요즘 사이트는 모바일 환경에서도 최적화 하기 위해 페이지 방식 외에도 무한 스크롤 페이지로 제작 되는 경우가 많다.
이전 내 블로그 테마는 Pen 테마를 이용하고 있었고, 현재와 달리 무한 스크롤 방식의 사이트로 되어 있었다.
무한 스크롤은 유저가 페이지를 위에서 아래로 스크롤 할 때 특정 조건이 되면(예: 포스팅 9개, 사이트 높이 등) 새로운 내용이 아래로 불러와 지는 UI 기법을 말한다.
이 방법의 장점은 페이지 이동 없이 계속 여러 개의 글을 갱신해서 볼 수 있다는 장점이 있고 유튜브(Youtube) 와 같이 최신 정보를 위주로 보여주는 사이트에서 유리한 방법이다.
그 외에도 사이트 내 여러 게시글을 클릭을 최소화 하고 끊임 없이 보고 싶을 때도 효율적이다.
한두 개의 페이지를 클릭하는 것은 할만해도 페이지 수가 100 개가 넘어 간다면…? 쉽지 않다.
그러던 중, 무한 스크롤을 제공하지 않는 사이트에서 이를 강제로 적용하는 방법이 있어 이를 소개하고자 한다.
구글 크롬(Google Chrome) 확장 프로그램
구글 크롬은 기본 브라우저에 여러 기능을 추가할 수 있는 확장 프로그램을 제공 한다. 이는 Chrome 웹 스토어 에서 다운로드 및 설치를 할 수 있고 Chromium 기반 브라우저인 Microsoft Edge 에서도 사용이 가능하다.
내가 사이트에 무한 스크롤을 적용하기 위해 소개할 프로그램은 구글 크롬 확장 프로그램 중 하나 이다.
구글 확장 프로그램: uAutoPagerize

uAutoPagerize 는 다양한 사이트에서 무한 스크롤을 제공하게 만들어 주는 확장 프로그램이다.
AutoPagerize 에서 파생된 확장 프로그램이라 설명 되어 있는데, 원본 확장에선 잘 동작하지 않는 사이트 에서도 이 확장 프로그램으로는 잘 동작하는 것을 확인할 수 있었다.
사용법 설정도 크게 어렵지 않고 기능에 충실하다.
uAutoPagerize 사용 방법
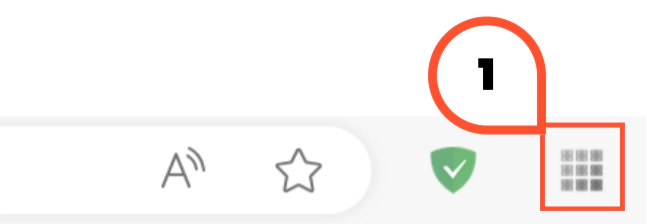
사용 방법은 크게 없이 설치를 하게 되면 다음과 같은 확장 프로그램 아이콘이 표시 된다.

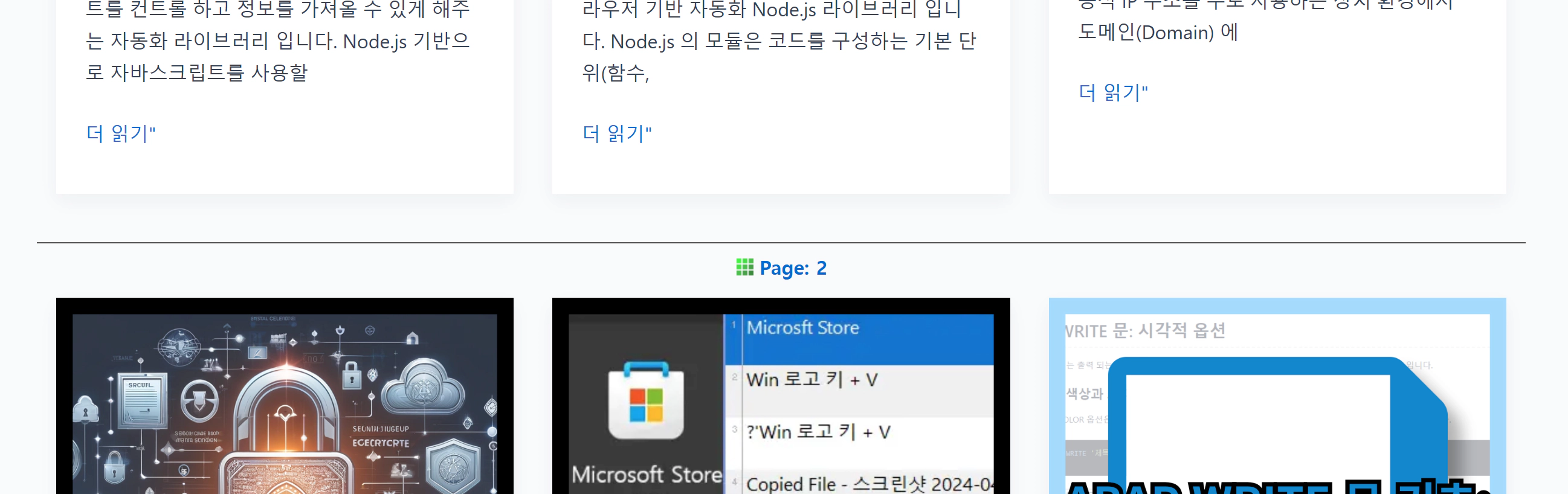
그리고 페이지가 있는 사이트에 접속해서 스크롤을 맨 아래까지 해보고 정상 동작하는지 확인해 보면 된다. 아래 이미지는 페이지가 있는 내 블로그에서 정상적으로 동작했을 때의 이미지다.

페이지가 있는 사이트에서 스크롤을 하게 되면 다음 페이지의 내용이 하단에 붙어서 표시가 된다. 여러 데이터를 페이지 이동 없이 확인 할 때 매우 효율적으로 사용 할 수 있어 애용하는 확장 프로그램이 되었다.
만약, 댓글 등을 보고 싶다면 아이콘을 선택하여 일시 정지 하면 된다.