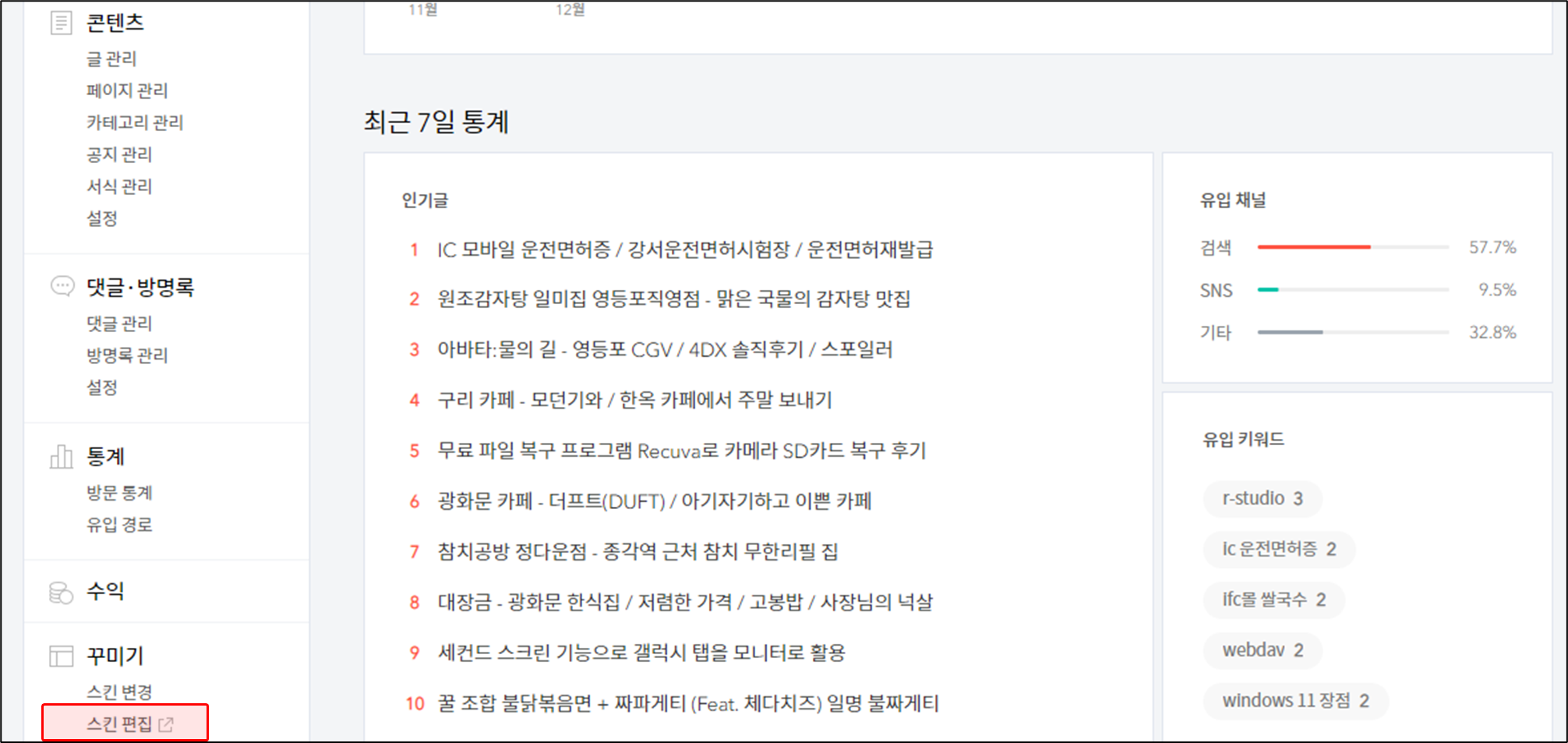
