콘텐츠
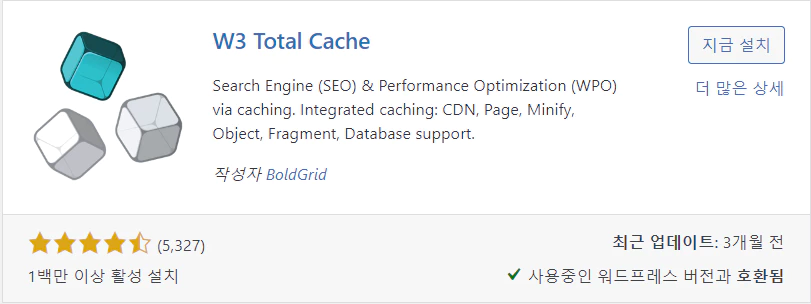
W3 Total Cache
W3 Total Cache 워드프레스 플러그인은 CDN(콘텐츠 전송 네트워크) 통합, 최신 모범 기술을 적용해 사이트의 성능, 로드 시간을 단축 시켜 주는 플러그인이다.
현재 구글에서 노출, 클릭 수가 0에 가까운 나는 이전 포스트 (웹 페이지 성능 측정 도구 – 구글 pagespeed insights) 에 정리된 작업을 해서 페이지의 성능을 끌어 올렸다.
그럼에도 구글에서 내 블로그 성능이 뛰어나지 않다고 40점 대 점수를 메기고 있어 이를 해결하기 위한 솔루션을 몰색 하던 도중, 캐시 플러그인의 설치로 이를 해결 하는 방안에 대해 제시되고 있어 이 플러그인에 대해 알아 보았다.
캐시 (Cache)
캐시는 임시 저장소다. 우리가 자주 볼 콘텐츠 들을 미리 불러와 놓고 제공하는 역할을 한다.
주로 웹사이트의 로딩 속도를 보완 할 수 있는 기술이며 미리 저장된 것을 불러온 다는 점에선 관련된 용어로 쿠키가 있다.
쿠키 (Cookie)
쿠키는 웹사이트에서 이용하기 위해 파일로 형태로 저장되는 것을 말한다.
이 쿠키들엔 로그인 정보, 장바구니 데이터 등을 미리 기억해 두고 사이트 접속 시 다시 보여주는 등의 역할도 할 수 있다.
그러나 최근엔 보안 이슈로 인해서 무분별한 쿠키 사용을 지양하고 있다.
쿠키와 캐시의 차이점
둘 다 웹에서 사용하기 위해 담아두는 역할을 한다는 점에서 비슷한 부분도 있지만 목적이 좀 다르다.
캐시는 저장되는 정보는 이미지, HTML 페이지, 데이터 파일 등이다.
‘임시’ 의 역할이 강해 자동으로 갱신, 삭제 되고 주로 사이트의 속도에 영향을 주기 위해 사용된다.
쿠키는 관리자가 정보를 저장해 두고 꺼내 쓰기 위해 사용되어 더욱 다양한 형태의 (주로 사용자 관련 정보) 를 저장해 둔다.
워드프레스 캐시 플러그인
워드프레스 캐시 플러그인은 위에 정의한 용어와 같이 워드프레스 사이트의 성능을 최적화 하여 주로 로딩 속도를 향상 시키기 위해 지원 되는 플러그인 이다.
모 블로거는 이 캐시 플러그인이 필수고 사용 한 후 구글 도구 기준, 점수가 거의 20~30 점이나 향상 되었다는 이야기를 했다. 나도 적용 후 효과에 대해 기대가 되는 부분 이였다.
그래서 위에 언급한 W3 Total Cache 도 유명한 캐시 플러그인 중 하나로 널리 사용 유명 캐시 플러그인 목록은 다음과 같다.
- W3 Total Cache
- WP Super Cache
- WP Rocket
- LiteSpeed Cache
얼른 적용해서 사용해 보자.
W3 Total Cache 적용
W3 Total Cache 는 관리자 설정의 Add New Plugin 에서도 바로 검색 되어 설치가 가능했다.
바로 설치를 누르고 활성화를 하게 되면 좌측에 ‘성능’ 이라는 메뉴가 생성 되었다.



데이터 수집 동의 여부
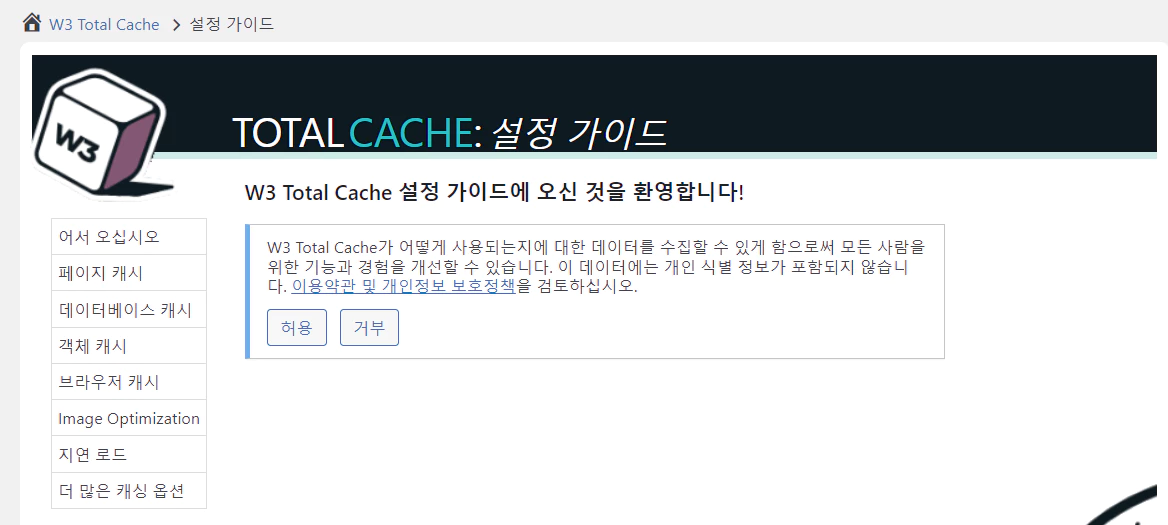
성능에 접속해 보면 설정 가이드가 출력 되었다. 개선을 어떻게 사용 되는 지에 대한 데이터를 수집한다는 동의 여부부터 물어 보았다. 딱히 상관 없어서 허용 했다.

