콘텐츠
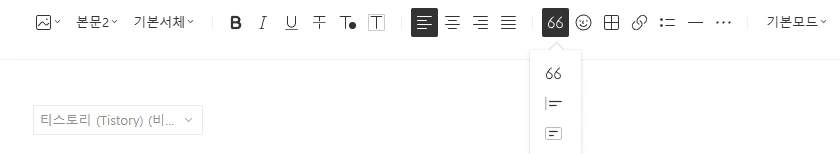
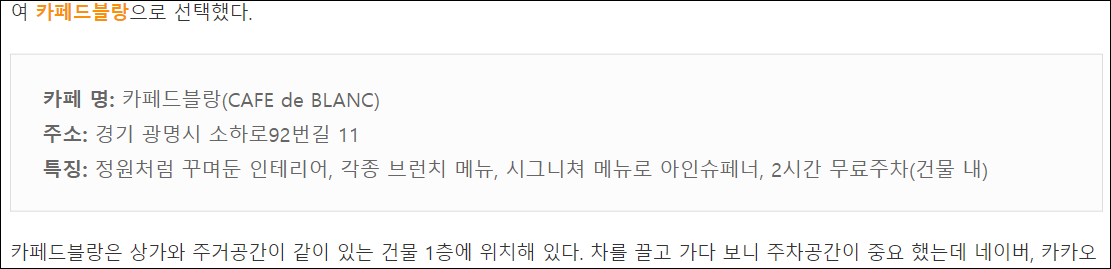
최근 티스토리 포스팅을 하다보면 다음과 같은 글상자 블럭을 자주 이용한다.
근데 알다싶이 티스토리는 네이버와 다르게 에디터의 모습 그대로 포스팅 모습이 보여지지 않는다.
(*사용 스킨에 따라 차이가 있을 수 있습니다.)
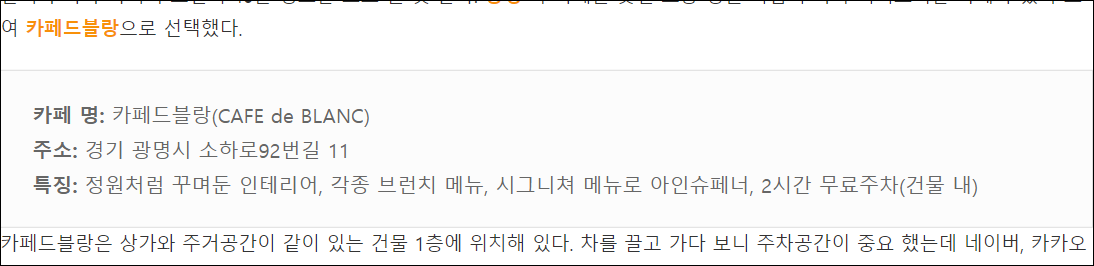
그래서 최근 자주 이용하는 인용의 글 상자가 에디터는 위아래가 띄어져 있는데 실제 포스팅을 해보면 아래가 딱 붙어 있는 것을 발견했다.
이는 본문 가운데 정렬 / 위치 조정 (Oddssey 스킨)에서 다루었던 내용과 같고 이번엔 글상자의 CSS 를 수정해 여백을 바꿔 글상자와 다음 요소 간의 간격을 바꾸고자 한다.
이 글 또한 CSS 에 대해 어느 정도 지식이 있으면 좋기 때문에 웹 디자인의 기본 CSS 파헤치기 글을 한번 읽어보는 것을 추천한다. 🫡
인용 글상자
티스토리 에디터는 Blockquote 라 하여 인용 블록을 넣을 수 있게 기능이 제공된다. 끈 따옴표, 글상자 등 네가지 형태를 제공 하는데 내가 이번에 수정하려는 것은 글상자다.