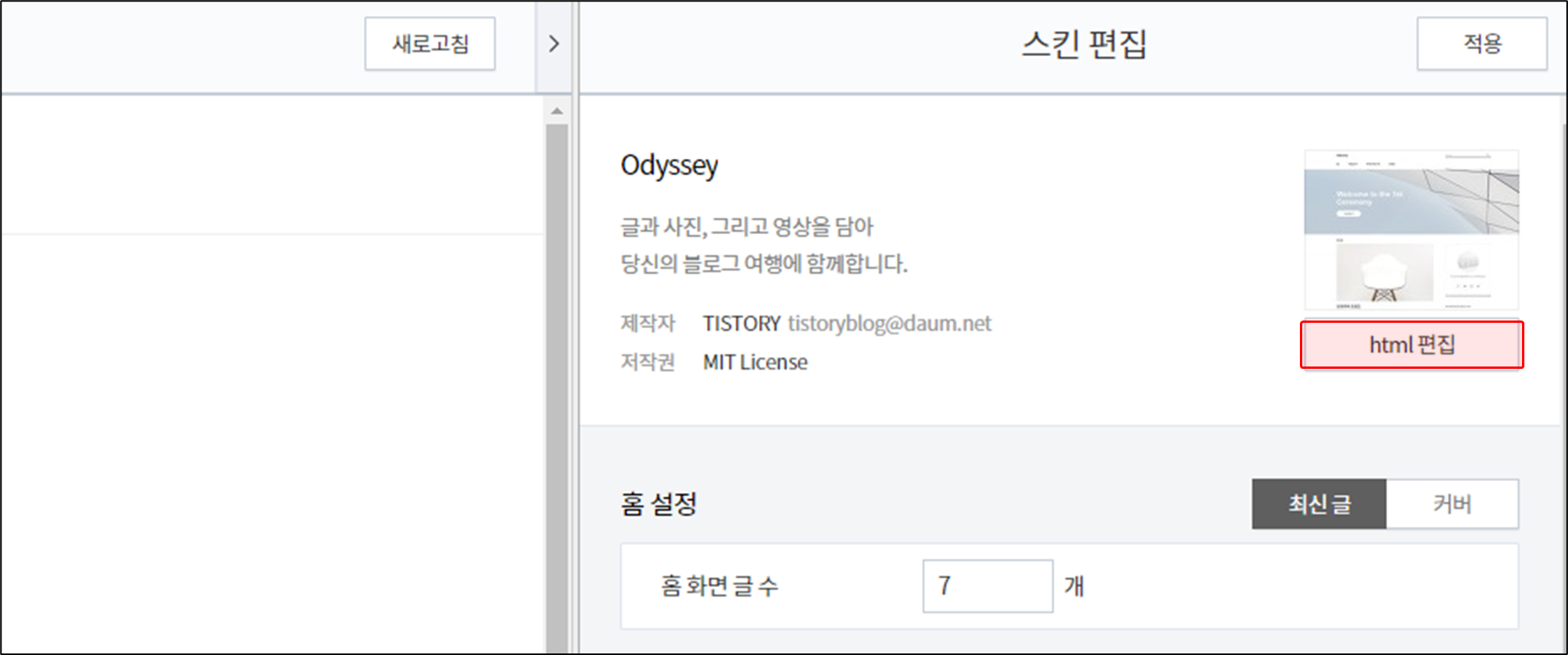
1. 설정 페이지의 스킨 편집 → html 편집으로 들어간다.