설정 가이드 진행 여부
동의를 하니 설정 가이드를 진행할지 여부를 묻는다. 다른 블로거 분을 따라 해도 되겠지만, 맨땅에 헤딩을 해보기 위해 가이드로 한번 진행해 보고자 했다. 다음을 눌렀다.

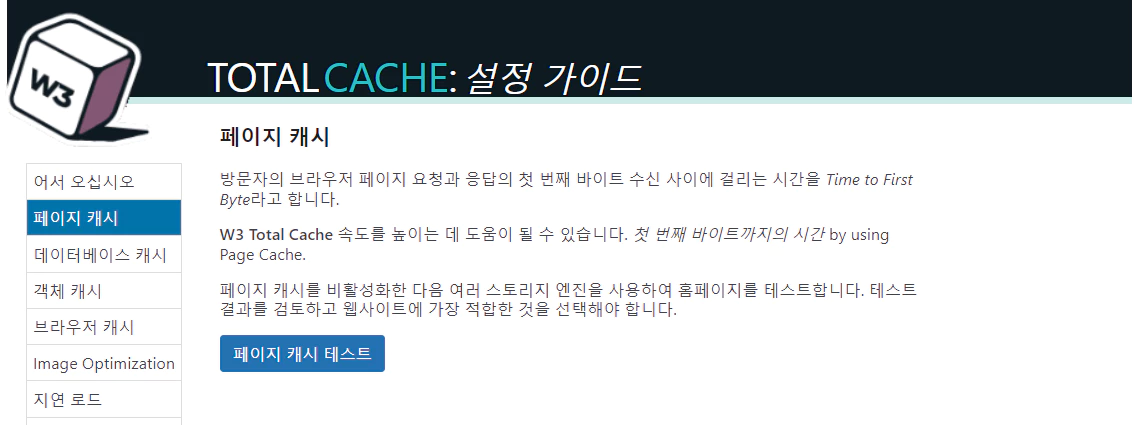
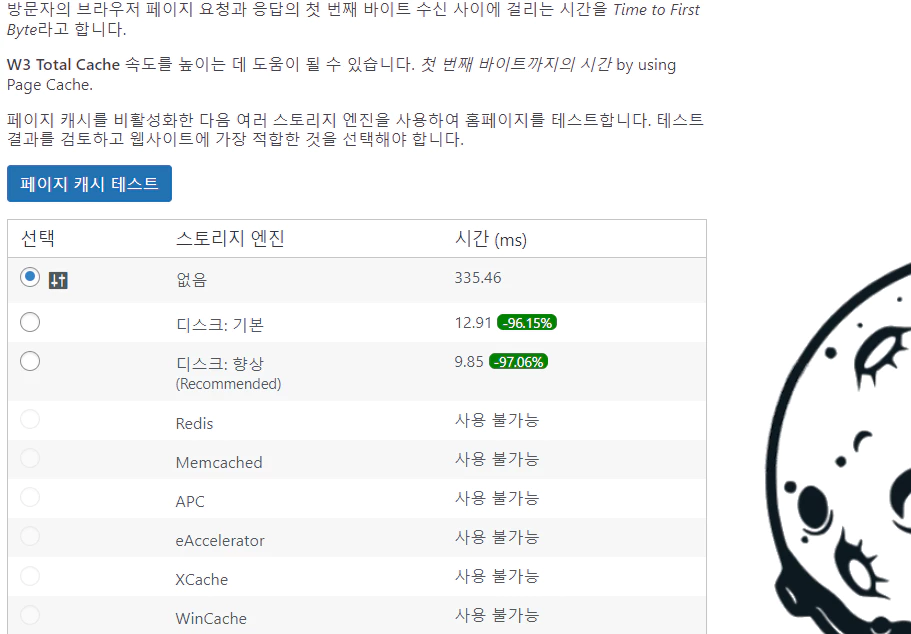
페이지 캐시 테스트
Time to First Bype 는 방문자의 첫 번째 바이트 수신 까지 걸리는 시간이라는데 이 테스트는 페이지 캐시를 비활성, 여러 스토리지 엔진을 사용해 홈페이지를 테스트 한다고 써있다.
무슨 말인지 잘 모르겠는데… 한번 테스트를 진행해 봤다.
그랬더니, Time to First Bype 측정 중… 이란 메세지가 나오다 여러가지 엔진, 시간 목록이 출력 되었다.
결과를 보니 기본 상태에선 335ms 가 걸리 던 것이 저 엔진들도 인해 저 정도 감소 된다는 의미로 보인다.
잘 모르지만, Recommended 로 표시된 엔진을 선택했다.

