콘텐츠
트레이 아이콘 이란?
트레이 아이콘은 Windows OS 의 경우 작업 표시줄에 표시되어 실행 중인 프로그램과 상호작용 하는 아이콘들을 의미한다.
주로 프로그램의 창을 꺼도 우측 아래에 계속 표시되어 아이콘을 두 번 클릭하면 프로그램이 다시 보이고 우클릭을 하게 되면 여러가지 설정, 완전히 종료 등의 메뉴가 표시된다.
V3, 알약 등의 백신 프로그램을 사용 했다면 감이 왔을 것이다. 일렉트론 프레임워크는 데스크톱 애플리케이션을 개발하기 위한 도구로 트레이 아이콘을 구현할 방법을 지원하고 있다.

일렉트론(Electron) 기초 코드 작성
먼저 트레이 아이콘을 구현하기 이전 일렉트론 기초 코드를 작성해 보았다. 아래 코드는 이전 일렉트론(Electron) 프레임워크: 팝업(Popup) 창 만들기 에서 사용했던 코드를 활용하였으며 메인 화면을 출력하는 부분만 구현했다.
메인 프로세스
const { app, BrowserWindow } = require('electron');
const path = require('path');
let mainWindow;
function createWindow() {
//기본 창 생성
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true
}
})
//index.html 로드
mainWindow.loadFile('index.html')
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})렌더러 프로세스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Program</title>
</head>
<body>
<h1>Test Program</h1>
</body>
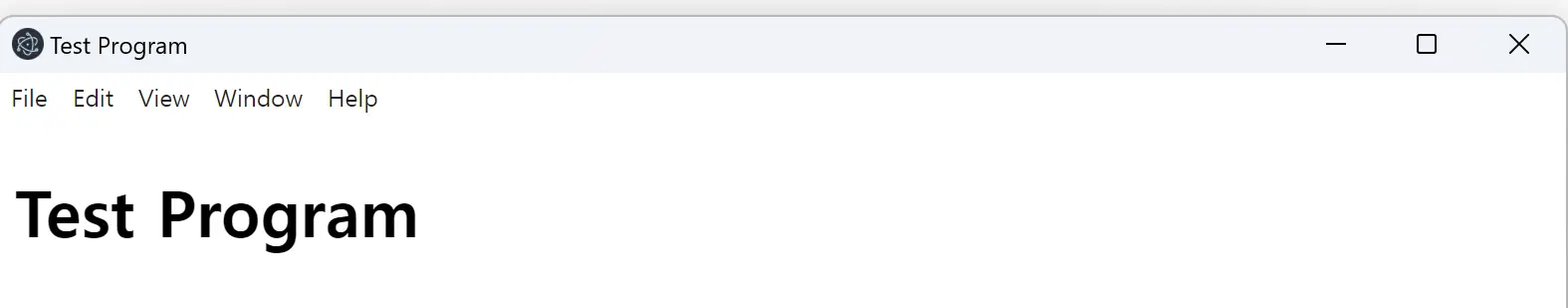
</html>위의 코드를 실행해서 다음과 같이 화면이 출력 되는지 확인해 보자.

일렉트론(Electron) 트레이 아이콘 구현
트레이 아이콘을 구현하는 방법은 크게 어렵지 않다. 먼저 이 트레이 아이콘에 사용할 만한 아이콘이 필요하다. 테스트를 위해 그림판으로 빨간색 상자 이미지를 icon-sample.png 로 만든 다음 프로젝트 폴더에 넣었다.
그리고 위의 index.js 코드에 다음과 같은 코드들을 추가한다.
const { app, BrowserWindow, Tray, Menu } = require('electron'); // 트레이를 위한 Tray, Menu 클래스를 추가로 가져온다.
const path = require('path');
let mainWindow;
...
let tray = null;
app.on('ready', () => {
// 트레이 아이콘 설정
const iconPath = path.join(__dirname, 'icon-sample.png');
tray = new Tray(iconPath);
// 컨텍스트 메뉴 설정(우클릭 메뉴)
const contextMenu = Menu.buildFromTemplate([
{ label: 'Item1', type: 'radio' },
{ label: 'Item2', type: 'radio' },
{ label: 'Quit', click: () => { app.quit(); } }
]);
// 트레이 아이콘에 메뉴 및 툴팁 추가
tray.setContextMenu(contextMenu);
tray.setToolTip('일렉트론 샘플 프로그램');
});- app.on(‘ready’, () => { … } 코드는 일렉트론 애플리케이션이 준비 되었을 때 실행 될 코드를 작성한다.
- const contextMenu = Menu.buildFromTemplate([ … ]) 코드는 아이콘의 우클릭 시 출력 될 메뉴를 설정한다.
- tray.setToolTip(‘…’) 코드는 아이콘에 마우스를 올려 둘 때 표시 될 툴팁 텍스트를 설정한다.
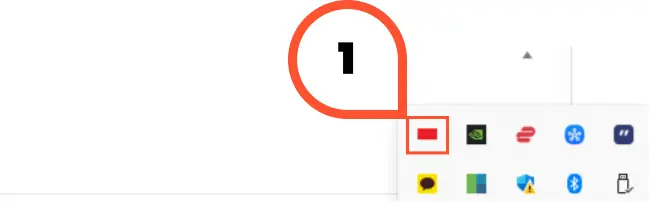
위의 코드가 정상 동작 했다면 우측 하단 아이콘 목록에 지정한 아이콘 모양의 아이콘이 생성된다.

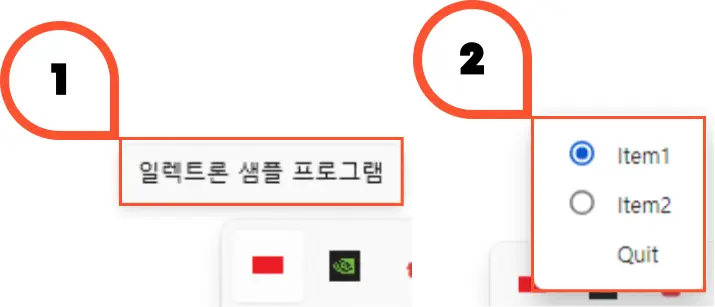
그리고 마우스를 올렸을 때 (①), 우클릭 때 (②) 다음과 같이 표시되면 정상이다.

일렉트론(Electron) 트레이 아이콘 추가 구현 코드
트레이 아이콘의 상태 변경
위의 코드에서 변수에 담은 tray 아이콘 객체 변수에 setImage 메서드로 이미 생성 된 일렉트론 앱의 트레이 아이콘을 다른 이미지로 변경 할 수 있다.
// 트레이 아이콘 설정
const iconPath = path.join(__dirname, 'icon-sample.png');
tray = new Tray(iconPath);
...
// 생성 후 5초가 지난 다음 다른 이미지로 아이콘 변경
setTimeout(() => {
tray.setImage(path.join(__dirname, 'icon-sample-blue.png'));
}, 5000)트레이 아이콘 이벤트
바닐라 자바스크립트의 버튼 클릭 이벤트와 같이 아이콘에 대한 이벤트가 발생 할 때 실행 될 코드를 작성할 수 있다. 이 때 사용 되는 코드는 tray 객체 변수의 on 메서드로 예를 들어 더블 클릭 이벤트 구현 시 다음과 같이 구현 된다.
// 트레이 아이콘 설정
const iconPath = path.join(__dirname, 'icon-sample.png');
tray = new Tray(iconPath);
...
// 더블 클릭 이벤트 구현
tray.on('double-click', () => {
console.log('더블클릭 이벤트 발생');
});