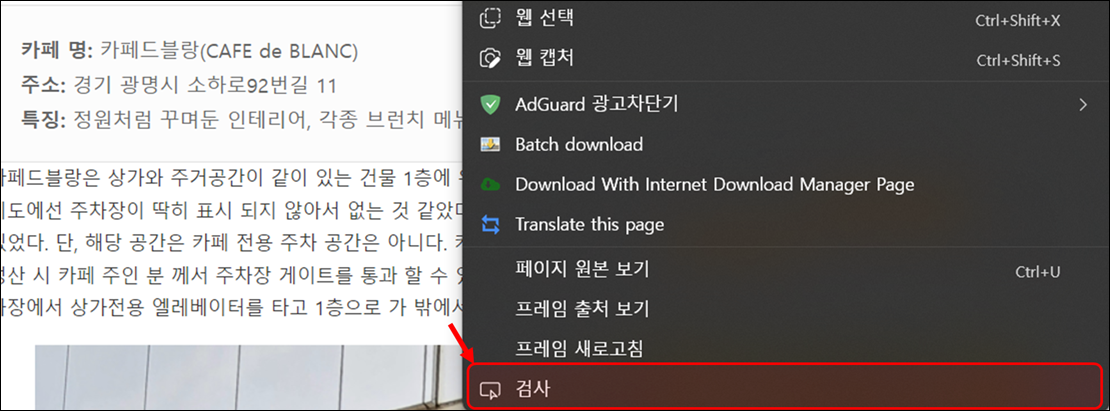
지금 위의 이미지를 보면 글상자와 “카페드블랑…” 문단 간의 여백이 하나도 없이 딱 붙어 있음을 알 수 있다. 이런 경우 어느 CSS 부분을 수정 해야 하는지 궁금하다면 Edge 브라우저 기준, 요소를 우클릭 하여 검사를 눌러보면 해당 요소에 대한 HTML, CSS 정보를 확인 할 수 있다.

티스토리 CSS 변경 방법
해당 영역 수정은 티스토리 기본 스킨 편집 기능을 통해 수정이 가능하다.
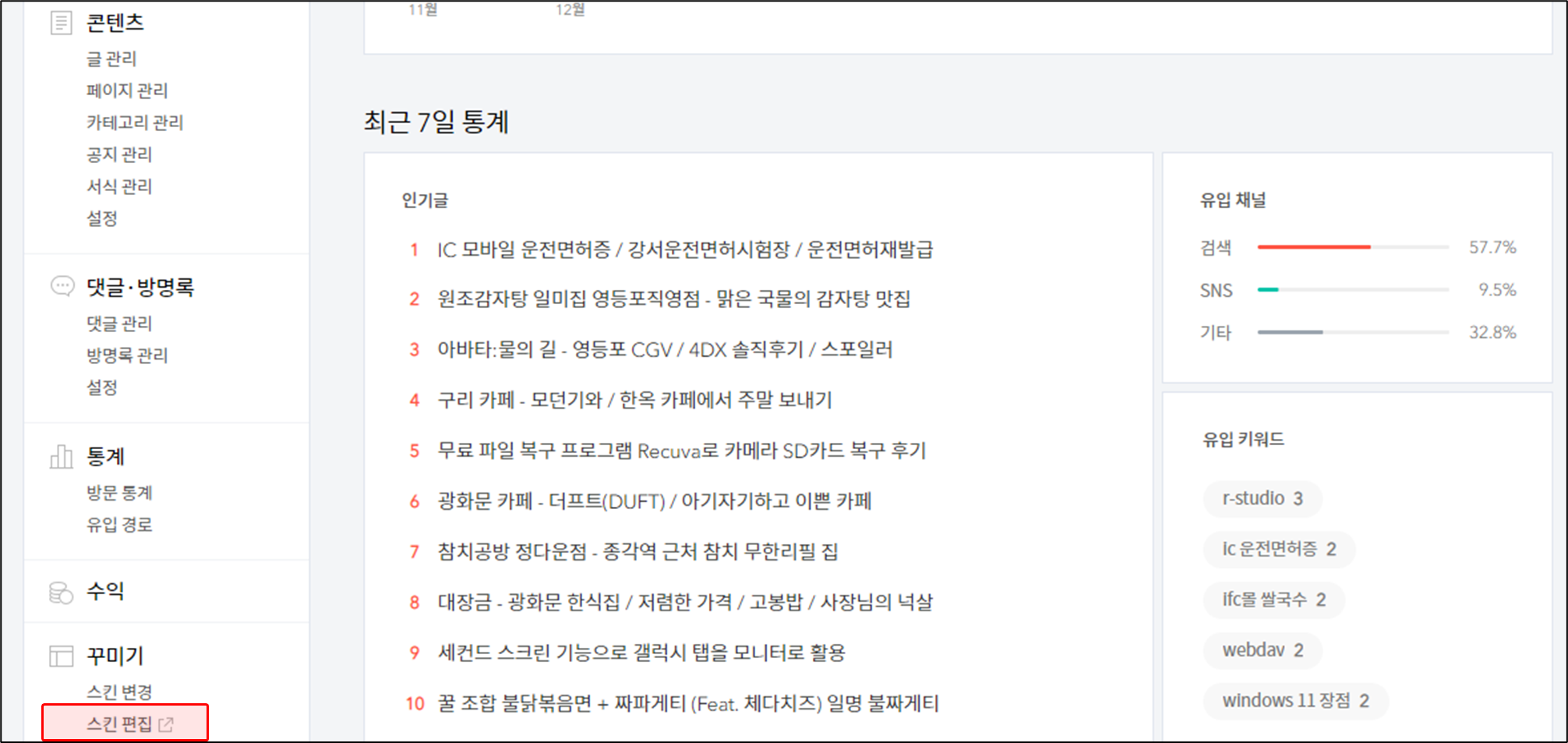
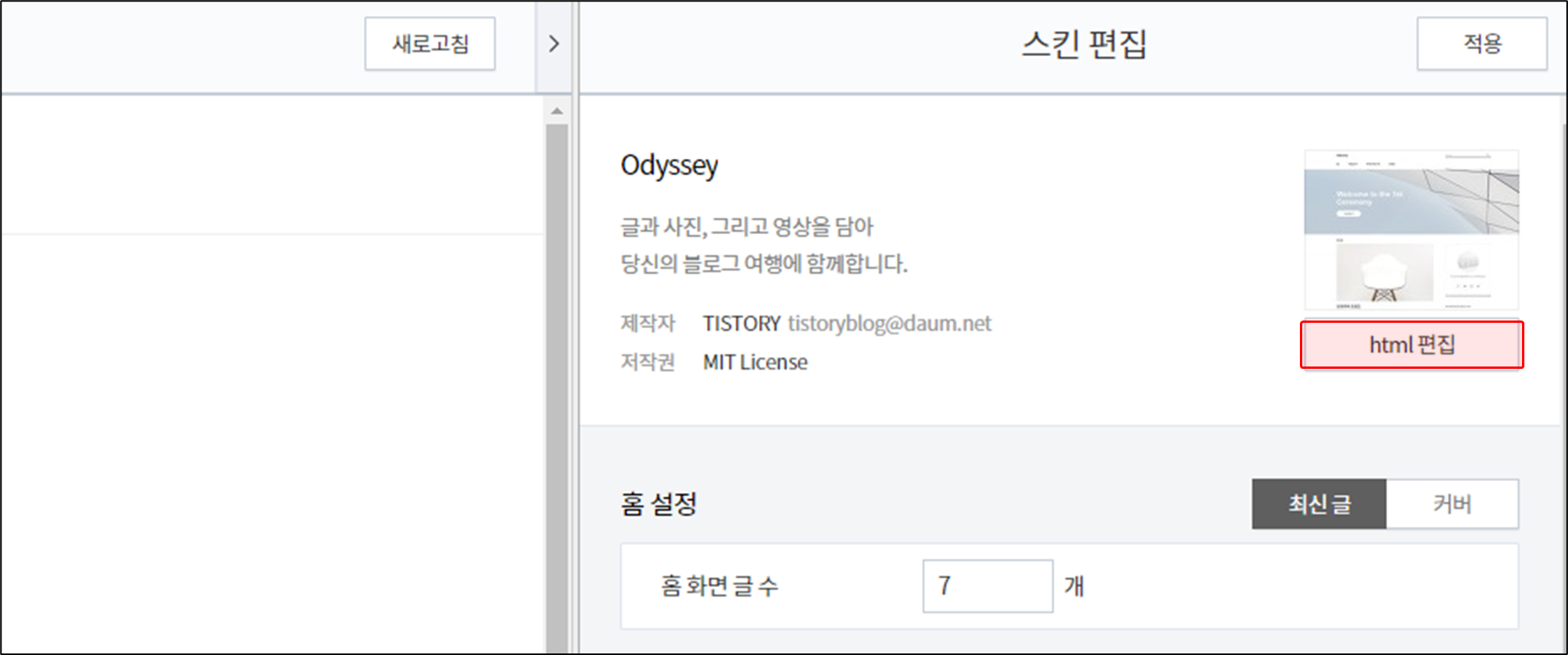
1. 설정 페이지의 스킨 편집 → html 편집으로 들어간다.


