콘텐츠
지금까지 정리한 jQuery 를 활용해서 고정된 상단 “드롭다운 메뉴” 를 만들어 보자. 스크롤을 해도 상단에 메뉴가 고정되고 메뉴에 마우스가 올라가면 하위 메뉴가 펼쳐지는 형태의 메뉴가 될 것이다.
HTML, CSS 양식
이 메뉴는 HTML 의 <div> 태그 와 <ul> 태그를 이용해서 만들어 졌다. 해당 메뉴가 정상적으로 표기 되려면 CSS 가 반드시 작성되어야 한다.
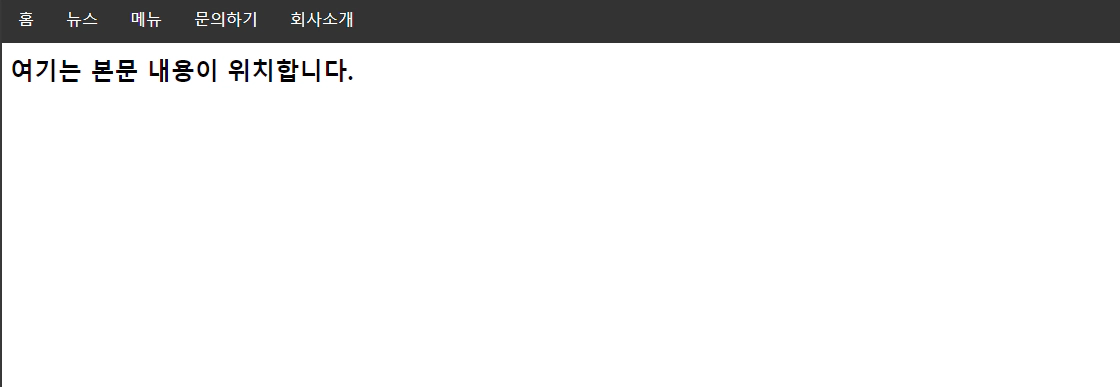
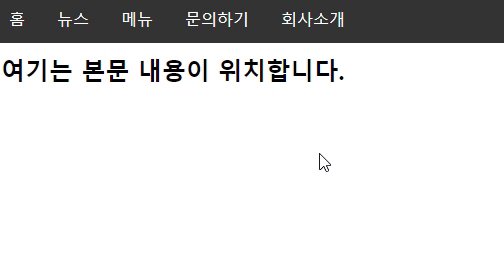
여기까지만 작성해도 상단에 메뉴가 고정 된 형태의 웹 문서가 하나 만들어 진다.
상단 메뉴에 마우스를 올리면 강조하듯 색상이 변하는 효과도 포함 되어 있다. 이 부분은 <style> 태그 내 .fixed-top-menu ul li a:hover {} 코드를 확인하면 된다.
그리고 <li> 태그 내 <a> 태그를 통해 메뉴를 마우스로 누르면 href 속성에 할당한 url 로 이동하게 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>드롭다운 하위 메뉴를 포함한 상단 고정 메뉴</title>
<style>
/* 기본 메뉴 스타일 */
.fixed-top-menu {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #333;
color: white;
z-index: 1000;
}
.fixed-top-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.fixed-top-menu ul li {
float: left;
position: relative; /* 드롭다운 메뉴를 위한 위치 기준 설정 */
}
.fixed-top-menu ul li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.fixed-top-menu ul li a:hover {
background-color: #ddd;
color: black;
}
</style>
</head>
<body>
<div class="fixed-top-menu">
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#news">뉴스</a></li>
<li><a href="#menu">메뉴</a></li>
<li><a href="#contact">문의하기</a></li>
<li><a href="#about">회사소개</a></li>
</ul>
</div>
<div style="margin-top:60px;">
<h2>여기는 본문 내용이 위치합니다.</h2>
</div>
</body>
</html>
하위 메뉴 생성
이번에 할 것은 메뉴에 마우스를 가져갔을 때 출력 될 하위 메뉴를 만드는 것이다. 나는 메뉴 밑에 하위 메뉴를 넣기 위해 다음과 같이 HTML 코드를 수정 했다.
수정 된 HTML 코드:
/* 수정 전 코드 */
<li><a href="#menu">메뉴</a></li>
/* 수정 후 코드 */
<li class="dropdown">
<a href="javascript:void(0)" class="dropbtn">메뉴</a>
<div class="dropdown-content">
<a href="#link1">링크 1</a>
<a href="#link2">링크 2</a>
<a href="#link3">링크 3</a>
</div>
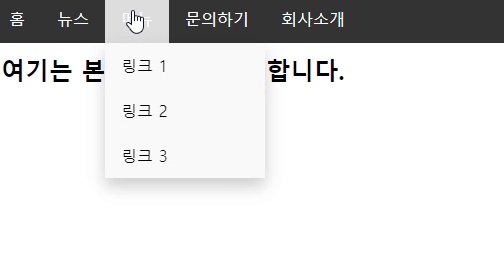
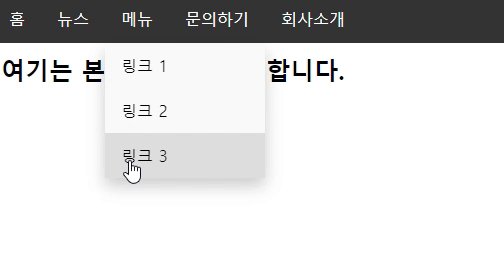
</li>그럼 다음과 같이 출력 될 것이다.