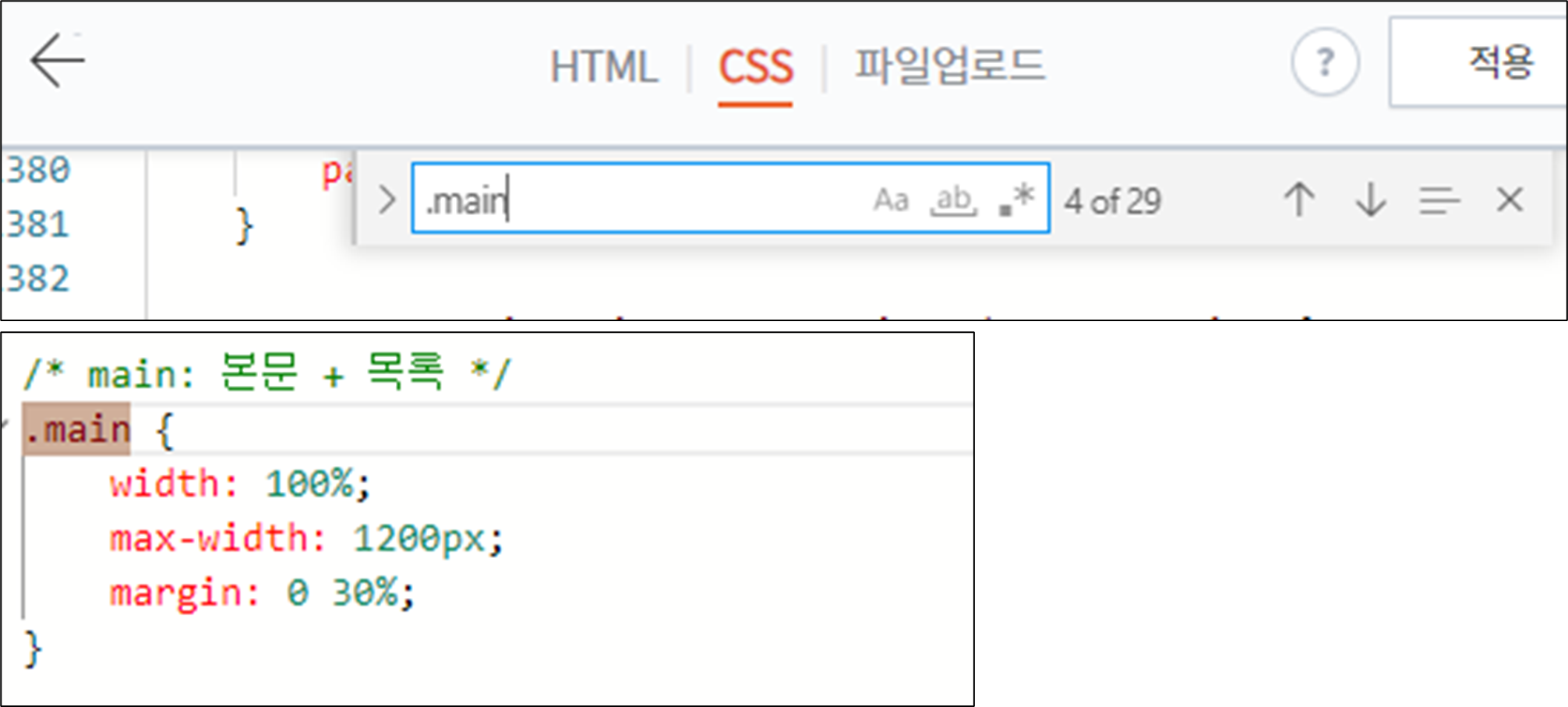
2. 해당 메뉴에 들어 왔으면 CSS 메뉴에서 Ctrl + F → .main 을 찾는다.

3. CSS 값 조정
여기서 우리가 조정해야 하는 값은 margin이다.
margin 값은 요소의 바깥 여백을 지정하는 CSS 로 만약 값을 10px 등을 주게 되면 우리가 선택한 요소의 겉 테두리에 10px만큼 여백이 생기는 것이다.
처음에 해당 부분을 찾았으면 Auto 가 기본으로 설정 되어 있고 이를 30% 정도로 값을 조정 하면 좀 더 우측으로 영역이 이동할 것이다.
이 값은 스스로 보고 계속 조정 해 주면 된다.

