Visual Link Preview 워드프레스 플러그인 중 티스토리 블로그와 같이 링크를 첨부하면 글이 이쁘게 미리보기 되는 플러그인을 찾아보고 발견했습니다. 말 그대로 썸네일, 글에 대한 내용을 조합해서 이쁘게 글을 미리보기 하는 것이죠.
현재 저는 이 기능을 찾아보진 않고 기본 링크 기능과 CSS를 이용해서 관련 글 형태로 내, 외부 링크를 첨부하고 있었습니다. 이처럼 말이죠.
근데 이렇게 첨부 하는 것 말고 이제 티스토리 때 처럼 한번 이미지까지 첨부된 이쁜 링크를 첨부해 보고 싶은 니즈가 생겼습니다. 아래 이미지는 티스토리 에서 URL을 붙여 넣으면 자동 생성 되는 미리보기 입니다.

이런 형태로 Link 를 추가할 수 있는 플러그인이 어디 없을까? 해당 기능을 제공 하는 플러그인을 하나 발견 했습니다.
콘텐츠
워드프레스 비주얼 링크 미리보기
실제로 사용해본 결과 어려운 설정은 없고 사용법도 간단 합니다.
워드프레스 블록 에디터 기준으로 하나의 블록이 추가 되어 그 블록을 부르고 URL만 입력해 주면 됩니다.
(1) Visual Link Preview 소개
Visual Link Preview는 어떤 링크든 Facebook과 같은 링크 미리 보기를 만들 수 있는 플러그인이라 소개되고 있습니다. 기본 템플릿 설정을 통해 웹사이트에 맞게 스타일도 지정 할 수 있다 합니다.
이를 활용 하면 게시 글 중간 중간에 URL을 삽입해도 꽤 볼만한 포스팅을 작성할 수 있습니다.

(2) 플러그인 설정
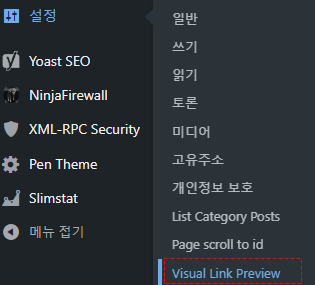
설치 후 워드프레스 관리자 페이지의 설정에 보시면 관련 설정 메뉴가 추가 됩니다.

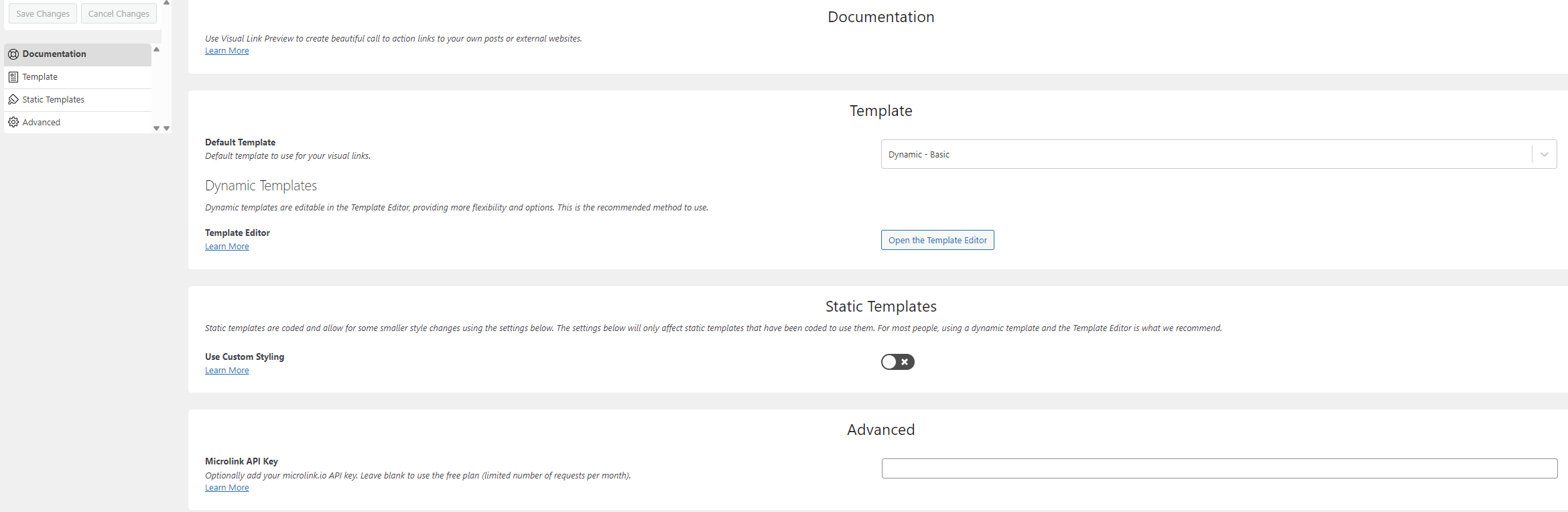
설정 화면 에 가면 다음과 같은 네 가지 설정이 있습니다.
-. Documentation: 플러그인에 대한 간략한 설명이 적혀 있습니다.
-. Template: 해당 플러그인으로 생성 된 미리 보기에 대한 디자인을 변경할 수 있는 설정 입니다.
-. Static Templates: 정적 편집기는 옵션을 통해 템플릿을 설정하는 기능으로 위의 설정과 달리 사용하긴 편리하나 자유도가 더 낮습니다.
-. Advanced: 유료 기능인 Microlink API 관련 Key를 등록하는 설정 입니다.

