콘텐츠
일렉트론(Electron) 프레임워크
일렉트론(Electron)은 웹 기술을 사용하여 데스크톱 애플리케이션을 개발할 수 있도록 해주는 오픈 소스 프레임워크입니다. HTML, CSS, JavaScript와 같은 웹 기술을 사용해 데스크톱 환경에서 실행되는 애플리케이션을 만들 수 있으며, 이 애플리케이션은 크로스 플랫폼으로 작동하여 Windows, macOS, Linux 등 다양한 운영 체제에서 실행될 수 있습니다.
제가 가벼운 문자열 검증 프로그램을 가장 자신 있던 자바스크립트(JavaScript) 로 제작하고 이를 다른 팀원들에게 공유할 때 그냥 .zip 으로 묶어서 HTML, CSS, JavaScrtip 파일을 공유해 브라우저를 통해 사용하게 만들었습니다.
그런데 이런 브라우저 종속 되지 않은 단일 파일 형태로 실행되게 만들고 싶단 생각이 생겼고 Windows 환경에서 동작하게 만들기 위해 C, Python으로 다시 만들어야 할까? 고민하던 때 일렉트론 프레임워크를 알게 되었습니다.

일렉트론 공식 홈페이지에선 주요 기능으로 기본 그래픽 사용자 인터페이스, 자동 소프트웨어 업데이트, 응용 프로그램 설치 관리자, 앱 스토어 배포 등 을 소개하고 있습니다.
대표 프로그램
일렉트론 기반으로 만들어진 유명한 소프트웨어 다음과 같습니다.
- 비주얼 스튜디오 코드 (Visual Studio Code)
- Discord PC 앱
- GitHub Desktop
- Facebook Messenger PC 앱
- Microsoft Teams
일렉트론(Electron) 주요 구성 요소
일렉트론은 크로미움(Chromium) 이란 오픈소스 웹 브라우저 프로젝트 기반과 Node.js 를 기반으로 되어 있습니다.
크로미움(Chromium)
크로미움은 구글에서 만든 오픈 소스 웹 브라우저 프로젝트 입니다. 근데 이미 구글에선 비슷한 명을 지닌 브라우저 크롬(Chrome) 브라우저가 있죠? 크로미움은 이런 크롬과 같은 브라우저의 기반이 되어 주었습니다. 마이크로소프트가 기본 브라우저로 채택한 지금의 엣지(Edge)도 이 크로미움을 기반으로 재개발 되었습니다.
크로미움은 다운로드 해보면 실행 파일이 아닌 소스가 제공 되고 이를 컴파일 해서 사용할 수 있습니다. 일렉트론은 이 크로미움 소스 코드를 기반으로 작성된 웹 코드를 엣지, 크롬 등 별도의 브라우저 없이 단독으로 화면에 표시해 데스크톱 앱으로 동작할 수 있게 되는 것입니다.
Node.js
일렉트론은 Node.js 를 내장하고 있어 fs 모듈로 파일 시스템을 접근 하거나 그 외에 모든 Node.js 기본 기능을 통해 서버 사이드 기능을 동작할 수 있게 됩니다.
일렉트론(Electron) 설치
일렉트론은 Node.js 의 npm 패키지 관리자로 설치 됩니다. npm 은 이미 nodemon, Express 등을 설치할 때 사용해 보았습니다. 이미 Node.js 가 설치 되어 있는 저는 VSCode 를 열어 터미널에 다음 명령어를 입력 했습니다.
Node.js 설치
만약 설치가 되어 있지 않으신 분들은 Visual Studio Code 로 Node.js 개발 시작 포스팅을 참고해 VSCode 와 Node.js 를 먼저 설치해 주세요.