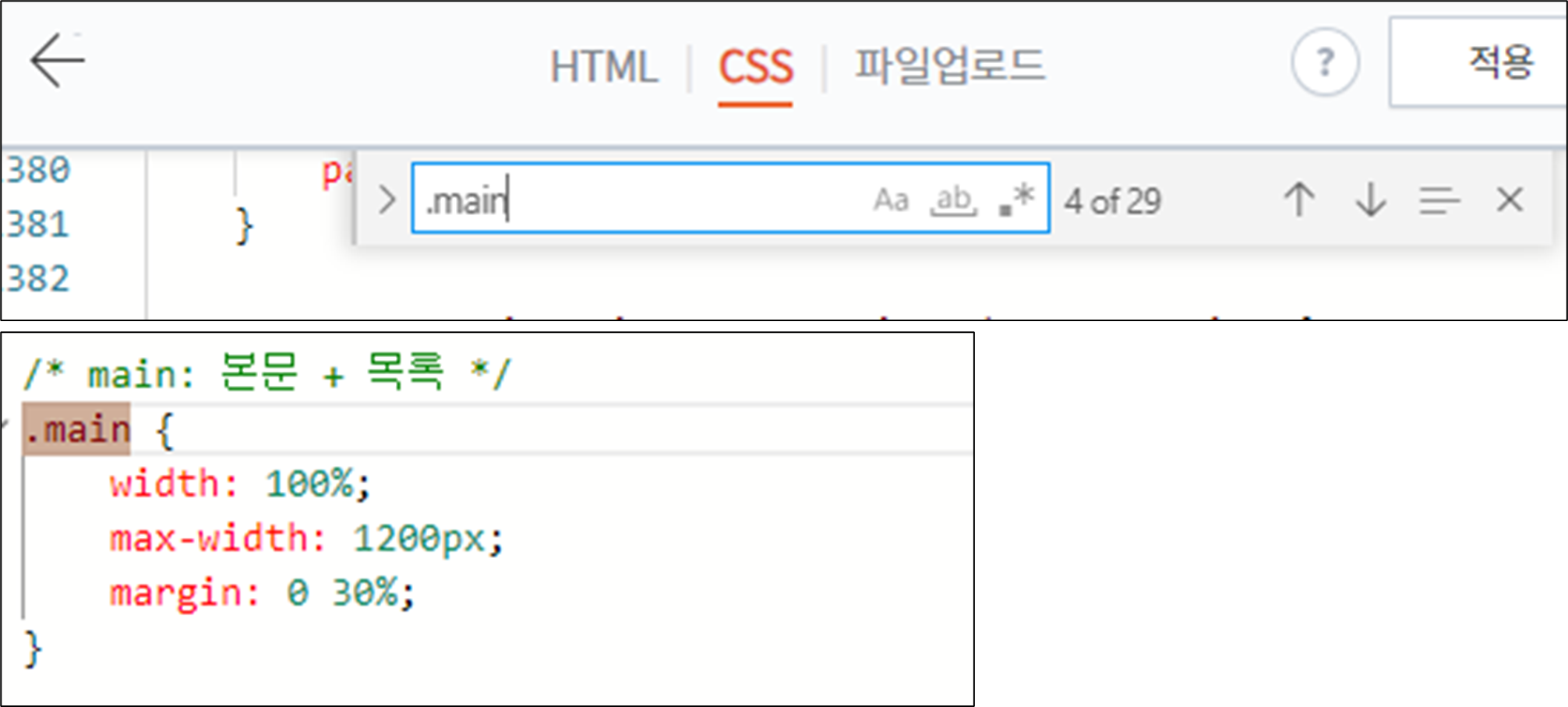
2. 해당 메뉴에 들어 왔으면 CSS 메뉴에서 Ctrl + F → .main 을 찾는다.

티스토리 blockquote CSS 수정
인용 글상자는 위의 Edge 검사 기능으로 찾아본 것과 같이 blockquote 요소의 CSS 를 수정해줘야 한다. 그런데 아마 Ctrl + F 로 찾아 보아도 해당 요소에 대한 CSS 를 찾아 볼 수 없을 것이다.
이는 위의 검사 결과를 봤을 때 커스텀한 CSS 영역이 아니라 티스토리가 설정 해둔 기본 CSS기 때문에 해당 페이지에 설정되어 있지 않다. 이런 경우 우리가 직접 해당 CSS 클래스를 입력해 덮어주면 된다.
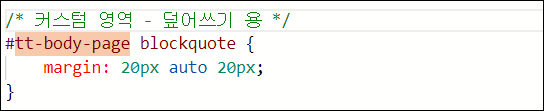
