콘텐츠
fetch API
fetch API 혹은 fetch 함수는 웹 브라우저에서 제공하는 API 입니다. ES6 가 등장한 2015년경 처음 등장해 웹 표준으로 제안 되어 점차 적으로 많은 브라우저에서 사용할 수 있게 되었습니다. 그래서 현대에 와서는 Internet Explorer 를 제외 하면 자주 사용되는 Chrome, Edge 등 주요 브라우저에서 사용할 수 있습니다.
XMLHttpRequest(XHR)
fetch 에 다루기 앞서 웹 브라우저와 서버 간 비동기 데이터 교환에 사용되는 JavaScript 객체인 XHR 에 대해 알아 보겠습니다. XHR 은 fetch 와 같이 서버에 요청을 보내고 데이터를 교환 해 전체 페이지가 새로 고침 되지 않고 동적 콘텐츠를 생성할 때 유용하게 사용 되었습니다.
대표적으로 jQuery 의 비동기 통신 메서드(Method)인 $.ajax() 가 XHR 을 사용합니다.
하지만 이후 보안상의 제약(CORS 정책)으로 다른 도메인에 리소스 요청 시 제약이 발생하고 비교적 복잡한 API, 콜백 관리의 단점을 지녔었습니다. fetch 는 이런 단점을 보완하고 많은 현대 개발자 들은 XHR 객체 대신 fetch 함수를 이용해 비동기 통신 웹을 구현하고 있습니다.
Promise 객체
fetch 함수의 기능은 비동기적으로 서버에 요청을 보내 데이터를 반환 받을 때 사용 됩니다. 이 때 반환 하는 것은 Promise 입니다. Promise 객체는 비동기 연산, 통신을 대표하는 객체 입니다. fetch 함수에서 네트워크 요청을 실행하면 그 결과는 Promise 로 반환 됩니다.
Promise 객체는 요청에 결과에 따라 성공 시 Fuilfilled, 실패 시 Rejected 등 상태를 지닙니다.
Promise 객체 상태 목록
- Fulfilled: 네트워크 요청이 성공적으로 완료되고 응답을 받았을 때, Promise는 “fulfilled” 상태가 되며, .then() 메서드를 통해 처리 결과를 다룰 수 있습니다.
- Rejected: 요청이 실패하거나 네트워크 오류 등의 문제가 발생했을 때, Promise는 “rejected” 상태가 되며, .catch() 메서드를 사용하여 오류를 처리할 수 있습니다.
- Pending: 요청이 아직 완료되지 않고 대기 중인 상태입니다.
fetch 함수 사용 예시
기본적인 fetch 의 기본 형태는 다음과 같습니다. 위의 객체 상태 목록에서 설명한 것과 같이 fetch(‘요청할 서버의 URL’)을 통해 서버의 요청을 보내고 이후 성공하면 .then 메서드, 실패 시 .catch 메서드가 동작하게 됩니다.
그리고 특기 할 점은 아래 예시 코드를 보면 알겠지만 then 메서드는 return 코드를 통해 여러 번 순서대로 넘길 수 있습니다. 다음 코드에선 서버 요청으로 응답 받은 response 객체에서 json 정보를 return 하면 두 번째 then 메서드에서 data 변수에 값이 담기게 됩니다.
fetch('요청할 서버의 URL')
.then(response => {
if (!response.ok) {
throw new Error('네트워크에서 OK 가 아닌 응답을 받았습니다.');
}
// 성공 시 동작할 코드
// 예: JSON으로 파싱하는 경우
return response.json();
})
.then(data => {
// JSON 파싱된 데이터 처리
})
.catch(error => {
//에러 시 동작할 코드
});현재 요청을 보내볼 만한 서버가 별도로 없다면 이전 jQuery Ajax 를 다루던 포스팅에서 이용한 JSONPlaceholder – Free Fake REST API 사이트가 제공하는 URL 을 호출하면 비동기 통신 함수들을 테스트 할 수 있습니다. 사이트에 접속하면 메인 화면에 이미 fetch 로 json 데이터를 가져오는 예제도 제공 하고 있습니다.
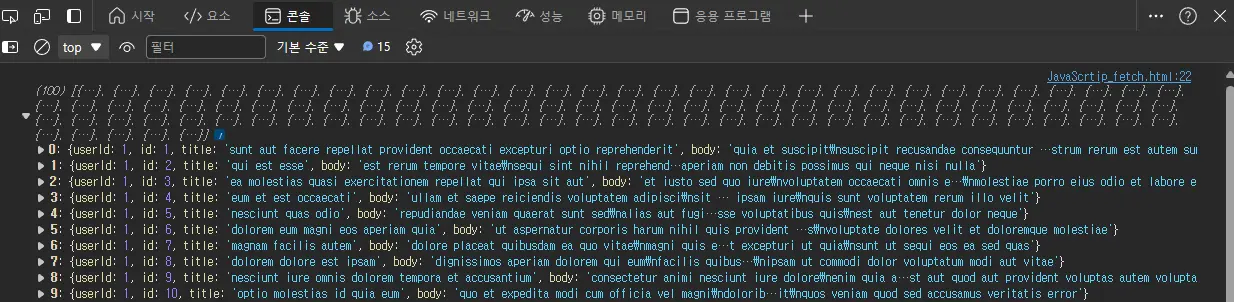
위의 코드를 이용하여 해당 사이트에 요청하여 반환 받은 JSON 데이터를 브라우저 콘솔에 출력해 보는 코드를 작성해 보겠습니다.
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => {
if (!response.ok) {
throw new Error('네트워크에서 OK 가 아닌 응답을 받았습니다.');
}
// 성공 시 동작할 코드
// 예: JSON으로 파싱하는 경우
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
//에러 시 동작할 코드
});
자바스크립트에서 아주 많이 사용할 fetch 함수에 대해 알아보았습니다. 저도 예전 개발자라 최신 문법보다 과거 문법을 사용해서 프로그래밍을 하고 있었는데 막상 사용해 보니 현대 함수, 객체, ES6 문법 등… 매우 간단, 효율적인 기술이 많이 생겨난 것 같습니다.
최근 Node.js 를 다루면서도 Express 와 fetch 를 조합한 코드를 작성 하는 등 가볍게 다루다 한번 내용을 정리해보니 유익한 시간이 되었습니다. 👍
궁금하신 점 있으시면 댓글 부탁 드립니다. 😊