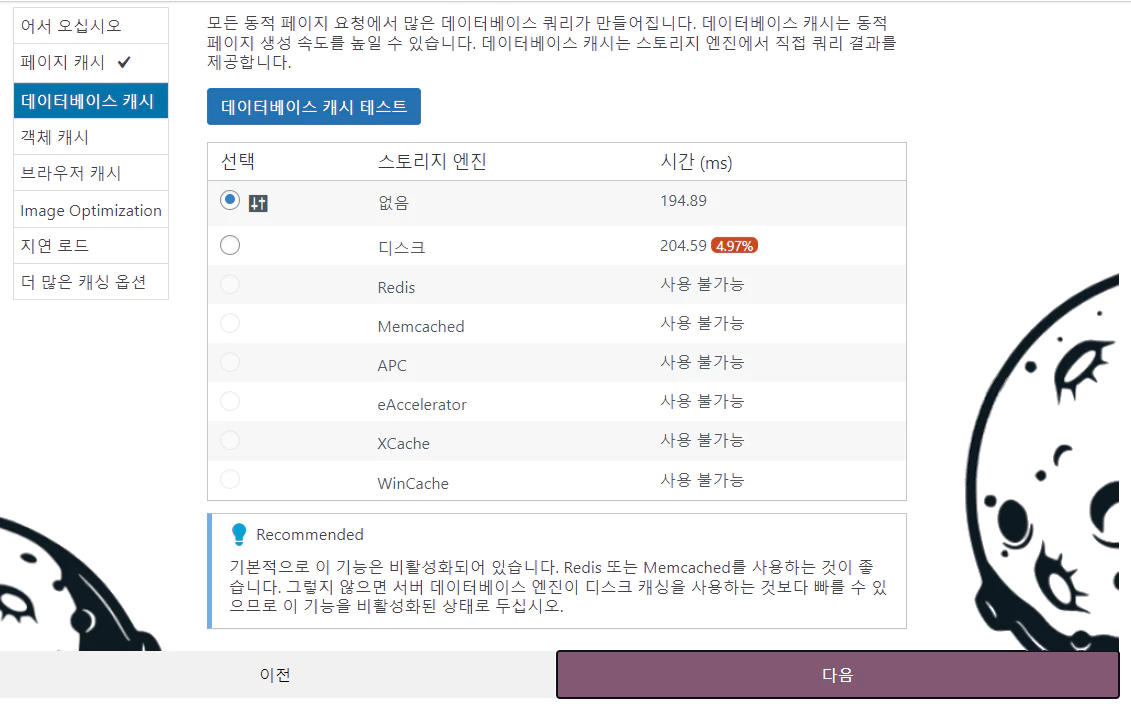
데이터베이스 캐시 테스트
DB 캐시는 동적 페이지 생성 속도를 높일 수 있다고 표시되어 있다. 바로 진행해 보았다.
페이지 캐시 때처럼 없음(비활성) 그리고 엔진 사용시의 시간이 측정 되었다. 오히려 늘어났다.
아래 추천 메세지를 보면 기본적으로 이 기능은 비활성화 되어 있고 다른 엔진(Redis, Memcached) 를 사용 하는 것이 좋다고 써있다. 변경 없이 다음을 눌렀다.

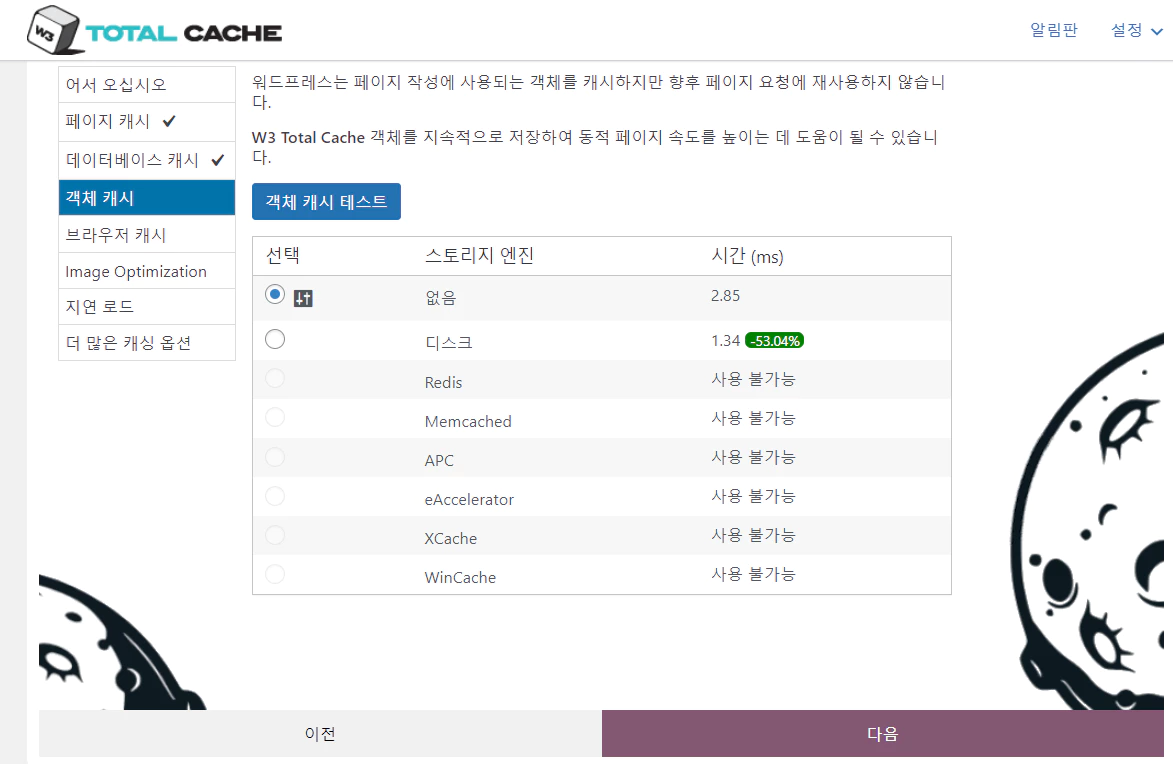
객체 캐시 테스트
첫 페이지에는 객체를 캐시하고 나서 향후 페이지 요청엔 재사용 하지 않는다 표시 되어 있다. 테스트 해보니 디스크 엔진으로 시간이 감소 되어 보였다. 선택하고 다음을 눌렀다.