위의 검사로 봤을 때 수정해야 되는 CSS 는 #tt-body-page blockquote 에 인용 블록에 대한 여백 스타일이 적용되어 있다. 해당 영역을 입력하고 margin 값을 수정해 주면 된다.
나는 기존 20px auto 0; 에서 20px auto 20xp; 로 변경했다.

이렇게 되면 위에 딱 붙어 있던 글상자가 위/아래 여백이 생겨난다.

CSS margin 속성
margin 속성은 CSS 에서 요소의 바깥 여백이다. 여러 형태로 값을 줄 수 있는데 한 가지 px 값만 주면 상하좌우 모두 해당 값 만큼 여백이 생겨난다.(예: margin: 20px;)
만약 margin: 20px; 20px; 로 값을 주면 앞의 값은 위아래를 뒤의 값은 좌우 여백이 된다. 이 형태들을 정리하면 다음과 같다.
- margin: 20px; : 모든 면(위, 오른쪽, 아래, 왼쪽)에 동일한 여백이 적용된다.
- margin: 20px 20px; : 첫 번째 값은 위, 아래를, 두 번째 값은 좌우 여백이 된다.
- margin: 20px 20px 20px; : 처음 값은 위, 중간 값은 좌우, 세 번째 값은 아래가 된다.
- margin: 20px 20px 20px 20px; : 순서대로 위, 오른쪽, 아래, 왼쪽 여백 값이 된다.
이번에 설정한 CSS 를 보면 auto 라는 값이 있는데 이는 요소의 남은 영역에 전부 여백을 채워지는 것으로 이미지가 상위 요소보다 작은 이미지면 양쪽에 여백이 가득 차며 가운데 정렬이 된다.
그리고 위의 값을 margin: 20px auto; 로 바꿔도 margin: 20px auto 20px; 와 같은 동작을 하게 된다.