클릭할 수 있는 요소가 서로 너무 가까움
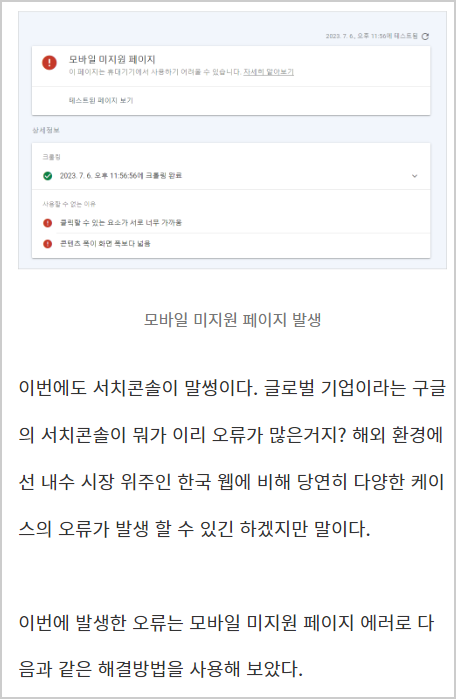
어제 이후로 모바일 미지원 페이지로 포스팅들이 변했다. 그래서 이것저것 방법을 통해 콘텐츠가 너무 넓다 등의 오류를 수정했는데 클릭할 수 있는 요소가 서로 너무 가까움은 해결되지 않았다. 그런데 모바일 미지원 페이지라 나오는 구글 서치 콘솔이 찍은 내 사이트의 스크린샷으로 나온 결과물을 보니 뭔가 좀 이상했다.

해당 페이지는 /m/ URL 에서도 보이지 않는 형태다. 내가 보기엔 스킨을 이것저것 건들면서 고장 났을 때 내 페이지의 모습이다. 이 후 스킨을 고쳤음에도 내 페이지가 아직 구글 측엔 갱신 되지 않은 것 같았다. 나는 다음과 같은 과정으로 한번 해결해 보려 했다.
CSS 수정으로 글자 사이 간격 띄움: 실패
먼저 구글 검색으로 알 수 있는 방법으론 CSS 수정으로 line-height 값을 주어 해결하는 방법이다.
내가 적용 중인 스킨인 Oddssey 스킨 기준으로 .article-view p 의 미디어 쿼리 영역에서 수정할 수 있다.
/* 본문 글씨색 */
.article-view p {
margin-bottom: 28px;
font-size: 16px;
line-height: 26px;
color: #333;
}
/* 반응형 모바일 에서 보여질 CSS */
@media screen and (max-width: 1060px) {
.article-view p {
font-size: 15px;
/* line-height: 26px; */
line-height: 2.5;
}
}이 중 @media 영역 (미디어 쿼리) 를 수정하면 모바일 환경에서의 글자 간격을 띄울 수 있다.
하지만, 이를 수정 하여도 구글 서치 콘솔에서 캡쳐한 스크린 샷은 맨 위 상단에 표시 된 화면 처럼 변화가 없었다.

이전 포스팅에서 사용한 viewport html 태그 변경은 적용이 잘 되던데 이유를 모르겠다. CSS 수정으론 해결이 안되는 것일까? 그 이후에도 여러가지 CSS로 테스트를 해보았는데도 이 오류는 해결되지 않았다.
플러그인 재 연결: 실패
실제 URL 테스트를 좀 더 분석 하던 도중 이상한 부분이 있었다. 오류 메세지를 클릭하면 볼 수 있는 페이지에 대한 정보가 표시되는 페이지 정보의 HTML, 스크린샷 외에 추가정보 탭에서 페이지 리소스에 기타오류 항목 들이다.

해당 리소스를 보면 수많은 tistory1 의 기본 CSS 파일을 불러오지 못하고 있었다. 해당 방법에 대해 해결 방법을 찾는 도중 설정 에 들어가서 구글 서치 콘솔 관련 플러그인을 재연결 해주니 계속 오류가 나던 메세지가 사라졌다.??

단, 재 연결 직후 한 페이지만 정상적으로 메세지가 사라지고 이 후 서치콘솔을 통해 다시 검사 해본 사이트는 똑같이 오류 메세지가 발생 했다.
그리고 추가적으로 해당 재연결을 해도 추가 정보의 기타 오류들은 똑같아 발생했다. 내가 봐도 저 기본 CSS 조차 불러와지지 않아 스크린샷 처럼 깨진 형태를 구글 서치 콘솔이 읽어 가는 것으로 보이는데 어떻게 해결해야 될지 모르겠다.
그냥 일단 무작정 기다려 보도록 하자.