콘텐츠
이클립스에 JDK, Tomcat 을 설정 하며 웹 개발을 하기 위한 환경을 갖추었으니 본격적으로 웹 프로젝트 (Dynamic Web Project) 를 생성하고 이를 정리, 실행해 보고자 한다.
Dynamic Web project
Dynamic Web project 는 자바를 기반으로 한 웹 프로젝트 or 애플리케이션을 개발할 때 선택한다.
이 프로젝트는 주로 자바 서버 페이지(JavaServer Pages, JSP)와 자바 프로그래밍을 통해 웹 애플리케이션을 개발한다.
일반 자바 프로젝트를 생성하면 기본적인 src, bin 폴더로 구성 되어 클래스 파일을 추가해 자바 프로그램을 개발 한다.
그런데 Dynamic Web project 로 생성 시 웹 콘테츠 폴더(WebContent, webapp 등) 등의 구성이 추가 된다.
이후 빌드 및 배포 시 Java Project 는 실행 가능한 패키지 형태의 JAR 파일로, Dynamic Web project 는 WAR 로 배포된다.
이 파일은 후에 WAS (Tomcat) 등에 배포 한다.
또한, API, 라이브러리, 프레임워크 등을 Java EE (혹은 Jakarta EE) 사양에 맞춰 사용한다.
결론적으로 Dynamic Web project 는 웹 애플리케이션 개발에 최적화 되어 있으니 웹 개발 시엔 이 프로젝트 유형을 선택하는 것이 좋다.
Java EE (Java Enterprise Edition)
위에 Java EE 란 용어가 나왔다.
이는 자바를 사용해 기업 환경의 서버 측 앱을 개발하기 위한 플랫폼을 말하며 표준 기반 API, 런타임 환경 (프로그램이 실행되는 = 런타임 동안 소프트웨어가 작동하는 데 필요한 환경) 을 제공 한다.
Sun Microsystems 에 의해 개발 되었다 Oracle에 인수, 이후 Eclipse Foundation 에 개발, 운영을 넘겨 현재는 Jakarta EE 라는 이름으로 재 브랜딩 되었다.
Dynamic Web project 생성
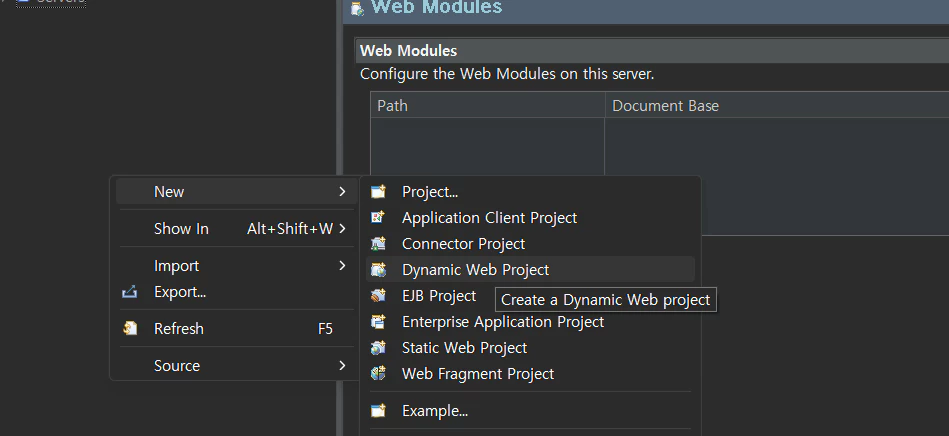
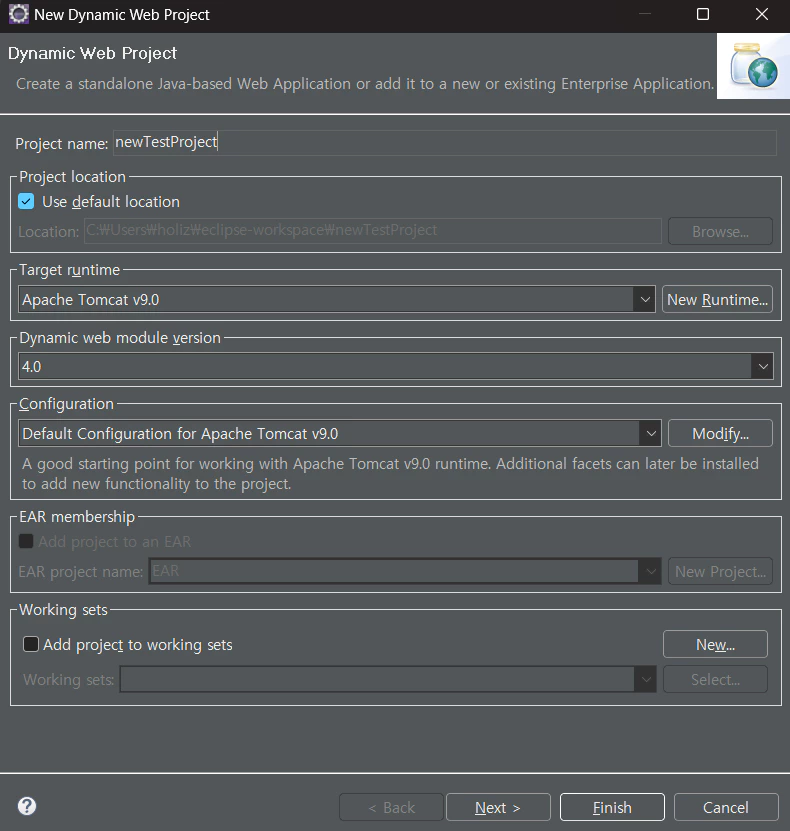
생성은 간단하다. 이클립스를 실행하고 Project Explorer (우측 프로젝트 목록) 에 우클릭 → Create Dynamic Web Project 선택 하면 된다.