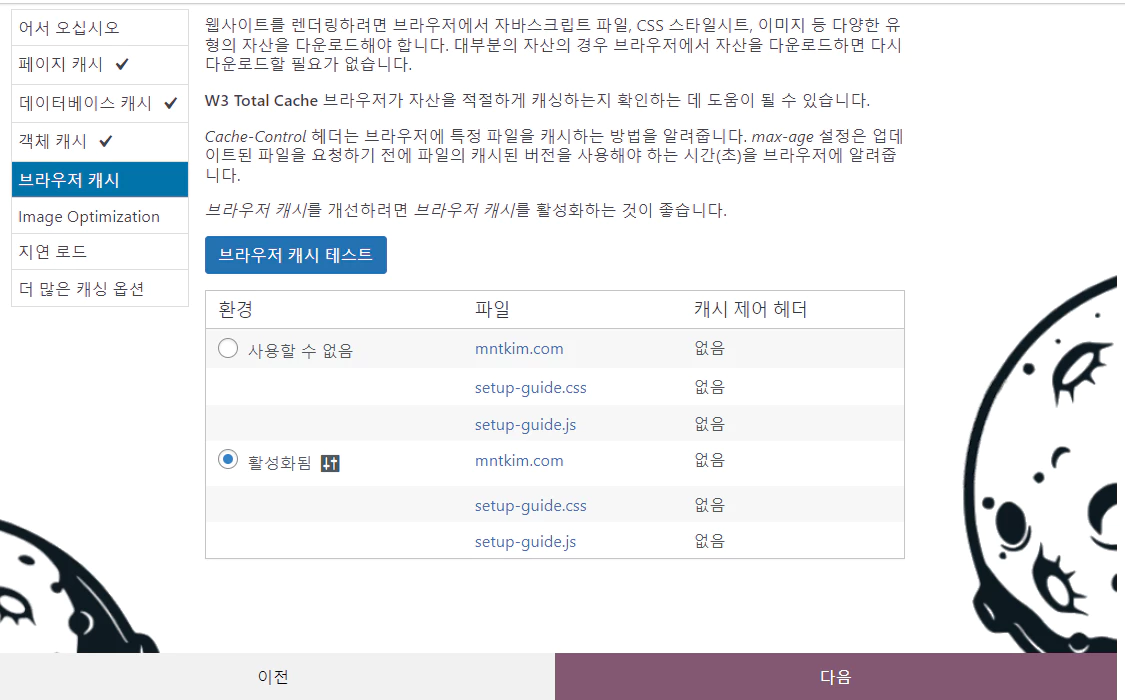
브라우저 캐시 테스트
관련된 내용은 JS, CSS, 이미지 등의 웹사이트 렌더링에 사용 되는 내용을 캐시 화 해주는 모양이다. 테스트 해보자.
음, 그냥 활성화됨 표시에 체크 되어 있는 상태로 뭔가 출력 되었다. 아마 이건 설명과 같이 브라우저가 적절하게 캐싱을 하는지 테스트만 해주는 모양이다. 다음을 눌렀다.

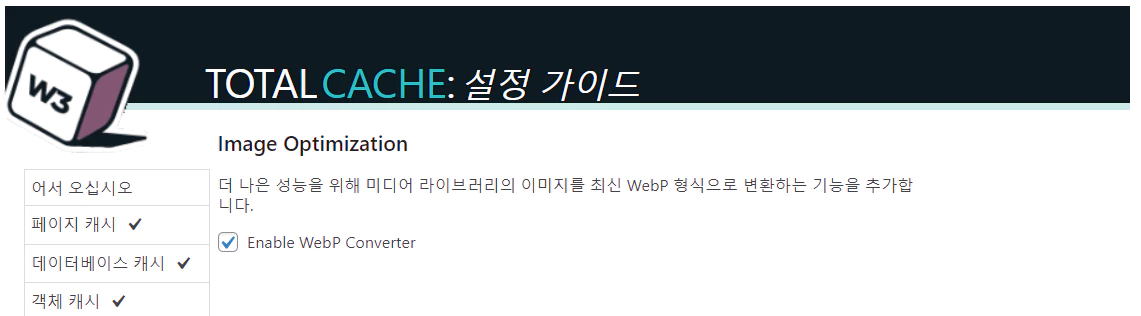
Image Optimization
웹 브라우저 내의 이미지를 WebP 형식으로 변환하는 기능을 추가한다 표시되어 있다. 그런데 나는 다른 웹사이트의 CDN 으로 부터 링크만 가져와 표시하는데 동작하려나? 잘 모르겠다. (거기에 이미 WebP 로 변환해 올리고 있다)
기존에 올라온 이미지는 한번 작업한 적이 있는데… 일단 Enable 하고 넘겼다.
* 원본 PNG 나 JPEG 를 표시하기 원한다면 딱히 Enable 하지 않아도 되어 보인다.