npm install electron --save-dev–save-dev
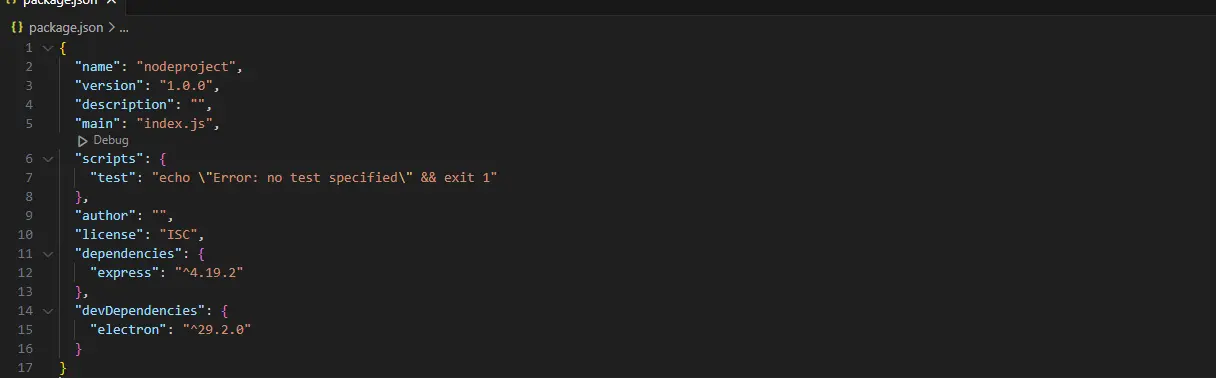
이 명령어의 –save-dev 부분은 설치하는 패키지를 개발 중에만 필요한 것으로 간주하여 Node.js Proejct > package.json 내 devDependencies 섹션에 추가 됩니다. 이 옵션이 없으면 운영 환경에서도 사용하는 것으로 간주 일반 dependencies 에 작성 됩니다.
그래서 이전에 설치한 Express 와 달리 electron 은 devDependencies 에 추가 되었습니다.

일렉트론(Electron) 사용법
저도 이번 포스팅에서 처음 설치한 일렉트론을 사용해 보겠습니다.
메인 프로세스 코드(main.js) 작성
일렉트론을 사용하기 위해 먼저 main.js 란 파일을 만들고 다음 코드를 작성 했습니다. 앱 실행 시 메인이 되어줄 코드 입니다.
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 브라우저 창을 생성합니다.
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 그리고 앱의 index.html을 로드합니다.
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})렌더러 프로세스 코드(index.html) 작성
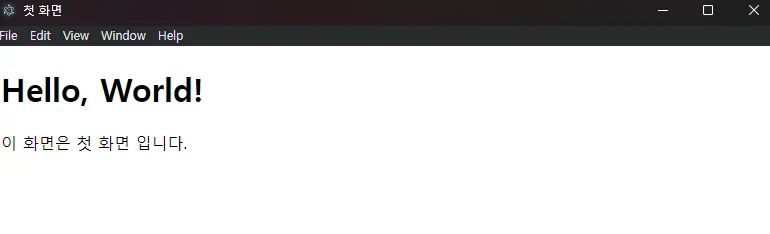
위의 코드에서 loadFile 로 불러올 index.html 을 작성 합니다. main.js 에서 불러와 질 UI 부분 입니다.
<!DOCTYPE html>
<html>
<head>
<title>첫 화면</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>이 화면은 첫 화면 입니다.</p>
</body>
</html>package.json 수정
package.json 에서 “main”: 부분을 js 파일 명으로 수정해주세요. 그래야 npm start 시 main.js 가 실행이 됩니다. 그리고 script 에 “start”: “electron .” 를 추가해 주세요.
* package.json 파일의 내용은 아래 코드와 정확하게 일치하지 않아도 됩니다.
{
"name": "nodeproject",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
}
...
}작성 코드 실행해 보기
VSCode 터미널에서 npm start 를 입력해 프로젝트를 실행해 봅니다.
npm start
일렉트론(Electron) 단점
일렉트론에 대한 정보를 검색해 보니 단점 부분이 있어 정리하였습니다. 그 중 대표적인 것은 메모리 사용량과 성능 입니다. C 나 Python 같은 프로그래밍 언어 기반 데스크탑 앱은 OS 자체에서 동작하는 네이티브 앱으로 개발이 가능 합니다.
그런데 일렉트론 앱은 크로미움, Node.js 이 포함되어 있으므로 작은 애플리케이션도 큰 양의 시스템 메모리를 사용할 수 있습니다. 일반적인 컴퓨팅 환경에선 큰 문제가 되지 않을 수 있어도 제한된 리소스만 제공되는 시스템에선 문제가 될 수 있습니다.
이 단점에 이어 두 소프트웨어를 포함하여 아주 단순한 기능이라도 기본적으로 차지하게 되는 용량이 존재합니다.
즉, 기본적으로 큰 용량, 리소스를 차지 한다는 점이 큰 단점으로 인식되고 있습니다.
오랜만에 개발 하면서 신기하고 재밌다 느꼈습니다. 일렉트론은 Vue.js, React 과 달리 웹 기술로 데스크톱 프로그램을 만드는 데 사용되어 제가 원했던 C 와 Python 을 사용하지 않아도 될 것 같습니다.
오늘도 글 봐주셔서 감사드리며 궁금하신 점 있으시면 댓글 부탁 드립니다. 👍