그리고 Project name 을 자유롭게 설정해 주고 Finish 를 누르면 생성이 완료된다.


JSP 파일 생성하기
JSP 는 Java Server Pages 의 약자다. 서버 측에서 웹 페이지를 생성하기 위해 사용되는 서버 사이드 스크립팅 언어로 쉽게 말하자면 웹 서버에서 실행되어 웹, 앱을 제공하기 위해 사용되는 언어다.
개발 된 JSP 는 클라이언트 측에서 요청이 오면 먼저 서블릿으로 변환, 이 서블릿이 최종적으로 HTML 을 생성하여 사용자에게 전달 되는 방식이다.
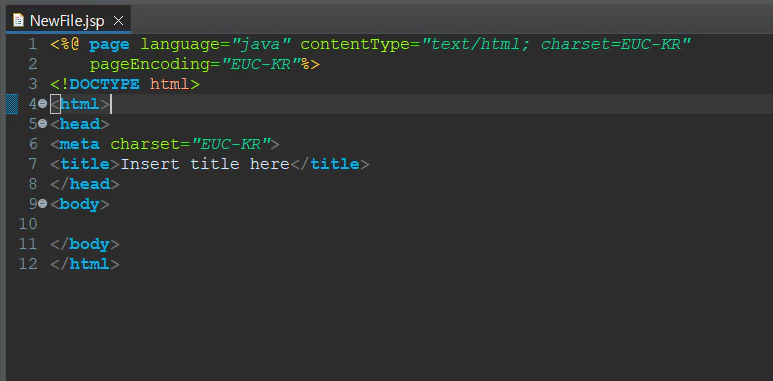
파일을 열어보면 기존 HTML, XML 마크업 언어로 작성 된 내용에 <% 자바코드 %>가 조합된 형태를 하고 있다.
이 파일을 생성하는 방법은 간단하다.
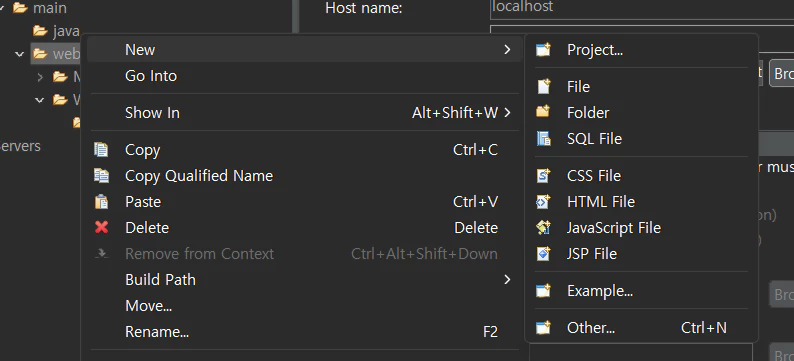
먼저 위에 방법으로 Dynamic Web project 를 생성 했다면, 프로젝트 내 src → main → webapp 에 우클릭 후 New → JSP File 을 선택해 생성한다.