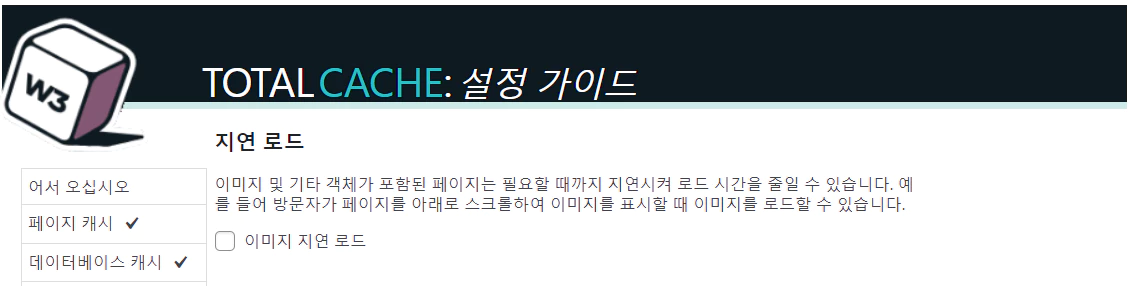
이미지 지연로드
이건 과거 Lazy load 인가 하는 기능을 지원하는 이미지 최적화 플러그인에서도 본 내용과 같은 내용으로 보인다.
쉽게 말하자면 첫 로딩 때 모든 이미지를 가져오는게 아니라, 스크롤이 될 때 까지 일단 대기하고 스크롤 하는 순간 이미지를 로드하는 방식으로 동작하게 해주는 기능으로 알고있다.
웹 페이지 성능 측정 도구 – 구글 pagespeed insights 에서도 이 기능에 대해 추천하고 있었다.
체크하고 넘겼다.

설정 완료
이미지 지연로드 까지 마치면 설정 완료 페이지가 나온다.
