티스토리 본문 영역은 이전 포스팅에서 다루어 보았다. 이번엔 저번 글의 연장으로 여백을 변경해보고자 한다.
* 나는 티스토리 블로그 스킨으로 Oddssey 스킨을 사용하고 있다.
콘텐츠
본문 이미지 여백 변경 (Oddssey 스킨)
티스토리는 네이버와 달리 포스팅의 결과물이 에디터에 보여진 모습과 많이 다른 경우가 많았다. 지금 본문 영역도 에디터의 크기와 최대한 맞춰 내가 작성한 글이 그대로 보여지도록 설정 하였는데 이미지의 경우 위 아래 여백이 에디터에 보여지는 모습과 기본 값이 다르다.


에디터에선 저렇게 빨간 부분 만큼 여백이 있음에도 실제 포스팅에선 이렇게 여백이 없이 붙어 버리는 것이다. 물론 미리보기를 확인하면서 최대한 원하는 형태로 수정 할 수 있지만 엔터를 통해 여백을 조절하게 되면 모바일 환경에선 또 여백이 없이 표기되기도 하는 등 난감한 경우가 많았다. 그래서 직접 CSS를 편집하여 해결하였다.
여백 변경 방법(CSS 편집)
변경 방법은 다음과 같다.
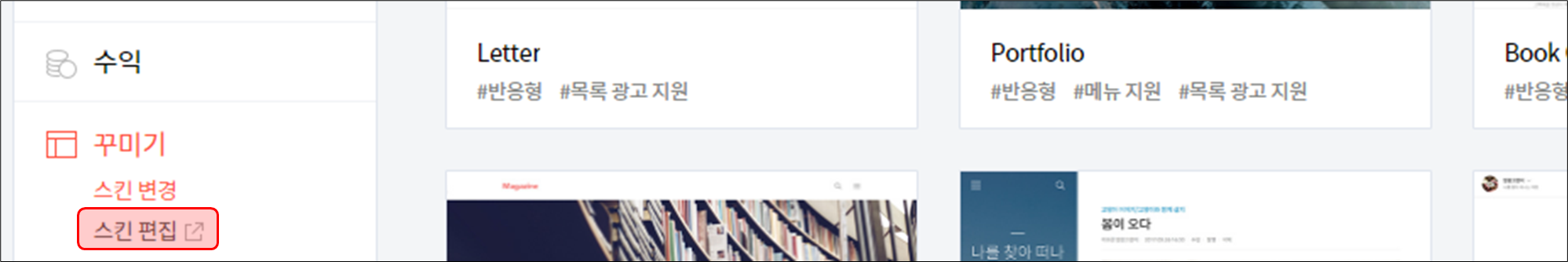
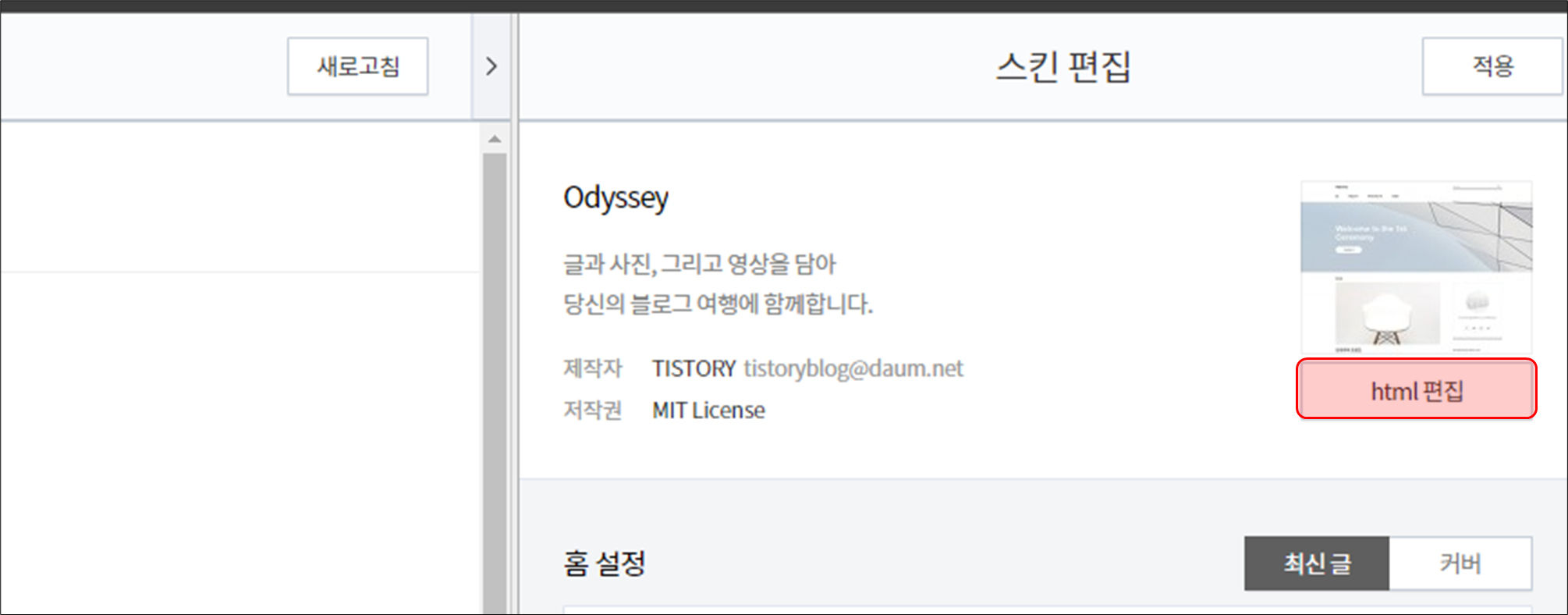
1. 티스토리 관리자 페이지에서 스킨 편집에 들어가 HTML 편집화면으로 이동한다.