근데 보면 알겠지만, 기존 상단 메뉴의 검은 영역까지 늘어난 것이 확인된다.
하위 메뉴는 상단 메뉴와 별도로 존재하게 만들기 위해 다음과 같은 CSS 코드를 추가 한다.
추가적으로 이 코드 들을 작성 했더니 하위 메뉴의 글자 색이 안 보인다. 이는 상위 .fixed-top-menu ul li a 에 부여한 CSS 때문이다. 그래서 :not 선택자를 추가해 .dropdown-content a 를 예외 해 주었다.
:not 선택자는 적용을 제외할 CSS 선택자를 지정하는 것이다.
수정 된 CSS 코드:
/* 하위 메뉴(드롭다운) 스타일 */
.dropdown-content {
position: absolute; /* 절대 위치 */
background-color: #f9f9f9; /* 배경색 */
min-width: 160px; /* 최소 너비 */
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); /* 그림자 효과 */
z-index: 1;
}
.dropdown-content a {
color: black; /* 링크 색상 */
padding: 12px 16px; /* 패딩 */
text-decoration: none; /* 밑줄 제거 */
display: block; /* 블록 요소로 표시 */
text-align: left; /* 왼쪽 정렬 */
}
.fixed-top-menu ul li a:not(.dropdown-content a) {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
마우스 오버 시 표시 되는 하위 메뉴로 만들기 – jQuery 이용
이 기능을 구현하기 위해 .on() 메서드와 애니메이션 쪽 메서드 를 이용할 것이다.
이를 위해 dropdown 클래스에 display: none; 을 추가해서 평소엔 가려지게 하였다.
.on 메서드 이용 드롭다운 구현 코드:
그리고 .on() 메서드를 지정해 mouseover 이벤트 시 이 display 가 block 으로 다시 변경되게 하면 된다.
해당 코드는 .dropdown 에 마우스가 올라가면 this(현재 마우스가 올라간 요소) 의 하위 요소 중 .dropdown-content 클래스를 찾아서 display 를 block; 으로 만들었다.
근데 이렇게 하면 메뉴가 사라지지 않는다. 이를 위해 mouseout 쪽 코드로 다시 none 으로 만들어주는 코드도 작성한다.
$(".dropdown").on('mouseover', function(){
$(this).children('.dropdown-content').css('display', 'block');
});
$(".dropdown").on('mouseout', function(){
$(this).children('.dropdown-content').css('display', 'none');
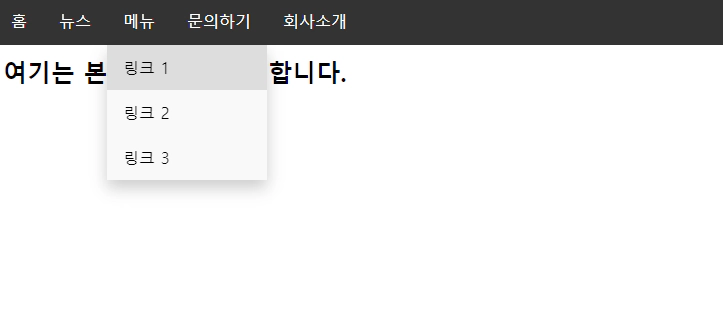
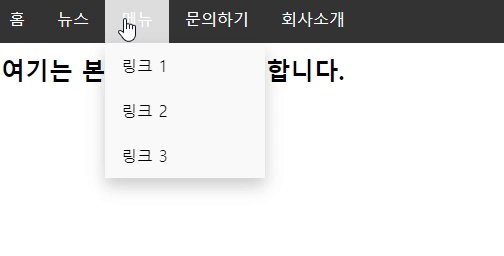
});이렇게 하면 드롭다운 메뉴를 만들었다.

.slideDown 메서드로 효과 추가 – ⭐
하위 메뉴가 바로 출력 되는 것이 좀 아쉽다면 애니메이션 메서드를 이용해 효과를 줄 수 있다.
아래 코드는 slideDown, slideUp 효과를 준 것인데 여기서 .stop 이 있는 이유는 마우스가 빠르게 왔다갔다 했을 시 애니메이션 효과가 겹쳐 오류가 발생하는 것을 방지하기 위함이다.
// 마우스가 상위 메뉴에 올라갔을 때
$(".dropdown").on('mouseover', function(){
// 하위 메뉴를 슬라이드 다운으로 표시
$(this).children('.dropdown-content').stop(true, true).slideDown(500);
});
// 마우스가 상위 메뉴나 하위 메뉴에서 벗어났을 때
$(".dropdown, .dropdown-content").on('mouseleave', function(){
// 하위 메뉴를 슬라이드 업으로 숨김
$('.dropdown-content').stop(true, true).slideUp(500);
});