이 설정에 따른 여러 결과가 나오는데… 오, pagespeed insights 와 연동 되어서도 기능을 제공한다고! 역시, 이래서 유명하고 표준화 된 기술을 써야 되는 모양이다.

속도 (or 성능) 테스트
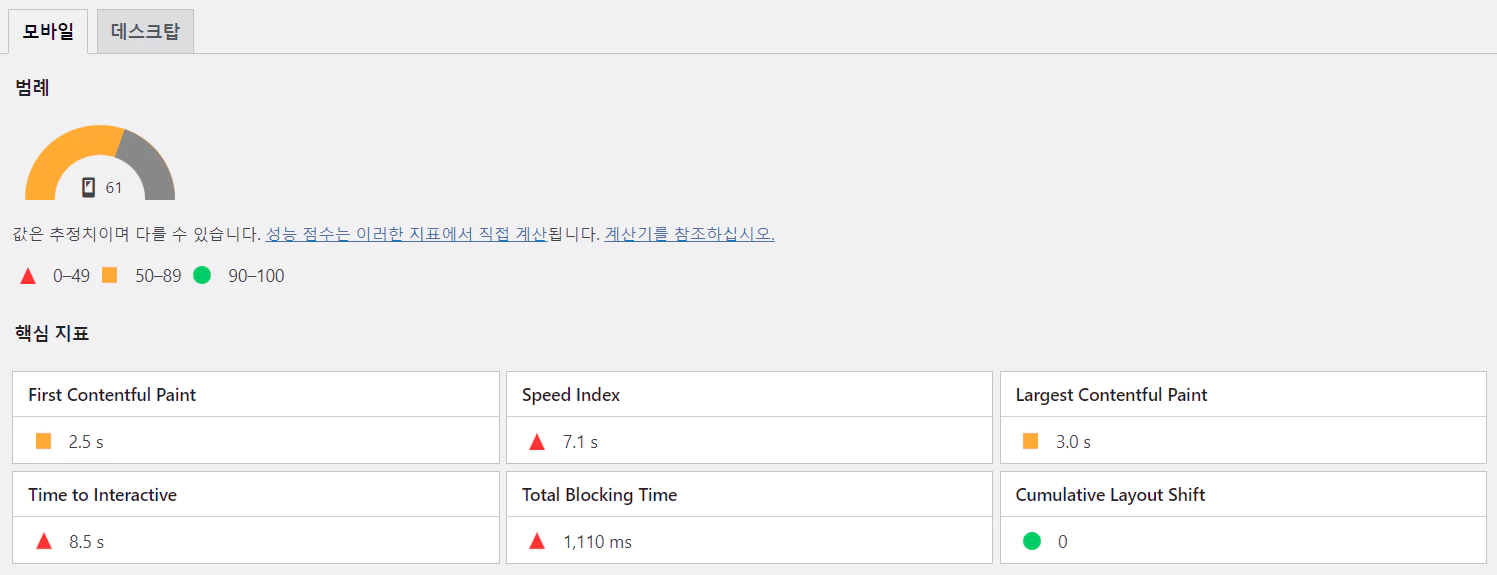
여기까지 했으니 이제 한번 다시 내 페이지를 테스트 해보았다. 테스트 해본 페이지는 웹 페이지 성능 측정 도구 – 구글 pagespeed insights 에서 측정 되었던 사이트와 동일하게 선택 하였다.
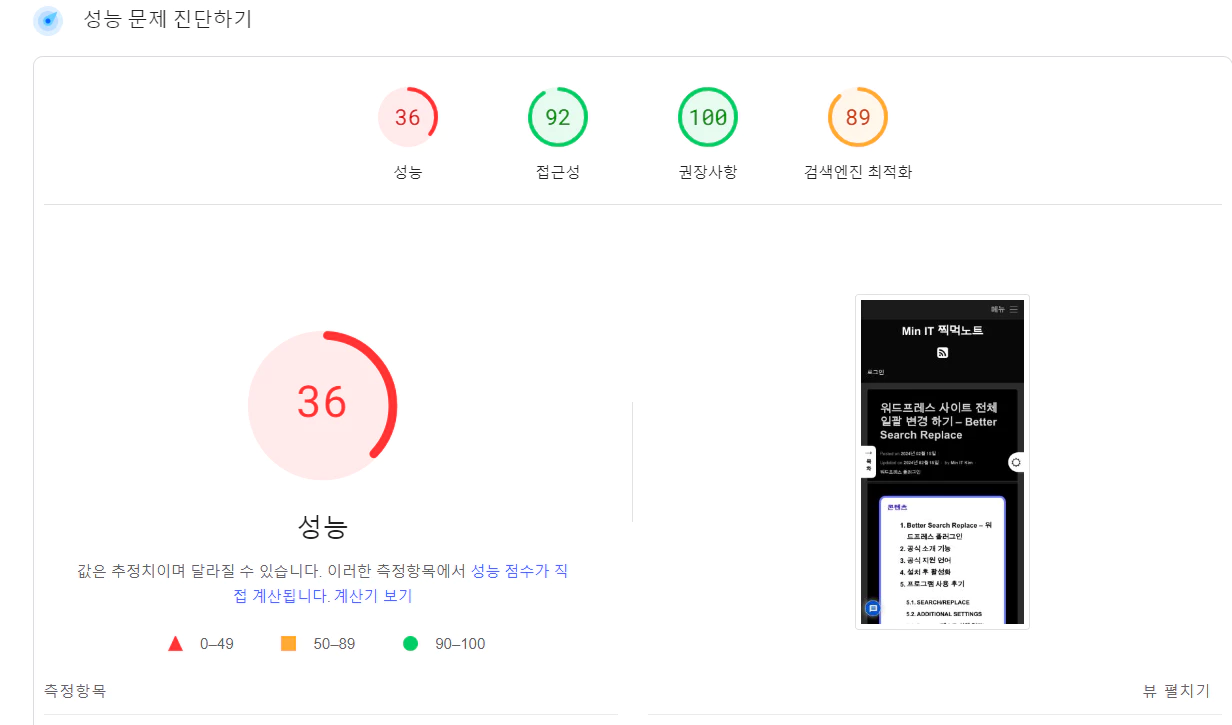
음… 성능이 오히려 떨어졌다.?! 😂… 세팅을 잘못한 걸까?