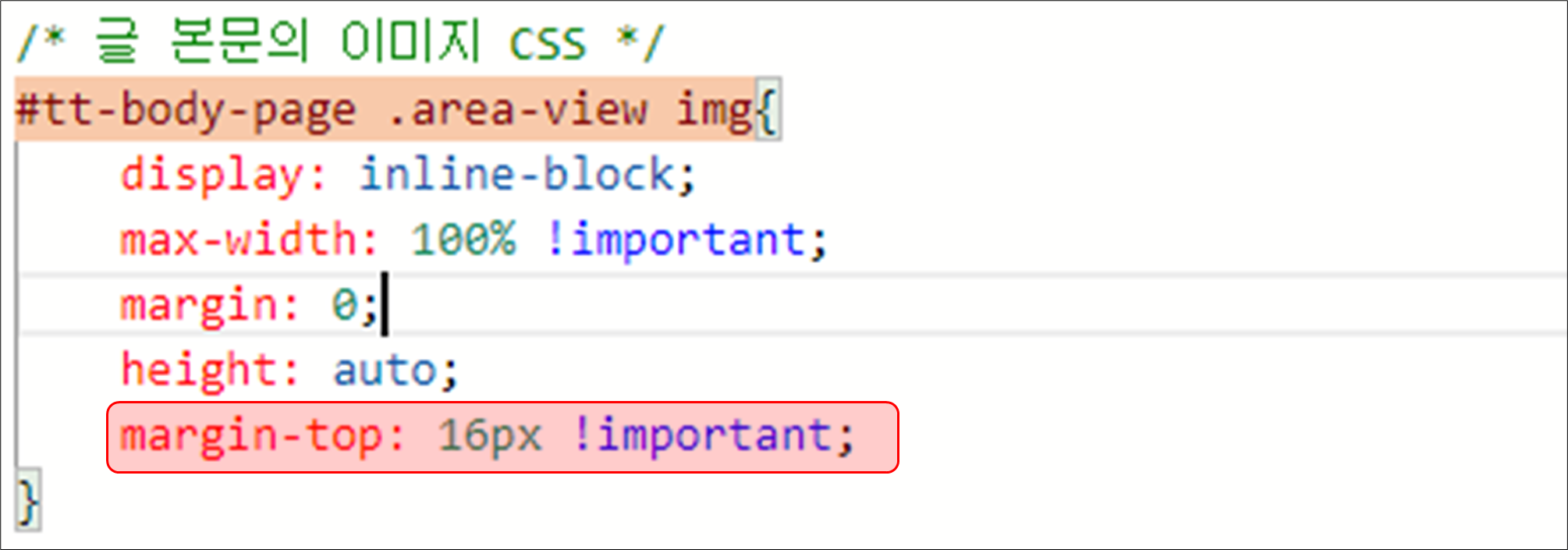
2. Oddssey 스킨 기준 다음 CSS를 찾아 주면 본문 내 이미지와 관련 된 CSS 를 찾을 수 있다.


찾을 CSS : tt-body-page .area-view img
이 때 나의 경우는 margin-top: 16px !important; 값을 통해서 CSS의 img를 조정 했다.
!important를 넣어준 이유는 사실 지금 내가 수정한 CSS는 더 상위의 CSS인 “#tt-body-page figure.imageblock img, figure.imageblock img “ 적용 되어 그런지 해당 CSS가 정상적으로 동작하지 않아 여러번 적용 되더라도 해당 CSS의 값이 우선 시 되도록 하기 위해 준 옵션이다. 해당 CSS를 적용하면 포스팅이 에디터와 같이 상단 여백이 생긴 것을 볼 수 있다.
같은 원리로 margin-bottom 을 통해 하단 여백도 변경 할 수 있을 것이다. CSS 적용 후 글과 이미지 사이에 여백이 발생함을 알 수 있다.
블로그의 가독성을 위해서도 글을 쓸 때 여러번 점검 하지 않도록 최대한 에디터에 맞춰 글을 작성할 수 있는 환경을 조성 하고 있는데 마음에 드는 결과물이다.