Tomcat 에 프로젝트 추가하기
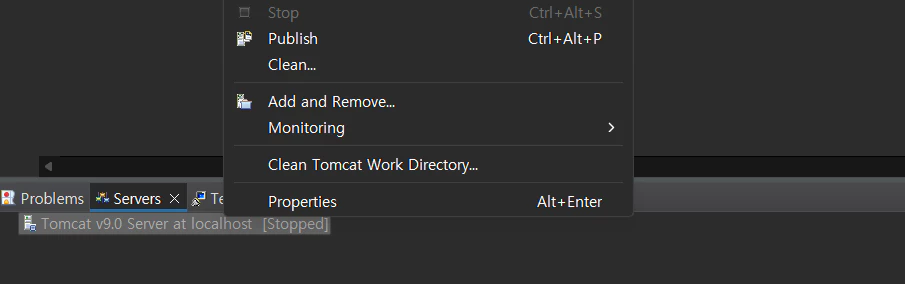
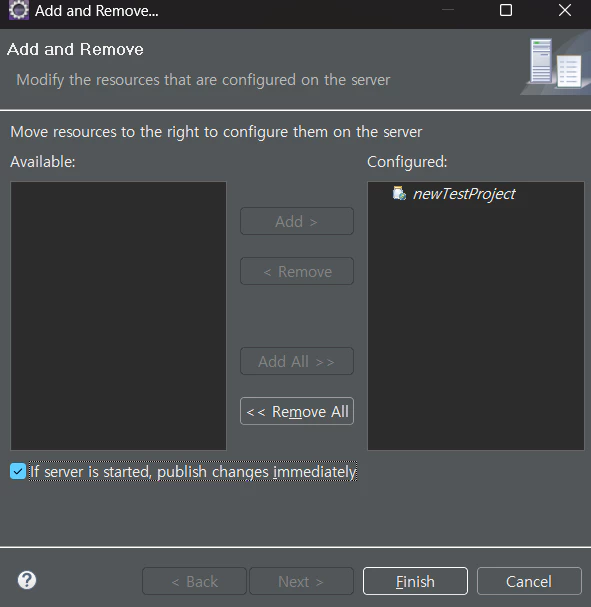
Tomcat 에 프로젝트를 추가하는 방법은 Servers 탭 내의 Tomcat 우클릭 후 Add and Remove… 를 선택해 프로젝트를 Add> 버튼을 눌러 우측 Configured: 에 옮긴 후 Finish 를 누르면 된다.


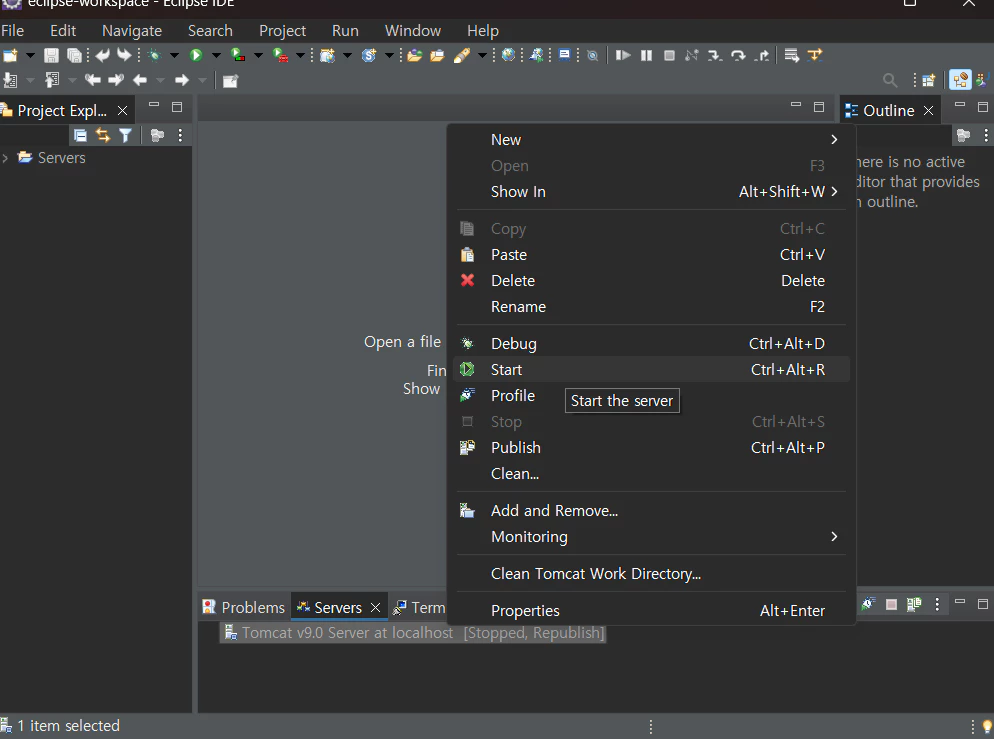
서버 실행 후 페이지 접속 해 보기
Tomcat 우클릭 후 실행한 다음 Start 를 눌러 실행 한 다음 웹 브라우저를 열어 “http://localhost:8080/프로젝트명/파일명.jsp” 을 입력해 접속이 가능한지 확인해 보자.