항목을 보니, 콘텐츠가 포함된 최대 페인트 요소가 9초로 표기 되고 있는데 내용이 img.lazyloaded 다. 위에 설정한 이미지 지연로드 설정으로 인해 발생하는 문제일까?
속도 문제 해결
내가 이미 설치해서 사용 중이던 이미지 최적화 관련 플러그인도 아마 이 지연 로드 기능이 있을텐데 서로 충돌이 날 수 있을 것 같아 비활성화 하고 다시 특정해 보았다.
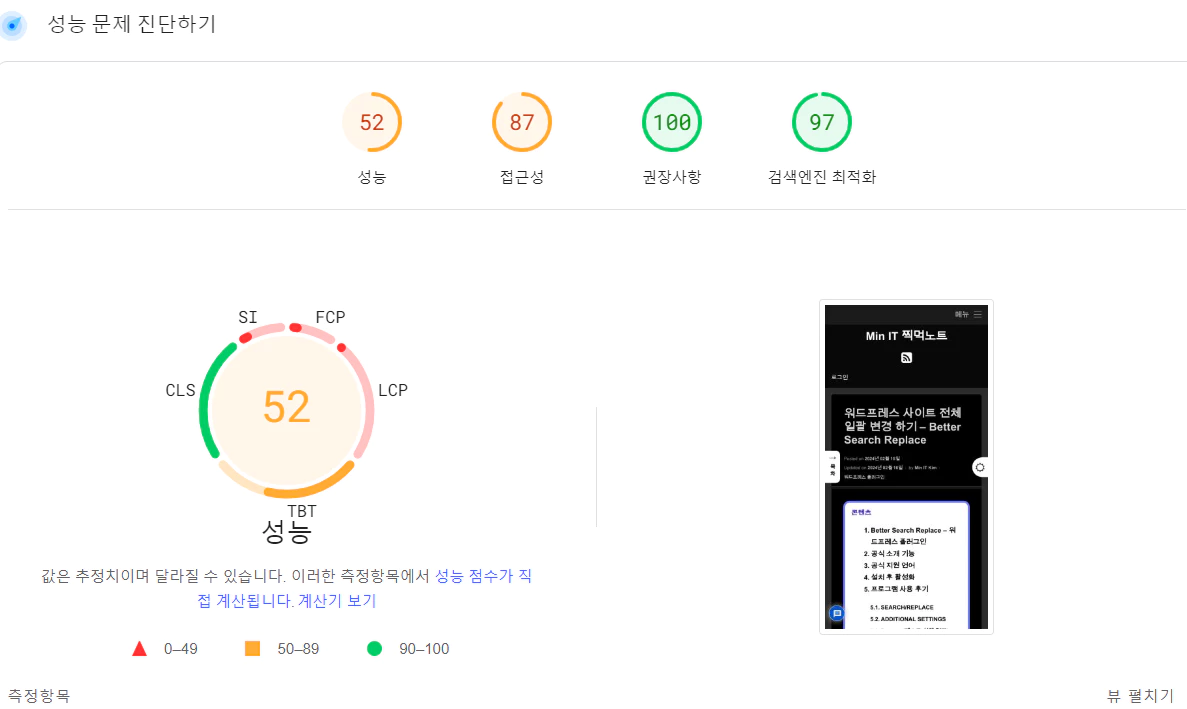
오 맞는 것 같다. 성능이 엄청 올라갔다.
그럼에도 아직 52 점이란 점수는 다른 블로그에 비하면 그렇게 만족스럽진 않지만 차근차근 해결해 나갈 수 있을 것 같다. 성능이 점점 올라가서 뿌듯 👍
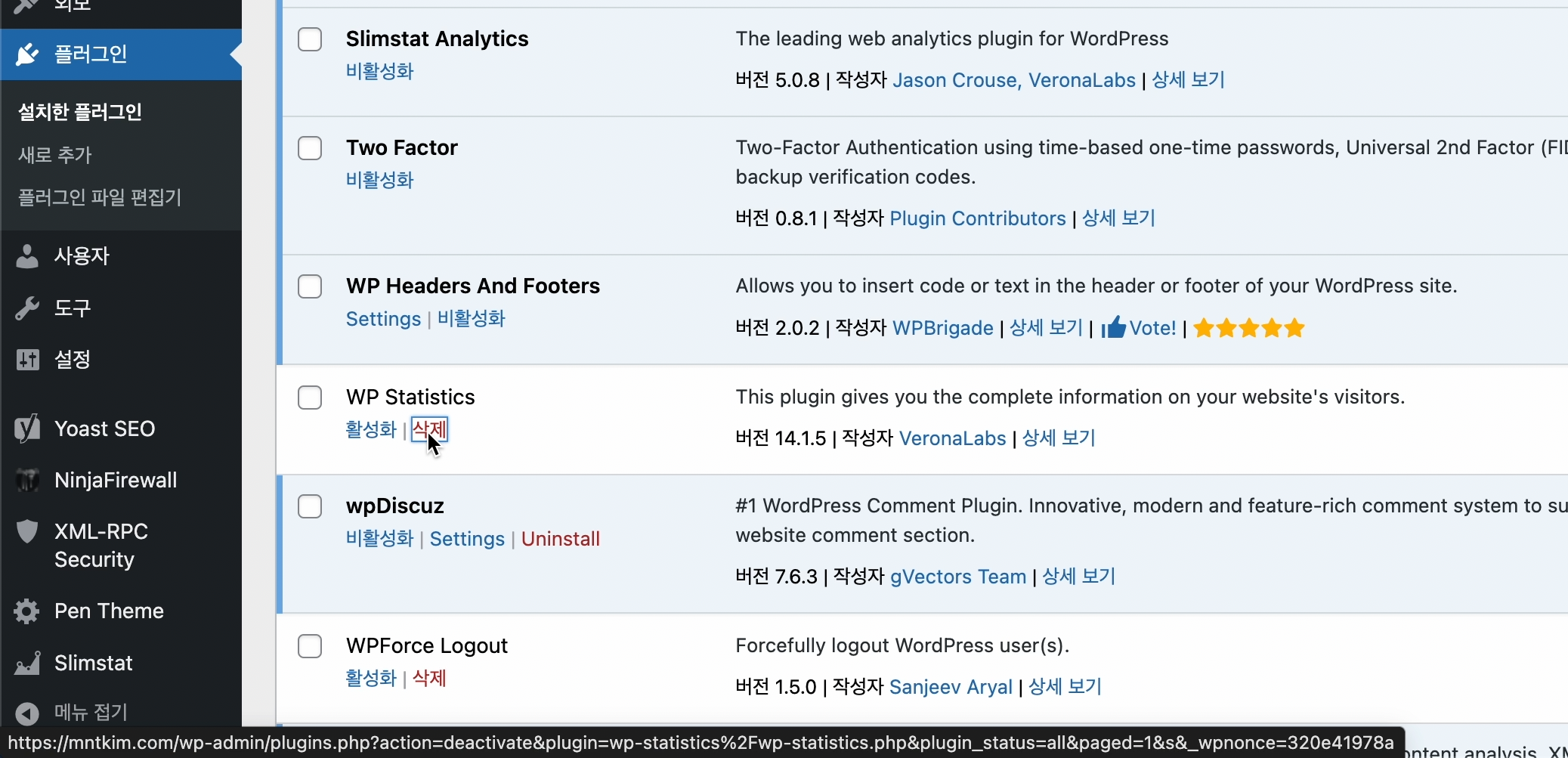
기존에 사용 중이던 플러그인은 삭제해야겠다.