4. Media Query 추가
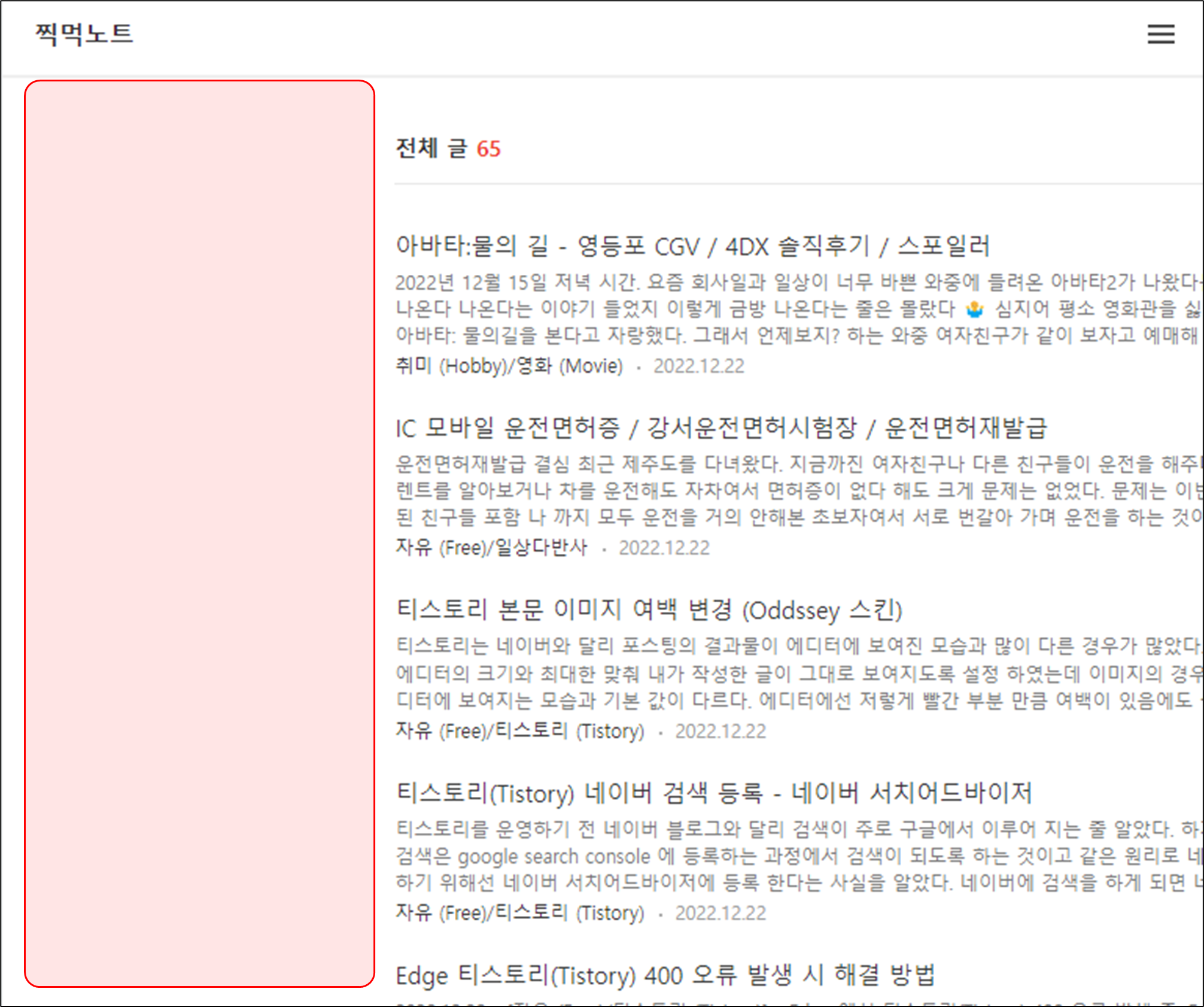
CSS 만 설정 할 경우 문제가 있다. 반응형 스킨이라 태블릿이나 모바일의 크기로 변했을 때 우측으로 옮겨지고 가려진다.