(3) Visual Link Preview 사용하기
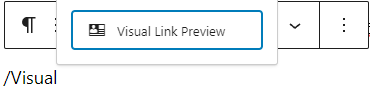
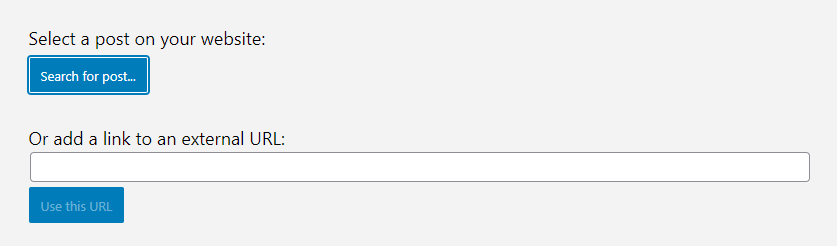
플러그인을 설치하면 블록이 새로 추가 됩니다.

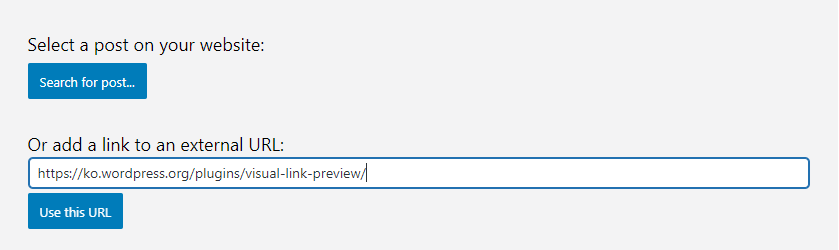
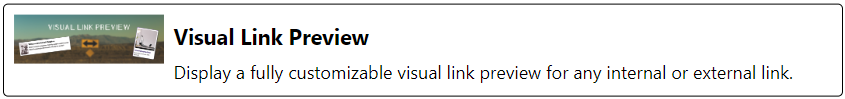
선택해 보면 URL 을 입력하는 칸이 보이는데 입력 후 Use this URL 을 누르고 기다리면 미리보기가 생성 됩니다.



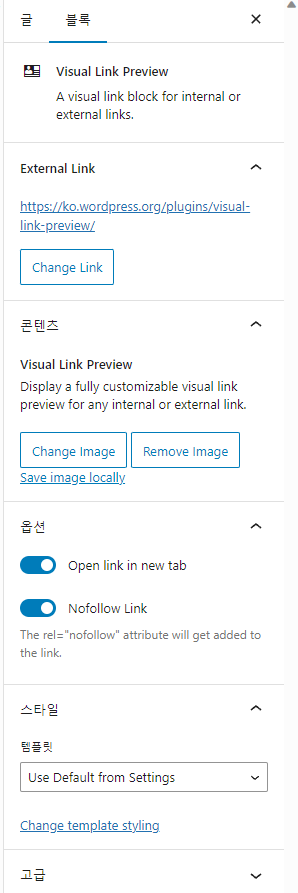
해당 블록엔 여러가지 설정을 할 수 있습니다.
주요 설정은 Link 변경, Preview에 등록된 이미지 변경하기, 링크를 새 탭에서 열기, 템플릿 변경 등 입니다.

Visual Link Preview 템플릿 설정
해당 내용은 다음 글을 참고해 주세요. 📖

플러그인 사용 후기
해당 플러그인은 제가 원하는 기능을 잘 제공하고 있습니다. 그런데 아직 디자인이 테마와 어울리지 않아 바로 사용은 못할 것 같고 커스텀 한 후에 사용해 봐야 겠습니다.
그래도 제가 딱 원하는 기능을 지닌 플러그인을 발견 했으니 활용할 수 있겠습니다. 👍