pagespeed insights 연동
좌측 성능 메뉴를 보면 Google PageSpeed 란 항목이 있다.

메뉴에 접속해 보면 “Google PageSpeed 도구를 사용하기 전에 먼저 액세스 권한을 부여해야 합니다. 여기를 클릭하세요.” 메시지가 출력 되어 있다. 여기를 누른다.

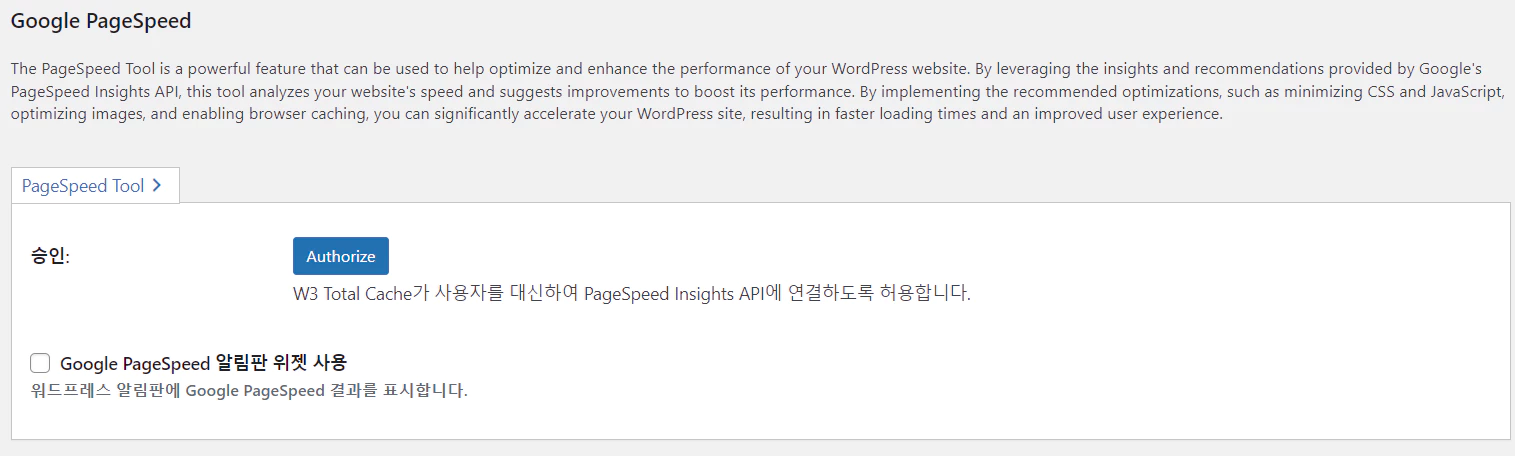
누르면 일반 설정이란 페이지에 접속 되며 “W3 Total Cache가 사용자를 대신하여 PageSpeed Insights API에 연결하도록 허용합니다.” 메시지가 출력 된다. Authorize 버튼을 누른다.
누르게 되면 Google 계정 선택과 w3-dege.com(으)로 이동이 나와 있다. 허용을 눌러 로그인을 진행했다. 그럼 “Google PageSpeed Insights API authorization successful.” 메시지가 출력 된다.


그 후 다시 PageSpeed 메뉴에 접속하면 “분석 실행 중입니다.” 가 표시되며 잠시 기다리면 성능이 출력 된다. 결과를 보니 가장 최신 사이트를 기준으로 출력이 되는 모양이다.

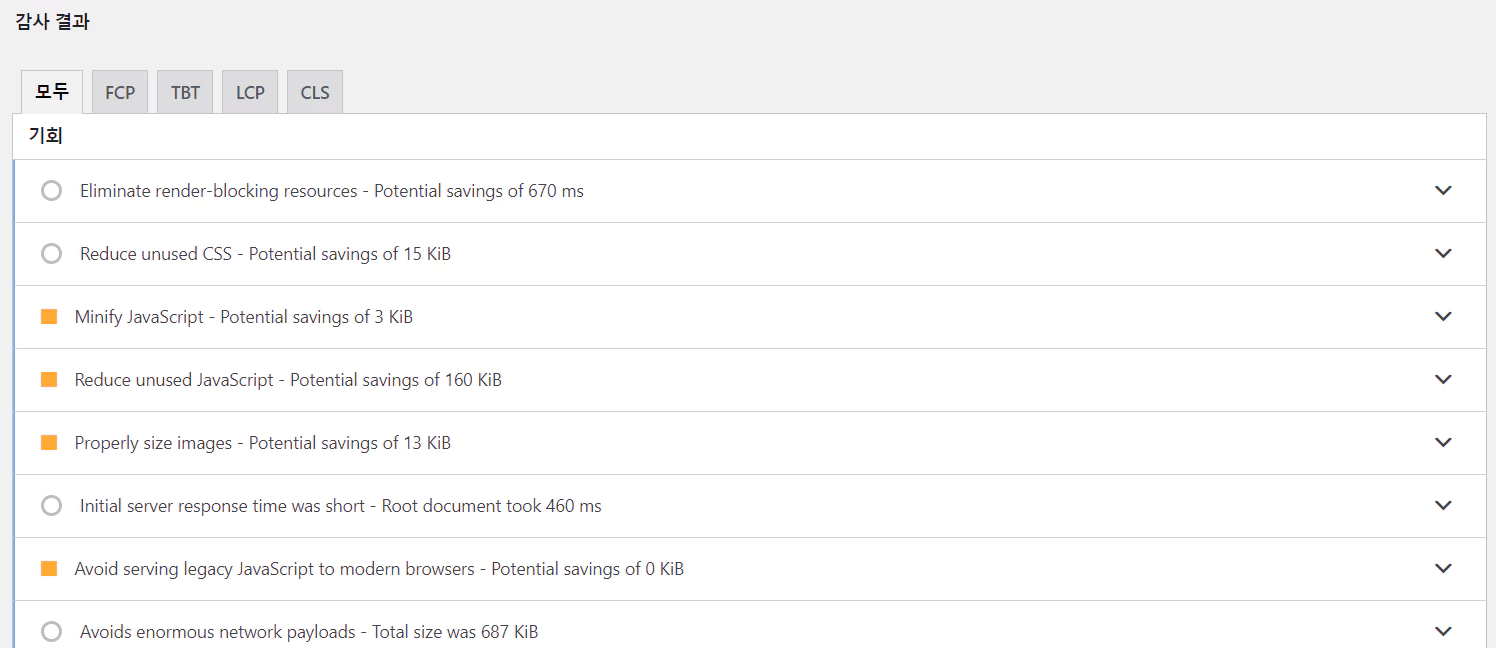
기존 사이트에서 측정 했을 대와 같이 여러 결과 관련 내용이 하단에 표시 되었다. 눌러보면 플러그인에서 추천하는 해결 방법도 보여준다. 그런데 바로 해결하기엔 좀 분석이 필요해 보였다.