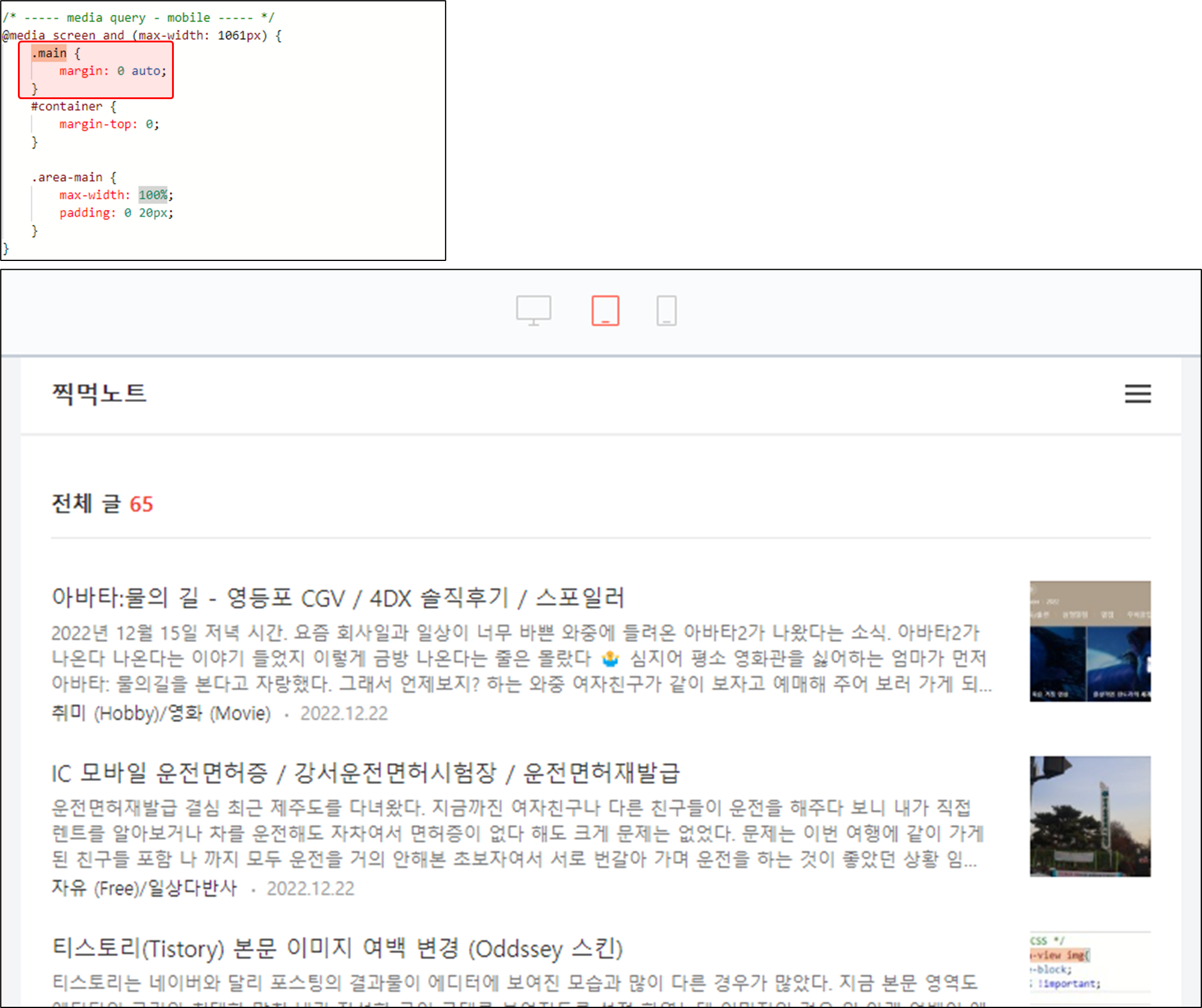
이럴 땐 Media Query 부분에 .main 부분을 추가해 주면 된다. Media Query는 브라우저의 크기 변화 등을 인식해 원하는 크기로 변화 했을 때 CSS가 자동으로 변경되도록 만들 수 있다. 이번 같은 경우는 브라우저가 모바일 환경에서 margin 값이 Auto가 되도록 바꾸면 된다. 나는 다음과 같이 값을 추가해서 해결했다.


실제로 적용해 보니 이전보다 가운데에 있는 것이 확실히 글을 읽기 편안한 느낌 이였다.
문제 발생
해당 방법으로 티스토리 본문을 가운데 정렬 하였더니 내가 작업을 했던 해상도 QHD(2560 x 1440) 모니터에선 가운데 정렬이 되어 보였지만 1920 x 1080 의 해상도 에선 문제가 발생 했다.
고정적인 % 값을 주게 되면 그 만큼 해상도 변경에 대응이 되지 못할 것이란 생각을 못해 본 것 같다.
다른 분들이 노트북 환경에서 이런식으로 보였을 것을 생각하니 조금 부끄럽다.
역시 다양한 환경에서 테스트를 해봐야 하는 것이 IT의 기본이구나 생각이 들었다.
현재는 다시 Auto 값으로 원상복구 한 상태이다.