
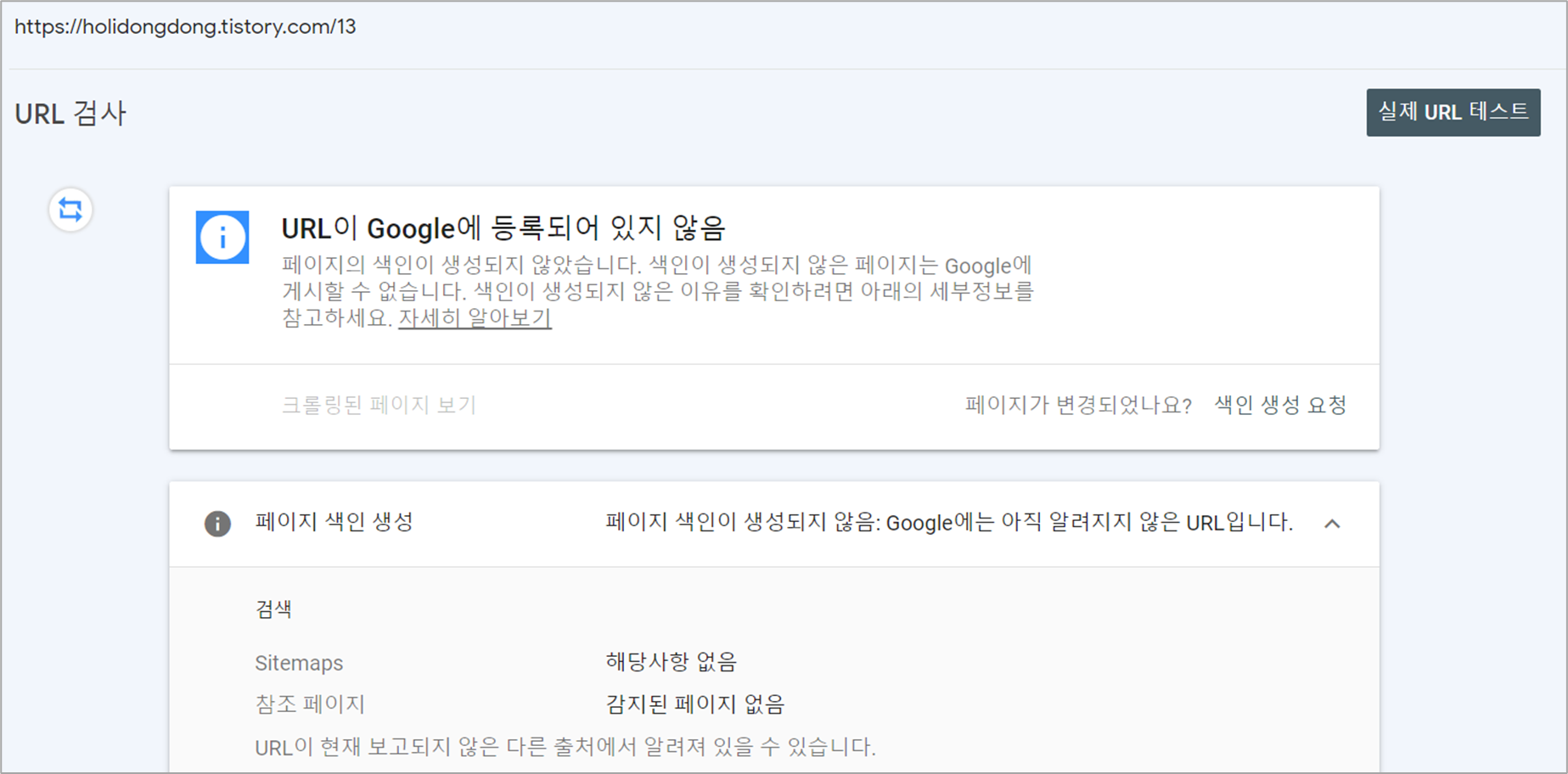
이번에도 서치콘솔이 말썽이다. 글로벌 기업이라는 구글의 서치콘솔이 뭐가 이리 오류가 많은거지? 해외 환경에선 내수 시장 위주인 한국 웹에 비해 당연히 다양한 케이스의 오류가 발생 할 수 있긴 하겠지만 말이다.
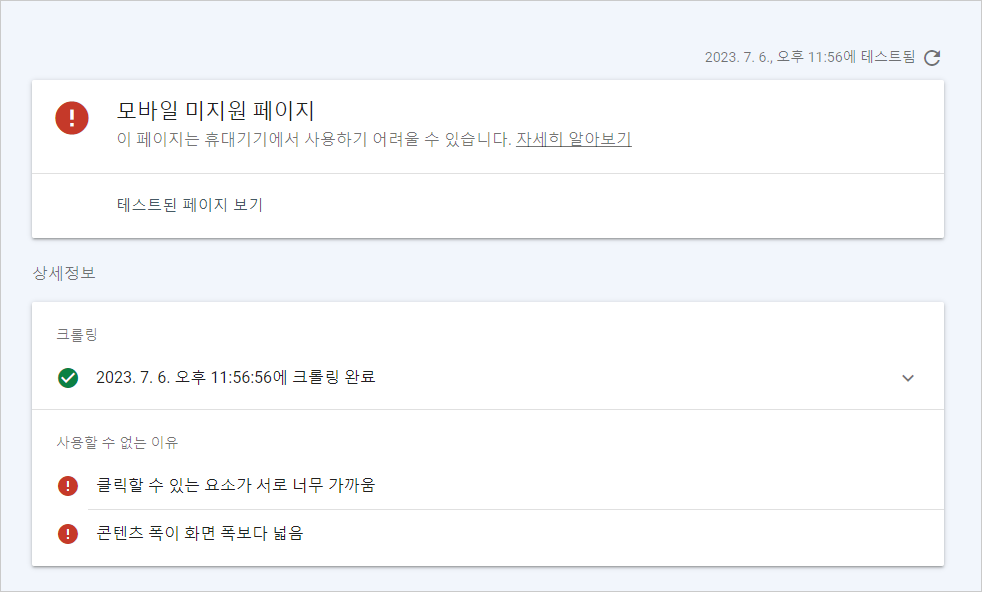
이번에 발생한 오류는 모바일 미지원 페이지 에러로 다음과 같은 해결 방법을 사용해 보았다.
모바일 미지원 페이지 해결 방법
콘텐츠 폭이 화면 폭보다 넓음 해결 (티스토리)
모바일 미지원 페이지 라는 메세지와 같이 모바일 에서 페이지가 정상적으로 표시 되도록 수정하여 이 메세지를 해결할 수 있다.
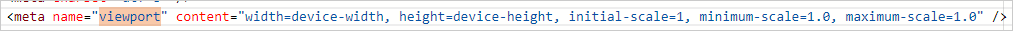
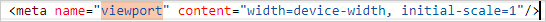
html 편집에서 viewport 수정 하여 해결할 수 있다고 한다. 관리자 설정의 html 편집에서 viewport를 찾아 다음과 같이 수정 하면 해결 된다는 글에 따라 수정 해 보았다.


해당 코드는 유저가 브라우저의 확대, 축소 등의 동작을 가능하게 하거나 접속시 확대, 축소 되지 않게 하거나. 이 중 수정 후 소스의 initial-scale = 1 은 원래 크기를 사용하게 설정하는 기능 코드라 한다.
근데… 이걸 수정해 주니 콘텐츠 폭 오류는 해결 됬는데 글자가 너무 작아 읽을 수 없다는 메세지가 나왔다.

클릭할 수 있는 요소가 서로 너무 가까움 (티스토리)
원인은 내가 보기엔 최근에 추가한 목차들이 원인으로 보인다. a 태그들이 추가 된 글 끼리 너무 가까워서 그런 거 같다.
모바일 페이지에서 원인 이므로 해당 목차들에 style을 직접 주어 line-heght를 3으로 수정해 간격을 띄웠다. 근데… 해결 되지 않았다.

시간이 지나면 해결이 된다는 이야기가 있다. 한번 시간이 지난 후에 확인 해봐야겠다.